【网站制作视频教程】-第23讲 css列表-边框详解!-传智播客
2012-09-16 13:43
651 查看

网页设计视频教程下载地址:http://icd.itcast.cn/icd/video.shtml?from=wl
概要:
看到许多网站的边框许多是圆角的,很漂亮,可是我作图本领不行,所以想想能不能用css实现呢?经过一番搜索,有了发现.主要原理大概是线条的重叠.下面做一番分析,如果有不妥,希望各位能纠正,在此先谢过了.
CSS代码:
1 <HTML>
2 <HEAD>
3 <style>
4 .b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{display:block;overflow:hidden;}
5 .b1,.b2,.b3,.b1b,.b2b,.b3b{height:1px;}
6 .b2,.b3,.b4,.b2b,.b3b,.b4b,.b{border-left:1px solid #999;border-right:1px solid #999;}
7 .b1,.b1b{margin:0 5px;background:#999;}
8 .b2,.b2b{margin:0 3px;border-width:2px;}
9 .b3,.b3b{margin:0 2px;}
10 .b4,.b4b{height:2px;margin:0 1px;}
11 .d1{background:#F7F8F9;}
12 </style>
13 </head>
14 <body>
15 <div style="width:771px">
16 <b class="b1"></b><b class="b2 d1"></b><b class="b3 d1"></b><b class="b4 d1"></b>
17 <div class="b d1">
18 <font style="font-size:26px;color:red; margin:0px 10px;">简洁型css圆角矩形</font>
19 </div>
20 <b class="b4b d1"></b><b class="b3b d1"></b><b class="b2b d1"></b><b class="b1b"></b>
21 </div>
22 </body>
23 </html>
2. CSS样式分析
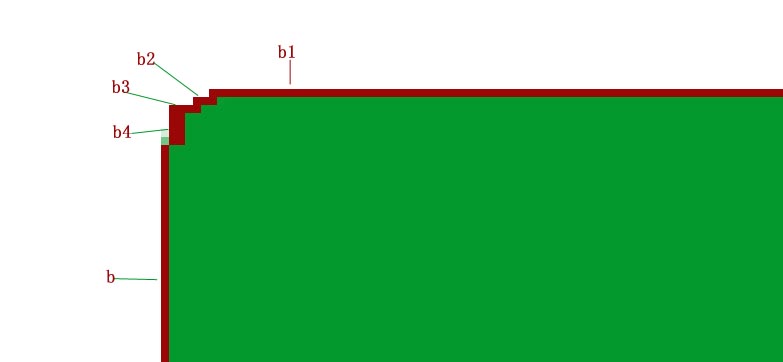
从4-11行是定义的CSS样式.可以看出有b1-b4表示边框上边框, b1b-b4b表示边框下边框,b表示中间部分,如图所示

相关文章推荐
- 【网站制作视频教程】-HTML CSS列表元素ul,ol,dl的研究与应用!-传智播客
- 【网站制作视频教程】-第21讲 css选择符详解!-传智播客
- 【网站制作视频教程】-第5讲 html图片标记_路径详解!-传智播客
- 【网站制作视频教程】-第08讲 html表格应用详解!-传智播客
- 【网站制作视频教程】-第22讲 css盒子模型详解!-传智播客
- 【网站制作视频教程】-第03讲 html段落与标题文字!-传智播客
- 【网站制作视频教程】-第12讲 html表单应用基础!-传智播客
- 【网站制作视频教程】-第16讲 css理解表现与结构相分离!-传智播客
- 【网站制作视频教程】-第20讲 css控制文字及链接!-传智播客
- 【网站制作视频教程】-第18讲 css应用的方式!-传智播客
- 【网站制作视频教程】 第4讲 html标记语义应用上集!-传智播客
- 【网站制作视频教程】-第17讲 css语法!-传智播客
- 【网站制作视频教程】-第14讲 html多媒体应用!-传智播客
- 【网站制作视频教程】-第15讲 html框架技术!-传智播客
- 【网站制作视频教程】-第01讲 html标记语法基础!-传智播客
- 【网站制作视频教程】-第06讲 html列表与图片应用!-传智播客
- 【网站制作视频教程】-第11讲 html超链接应用 !-传智播客
- Dreamweaver MX 2004制作ASP动态网站高清视频教程
- 【网页制作视频教程】 第02讲 html控制文字标记!-传智播客
- 好消息:我最新制作的Java视频教程在51cto网站和Java爱好者们见面了!
