JFreeChart在JSP中的应用实例
2012-09-14 17:06
295 查看
JFreeChart在JSP中的应用实例
前段时间,也就是去年,在做一个项目的时候有这样一个需求,根据用户在Web页面上向服务器提交的数据,根据条件从数据库中取出相应的一系列数据后,要能在web浏览器上以图表的形式显示结果,形成直观的对比,于是就要我们实现饼图,柱图的动态生成。在网上找了很久,找到了JFreeChart这么一个东西。
JFreeChart 是一个开源的 JAVA 项目,它主要用来开发各种各样的图表,这些图表包括:饼图、柱状图 ( 普通柱状图以及堆栈柱状图 ) 、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等。在这些不同式样的图表上可以满足目前商业系统的要求。 JFreeChart 是一种基于 JAVA 语言的图表开发技术。 JFreeChart 可用于 Servlet 、 JSP 、Applet 、 Java
Appication 环境中,通过 JDBC 可动态显示任何数据库数据,结合 Itext 可以输出至 PDF 文件。
这个东西正符合我们的需求,于是对他进行了研究并试验。前些时间懒,一直没有把研究测试心得写出来,现在闲下来,整理了一下,搞两个例子放上来供大家参考吧。
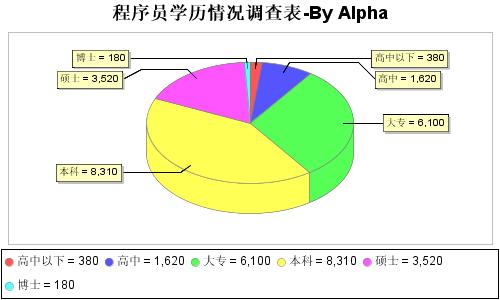
一、饼图实例
jsp页面:index.jsp

<%@ page contentType="text/html;charset=GBK"%>

<%@ page import="org.jfree.data.general.DefaultPieDataset"%>

<%@ page import="org.jfree.chart.*"%>

<%@ page import="org.jfree.chart.plot.*"%>

<%@ page import="org.jfree.chart.servlet.ServletUtilities"%>

<%@ page import="org.jfree.chart.labels.StandardPieToolTipGenerator"%>

<%@ page import="org.jfree.chart.urls.StandardPieURLGenerator"%>

<%@ page import="org.jfree.chart.entity.StandardEntityCollection"%>

<%@ page import="java.io.*"%>


<HTML>

<HEAD>

<META http-equiv=Content-Type content="text/html; charset=GBK">

<META NAME="Author" CONTENT="Alpha">

<TITLE>程序员学历情况调查表-By Alpha</TITLE>

</HEAD>

<BODY>

<%

DefaultPieDataset data = new DefaultPieDataset();

//数据初始化

data.setValue("高中以下",380);

data.setValue("高中",1620);

data.setValue("大专",6100);

data.setValue("本科",8310);

data.setValue("硕士",3520);

data.setValue("博士",180);


//HttpSession session = request.getSession();


PiePlot3D plot = new PiePlot3D(data);//生成一个3D饼图

//plot.setURLGenerator(new StandardPieURLGenerator("DegreedView.jsp"));//设定图片链接

JFreeChart chart = new JFreeChart("",JFreeChart.DEFAULT_TITLE_FONT, plot, true);

chart.setBackgroundPaint(java.awt.Color.white);//可选,设置图片背景色

chart.setTitle("程序员学历情况调查表-By Alpha");//可选,设置图片标题

plot.setToolTipGenerator(new StandardPieToolTipGenerator());

StandardEntityCollection sec = new StandardEntityCollection();

ChartRenderingInfo info = new ChartRenderingInfo(sec);

PrintWriter w = new PrintWriter(out);//输出MAP信息

//500是图片长度,300是图片高度

//String filename = ServletUtilities.saveChartAsPNG(chart,500,300,info,session);

String filename = ServletUtilities.saveChartAsJPEG(chart,500,300,info,session);

ChartUtilities.writeImageMap(w,"map0",info,false);


String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;

%>


<P ALIGN="CENTER">

<img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#map0">

</P>

</BODY>

</HTML>

本例效果图:

