ASP.NET Web开发框架之四 查询
2012-09-25 08:55
459 查看
Enterprise Solution 支持用户自定义查询(query and lookup),并把查询query定义为一个标准功能,查找lookup用于返回查询的值给数据输入窗体。
先配置数据库连接字符串,使用公司注册来注册一个新的数据库连接。再到查询设计器中,选取相应的对象,设计关联,Web框架可以解析此查询,变成一个页面功能。
在客户页面中,添加TriggerBox,它的后面会显示一个小图标,以查于查找数据
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
再来看后台代码的处理模式
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }从上面的Web页面中,我们已经指定了Lookup属性为CustomerEntryLookup。这一句是把Lookup与页面的Window1关联,以用于弹出窗口,同时指定了页面的HiddenField1为接受Lookup的返回值,最后调用窗口的回发刷新过程,进行页面刷新,代码如下
这样就完成了查询页面的弹出选择值,返回值给主窗体,最后刷新主窗体。
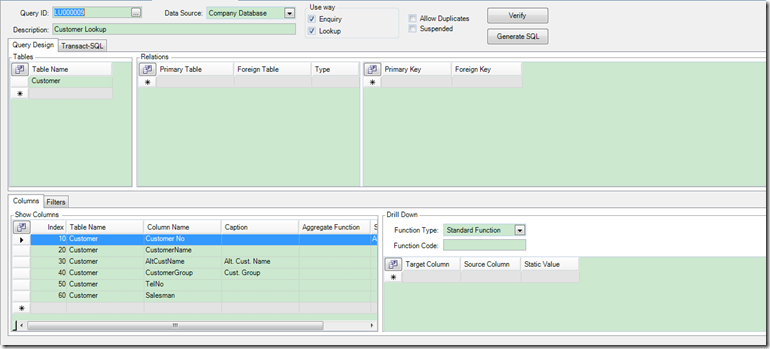
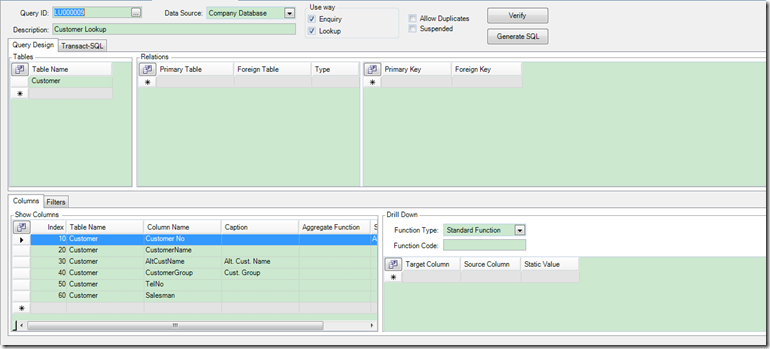
再来看看lookup.aspx页面是如何设计的,它接受一个查询id为参数,这个参数,也就是我们指定的CustomerEntryLookup,在查询设计器中,它是这样被设计的

lookup.aspx页面接受传入的参数,它的初试化页面是这样设计的
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
根据查询,得到记录总数,进行分页查询,这里的代码是Grid的分页代码,来看看BindGrid方法的定义,并不复杂。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }它先删除grid中原有的列,然后根据结果产生新的列,并对列名应用多语言翻译。这里要注意动态控件的创建时机,要选择在Page_Init中,而不是Page_Load中。在Debug时,看到的分页代码是数据库分页,每次只返回设定的行数。
Grid的分页事件样例代码如下所示,与GridView完全一样
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
下面来看看lookup.aspx页面的二个按钮方法的代码。最简单的是Close,直接关闭窗体,不返回任何值给主窗体,它的代码最容易,如下所示
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
复杂一点的,关闭后带值到主窗体中,代码如下所示
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
这部分代码,有两个意图,取Grid中的值,然后返回给主窗体,因为要刷新主窗体,所以最后加一项GetHidePostBackReference(),让主窗体回发,以调用在文章开头设计的Window1_Close,ReloadEntity完成对实体的重新绑定。
查询query与查找lookup的实现原理是一样的,都用于自定义的查找数据。query用于相对独立的功能,是可执行的,lookup则用于字段值的查找与返回,方便窗体数据输入。查询设计器中,不仅仅用对象设计查询,也可以直接输入SQL语句,或是调用存储过程来实现。

这样很方便于用户扩充系统查询功能,而不需要二次开发。
先配置数据库连接字符串,使用公司注册来注册一个新的数据库连接。再到查询设计器中,选取相应的对象,设计关联,Web框架可以解析此查询,变成一个页面功能。
在客户页面中,添加TriggerBox,它的后面会显示一个小图标,以查于查找数据
<ext:TriggerBox ID="tbxCustomerNo" ShowLabel="true" Readonly="false" TriggerIcon="Search" OnTriggerClick="tbxCustomerNo_TriggerClick" OnTextChanged="tbxCustomerNo_TextChanged" AutoPostBack="true" Label="Customer No." runat="server" Lookup="CustomerEntryLookup" DataBindingString="CustomerEntity:CustomerNo"> </ext:TriggerBox>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
再来看后台代码的处理模式
string lookup = tbxCustomerNo.Lookup;
tbxCustomerNo.OnClientTriggerClick = Window1.GetSaveStateReference(tbxCustomerNo.ClientID, HiddenField1.ClientID, HiddenField2.ClientID)
+ Window1.GetShowReference(string.Format("lookup.aspx?id={0}", lookup), "Look-up:Customer");.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }从上面的Web页面中,我们已经指定了Lookup属性为CustomerEntryLookup。这一句是把Lookup与页面的Window1关联,以用于弹出窗口,同时指定了页面的HiddenField1为接受Lookup的返回值,最后调用窗口的回发刷新过程,进行页面刷新,代码如下
protected void Window1_Close(object sender, EventArgs e)
{
string customerNo = tbxCustomerNo.Text;
if (!string.IsNullOrWhiteSpace(customerNo))
{
ReloadEntity(customerNo);
}
}这样就完成了查询页面的弹出选择值,返回值给主窗体,最后刷新主窗体。
再来看看lookup.aspx页面是如何设计的,它接受一个查询id为参数,这个参数,也就是我们指定的CustomerEntryLookup,在查询设计器中,它是这样被设计的

lookup.aspx页面接受传入的参数,它的初试化页面是这样设计的
protected void Page_Init(object sender, EventArgs e)
{
LookupName = Request.QueryString["id"];
ILookupDialogManager _lookupDialogManager = ClientProxyFactory.CreateProxyInstance<ILookupDialogManager>();
string companycode = "TS";
DataTable table = _lookupDialogManager.GetLookupDialogData(LookupName, null, null, 0, 0, companycode);
Grid1.RecordCount = table.Rows.Count;
BindGrid();
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
根据查询,得到记录总数,进行分页查询,这里的代码是Grid的分页代码,来看看BindGrid方法的定义,并不复杂。
private void BindGrid()
{
DataSet ds = LoadData(Grid1.PageIndex+1);
while (Grid1.Columns.Count > 0)
Grid1.Columns.RemoveAt(0);
foreach (DataColumn colu in ds.Tables[0].Columns)
{
ExtAspNet.BoundField field = new ExtAspNet.BoundField();
field.ColumnID = colu.ColumnName;
field.DataField = colu.ColumnName;
field.HeaderText = GetTranslation(colu.ColumnName);
Grid1.Columns.Add(field);
}
Grid1.PageSize = PageSize;
Grid1.DataSource = ds.Tables[0];
Grid1.DataBind();
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }它先删除grid中原有的列,然后根据结果产生新的列,并对列名应用多语言翻译。这里要注意动态控件的创建时机,要选择在Page_Init中,而不是Page_Load中。在Debug时,看到的分页代码是数据库分页,每次只返回设定的行数。
Grid的分页事件样例代码如下所示,与GridView完全一样
protected void Grid1_PageIndexChange(object sender, ExtAspNet.GridPageEventArgs e)
{
Grid1.PageIndex = e.NewPageIndex;
BindGrid();
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
下面来看看lookup.aspx页面的二个按钮方法的代码。最简单的是Close,直接关闭窗体,不返回任何值给主窗体,它的代码最容易,如下所示
btnClose.OnClientClick = ActiveWindow.GetHideReference();
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
复杂一点的,关闭后带值到主窗体中,代码如下所示
protected void btnSaveClose_Click(object sender, EventArgs e)
{
int rowIndex = Grid1.SelectedRowIndex;
GridRow row = Grid1.Rows[rowIndex];
ILookupDialogManager lookupManager=ClientProxyFactory.CreateProxyInstance<ILookupDialogManager>();
LookupDialogEntity lookup = lookupManager.GetLookupDialog(LookupName);
List<string> keyFields = new List<string>();
keyFields.Add(lookup.KeyField1);
keyFields.Add(lookup.KeyField2);
keyFields.Add(lookup.KeyField3);
List<string> values = new List<string>();
foreach (string keyField in keyFields)
{
string value = string.Empty;
if (!string.IsNullOrWhiteSpace(keyField))
{
ExtAspNet.BoundField field = (ExtAspNet.BoundField)Grid1.FindColumn(keyField);
string f1 = field.DataField;
object f2 = Grid1.Rows[rowIndex].States[field.ColumnIndex];
value = Convert.ToString(((DataRowView)(Grid1.Rows[rowIndex].DataItem))[keyField]);
}
values.Add(value);
}
PageContext.RegisterStartupScript(ActiveWindow.GetWriteBackValueReference(values[0], values[1], values[2]) + ActiveWindow.GetHidePostBackReference());
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
这部分代码,有两个意图,取Grid中的值,然后返回给主窗体,因为要刷新主窗体,所以最后加一项GetHidePostBackReference(),让主窗体回发,以调用在文章开头设计的Window1_Close,ReloadEntity完成对实体的重新绑定。
查询query与查找lookup的实现原理是一样的,都用于自定义的查找数据。query用于相对独立的功能,是可执行的,lookup则用于字段值的查找与返回,方便窗体数据输入。查询设计器中,不仅仅用对象设计查询,也可以直接输入SQL语句,或是调用存储过程来实现。

这样很方便于用户扩充系统查询功能,而不需要二次开发。
相关文章推荐
- ASP.NET Web开发框架之 查询
- ASP.NET Web开发框架 查询
- 微软下一代云环境Web开发框架ASP.NET vNext预览
- C#实现多级子目录Zip压缩解压实例 NET4.6下的UTC时间转换 [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 asp.Net Core免费开源分布式异常日志收集框架Exceptionless安装配置以及简单使用图文教程 asp.net core异步进行新增操作并且需要判断某些字段是否重复的三种解决方案 .NET Core开发日志
- B/S开发框架(asp.net mvc + web api + easyui)
- (转)第一次发博客-说说我的B/S开发框架(asp.net mvc + web api + easyui)
- ASP.NET Web开发框架之三 报表开发
- 基于ASP.NET 动态移动Web查询系统的开发
- ASP.NET Web开发框架之零 项目介绍
- 在Web应用程序开发过程中利用ASP.NET MVC框架的实战技巧
- ASP.NET MVC 框架是 .NET 平台 Web 开发的主流,但是并不适合初学者
- 兼容Mono的下一代云环境Web开发框架ASP.NET vNext
- ASP.NET Web开发框架之零 项目介绍
- 微软下一代云环境Web开发框架ASP.NET vNext预览
- ASP.NET MVC 框架是 .NET 平台 Web 开发的主流,但是并不适合初学者
- ASP.NET Web开发框架之二 数据输入窗体
- 微软下一代云环境Web开发框架ASP.NET vNext预览
- ASP.NET MVC 框架是 .NET 平台 Web 开发的主流,但是并不适合初学者
- 在Web应用程序开发过程中利用ASP.NET MVC框架的实战技巧
- ASP.NET Web开发框架之零 项目介绍