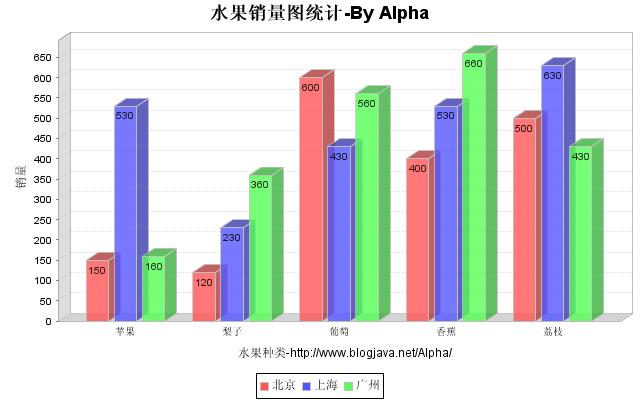
二、柱图实例
jsp页面:index1.jsp
<% @page contentType = " text/html; charset=GB2312 " %>
<% @page import = " java.io.FileNotFoundException " %>
<% @page import = " java.io.FileOutputStream " %>
<% @page import = " org.apache.commons.logging.Log " %>
<% @page import = " java.io.IOException " %>
<% @page import = " org.apache.commons.logging.LogFactory " %>
<% @page import = " org.jfree.chart.ChartFactory " %>
<% @page import = " org.jfree.chart.ChartUtilities " %>
<% @page import = " org.jfree.chart.JFreeChart " %>
<% @page import = " org.jfree.chart.plot.PlotOrientation " %>
<% @page import = " org.jfree.data.category.CategoryDataset " %>
<% @page import = " org.jfree.data.category.DefaultCategoryDataset " %>
<% @page import = " java.awt.Color " %>
<% @page import = " org.jfree.chart.renderer.category.BarRenderer3D " %>
<% @page import = " org.jfree.chart.labels.StandardCategoryItemLabelGenerator " %>
<% @page import = " org.jfree.chart.axis.CategoryAxis " %>
<% @page import = " org.jfree.chart.plot.CategoryPlot " %>
<%
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue( 150 , " 北京 " , " 苹果 " );
dataset.addValue( 530 , " 上海 " , " 苹果 " );
dataset.addValue( 160 , " 广州 " , " 苹果 " );
dataset.addValue( 120 , " 北京 " , " 梨子 " );
dataset.addValue( 230 , " 上海 " , " 梨子 " );
dataset.addValue( 360 , " 广州 " , " 梨子 " );
dataset.addValue( 600 , " 北京 " , " 葡萄 " );
dataset.addValue( 430 , " 上海 " , " 葡萄 " );
dataset.addValue( 560 , " 广州 " , " 葡萄 " );
dataset.addValue( 400 , " 北京 " , " 香蕉 " );
dataset.addValue( 530 , " 上海 " , " 香蕉 " );
dataset.addValue( 660 , " 广州 " , " 香蕉 " );
dataset.addValue( 500 , " 北京 " , " 荔枝 " );
dataset.addValue( 630 , " 上海 " , " 荔枝 " );
dataset.addValue( 430 , " 广州 " , " 荔枝 " );
JFreeChart chart = ChartFactory.createBarChart3D( " 水果销量图统计-By Alpha " , " 水果种类-http://www.blogjava.net/Alpha/ " , " 销量 ",dataset,PlotOrientation.VERTICAL, true , false , false );
chart.setBackgroundPaint(Color.WHITE);
CategoryPlot plot = chart.getCategoryPlot();
CategoryAxis domainAxis = plot.getDomainAxis();
// domainAxis.setVerticalCategoryLabels( false );
plot.setDomainAxis(domainAxis);
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseOutlinePaint(Color.BLACK);
// 设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin( 0.1 );
// 显示每个柱的数值,并修改该数值的字体属性
renderer.setItemLabelGenerator( new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible( true );
plot.setRenderer(renderer);
// 设置柱的透明度
plot.setForegroundAlpha( 0 .8f);
ChartUtilities.writeChartAsJPEG(response.getOutputStream(),chart, 640 , 400 );
%>
本例效果图:

三、服务配制
web.xml文件的配制一直困扰了我很久,之前在网上找到的配制都是有问题的,搞得生成出来的图形显示不出来,后来自己才把这个配制研究成功,网上的东西也很不可靠,找了N多配制,都是一样的,同现同样的问题,看来都是转来转去的结果 。
web.xml 文件
<? xml version="1.0" encoding="ISO-8859-1" ?>
<! DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
< web-app >
< servlet >
< servlet-name > DisplayChart </ servlet-name >
< servlet-class > org.jfree.chart.servlet.DisplayChart </ servlet-class >
</ servlet >
< servlet-mapping >
< servlet-name > DisplayChart </ servlet-name >
< url-pattern > /servlet/DisplayChart </ url-pattern >
</ servlet-mapping >
< welcome-file-list >
< welcome-file > index.jsp </ welcome-file >
</ welcome-file-list >
</ web-app >
补充:(07.5.4更新)
新增甘特图的例子与上面例子所有源代码一起打包提供下载,下载后直接部署就可以运行了。
点击下载
前段时间,也就是去年,在做一个项目的时候有这样一个需求,根据用户在Web页面上向服务器提交的数据,根据条件从数据库中取出相应的一系列数据后,要能在web浏览器上以图表的形式显示结果,形成直观的对比,于是就要我们实现饼图,柱图的动态生成。在网上找了很久,找到了JFreeChart这么一个东西。
JFreeChart 是一个开源的 JAVA 项目,它主要用来开发各种各样的图表,这些图表包括:饼图、柱状图 ( 普通柱状图以及堆栈柱状图 ) 、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等。在这些不同式样的图表上可以满足目前商业系统的要求。 JFreeChart 是一种基于 JAVA 语言的图表开发技术。 JFreeChart 可用于 Servlet 、 JSP 、Applet 、 Java
Appication 环境中,通过 JDBC 可动态显示任何数据库数据,结合 Itext 可以输出至 PDF 文件。
这个东西正符合我们的需求,于是对他进行了研究并试验。前些时间懒,一直没有把研究测试心得写出来,现在闲下来,整理了一下,搞两个例子放上来供大家参考吧。
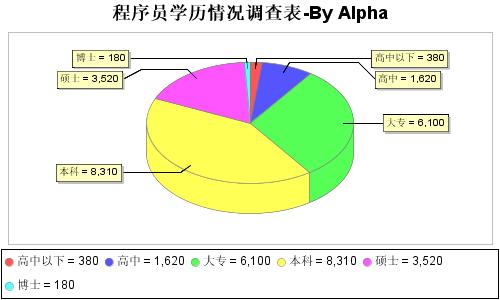
一、饼图实例
jsp页面:index.jsp

<%@ page contentType="text/html;charset=GBK"%>

<%@ page import="org.jfree.data.general.DefaultPieDataset"%>

<%@ page import="org.jfree.chart.*"%>

<%@ page import="org.jfree.chart.plot.*"%>

<%@ page import="org.jfree.chart.servlet.ServletUtilities"%>

<%@ page import="org.jfree.chart.labels.StandardPieToolTipGenerator"%>

<%@ page import="org.jfree.chart.urls.StandardPieURLGenerator"%>

<%@ page import="org.jfree.chart.entity.StandardEntityCollection"%>

<%@ page import="java.io.*"%>


<HTML>

<HEAD>

<META http-equiv=Content-Type content="text/html; charset=GBK">

<META NAME="Author" CONTENT="Alpha">

<TITLE>程序员学历情况调查表-By Alpha</TITLE>

</HEAD>

<BODY>

<%

DefaultPieDataset data = new DefaultPieDataset();

//数据初始化

data.setValue("高中以下",380);

data.setValue("高中",1620);

data.setValue("大专",6100);

data.setValue("本科",8310);

data.setValue("硕士",3520);

data.setValue("博士",180);


//HttpSession session = request.getSession();


PiePlot3D plot = new PiePlot3D(data);//生成一个3D饼图

//plot.setURLGenerator(new StandardPieURLGenerator("DegreedView.jsp"));//设定图片链接

JFreeChart chart = new JFreeChart("",JFreeChart.DEFAULT_TITLE_FONT, plot, true);

chart.setBackgroundPaint(java.awt.Color.white);//可选,设置图片背景色

chart.setTitle("程序员学历情况调查表-By Alpha");//可选,设置图片标题

plot.setToolTipGenerator(new StandardPieToolTipGenerator());

StandardEntityCollection sec = new StandardEntityCollection();

ChartRenderingInfo info = new ChartRenderingInfo(sec);

PrintWriter w = new PrintWriter(out);//输出MAP信息

//500是图片长度,300是图片高度

//String filename = ServletUtilities.saveChartAsPNG(chart,500,300,info,session);

String filename = ServletUtilities.saveChartAsJPEG(chart,500,300,info,session);

ChartUtilities.writeImageMap(w,"map0",info,false);


String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;

%>


<P ALIGN="CENTER">

<img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#map0">

</P>

</BODY>

</HTML>

本例效果图:

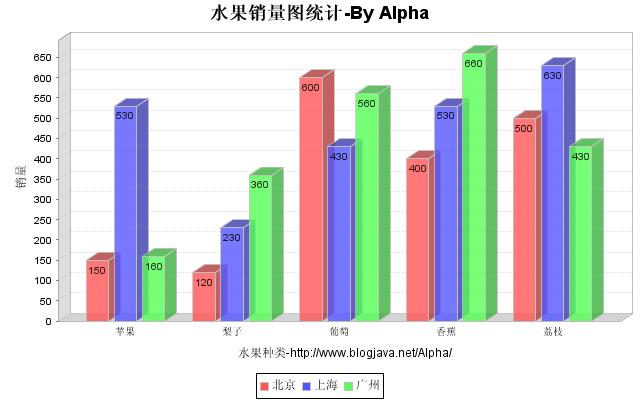
二、柱图实例
jsp页面:index1.jsp
<% @page contentType = " text/html; charset=GB2312 " %>
<% @page import = " java.io.FileNotFoundException " %>
<% @page import = " java.io.FileOutputStream " %>
<% @page import = " org.apache.commons.logging.Log " %>
<% @page import = " java.io.IOException " %>
<% @page import = " org.apache.commons.logging.LogFactory " %>
<% @page import = " org.jfree.chart.ChartFactory " %>
<% @page import = " org.jfree.chart.ChartUtilities " %>
<% @page import = " org.jfree.chart.JFreeChart " %>
<% @page import = " org.jfree.chart.plot.PlotOrientation " %>
<% @page import = " org.jfree.data.category.CategoryDataset " %>
<% @page import = " org.jfree.data.category.DefaultCategoryDataset " %>
<% @page import = " java.awt.Color " %>
<% @page import = " org.jfree.chart.renderer.category.BarRenderer3D " %>
<% @page import = " org.jfree.chart.labels.StandardCategoryItemLabelGenerator " %>
<% @page import = " org.jfree.chart.axis.CategoryAxis " %>
<% @page import = " org.jfree.chart.plot.CategoryPlot " %>
<%
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue( 150 , " 北京 " , " 苹果 " );
dataset.addValue( 530 , " 上海 " , " 苹果 " );
dataset.addValue( 160 , " 广州 " , " 苹果 " );
dataset.addValue( 120 , " 北京 " , " 梨子 " );
dataset.addValue( 230 , " 上海 " , " 梨子 " );
dataset.addValue( 360 , " 广州 " , " 梨子 " );
dataset.addValue( 600 , " 北京 " , " 葡萄 " );
dataset.addValue( 430 , " 上海 " , " 葡萄 " );
dataset.addValue( 560 , " 广州 " , " 葡萄 " );
dataset.addValue( 400 , " 北京 " , " 香蕉 " );
dataset.addValue( 530 , " 上海 " , " 香蕉 " );
dataset.addValue( 660 , " 广州 " , " 香蕉 " );
dataset.addValue( 500 , " 北京 " , " 荔枝 " );
dataset.addValue( 630 , " 上海 " , " 荔枝 " );
dataset.addValue( 430 , " 广州 " , " 荔枝 " );
JFreeChart chart = ChartFactory.createBarChart3D( " 水果销量图统计-By Alpha " , " 水果种类-http://www.blogjava.net/Alpha/ " , " 销量 ",dataset,PlotOrientation.VERTICAL, true , false , false );
chart.setBackgroundPaint(Color.WHITE);
CategoryPlot plot = chart.getCategoryPlot();
CategoryAxis domainAxis = plot.getDomainAxis();
// domainAxis.setVerticalCategoryLabels( false );
plot.setDomainAxis(domainAxis);
BarRenderer3D renderer = new BarRenderer3D();
renderer.setBaseOutlinePaint(Color.BLACK);
// 设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin( 0.1 );
// 显示每个柱的数值,并修改该数值的字体属性
renderer.setItemLabelGenerator( new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible( true );
plot.setRenderer(renderer);
// 设置柱的透明度
plot.setForegroundAlpha( 0 .8f);
ChartUtilities.writeChartAsJPEG(response.getOutputStream(),chart, 640 , 400 );
%>
本例效果图:

三、服务配制
web.xml文件的配制一直困扰了我很久,之前在网上找到的配制都是有问题的,搞得生成出来的图形显示不出来,后来自己才把这个配制研究成功,网上的东西也很不可靠,找了N多配制,都是一样的,同现同样的问题,看来都是转来转去的结果 。
web.xml 文件
<? xml version="1.0" encoding="ISO-8859-1" ?>
<! DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
< web-app >
< servlet >
< servlet-name > DisplayChart </ servlet-name >
< servlet-class > org.jfree.chart.servlet.DisplayChart </ servlet-class >
</ servlet >
< servlet-mapping >
< servlet-name > DisplayChart </ servlet-name >
< url-pattern > /servlet/DisplayChart </ url-pattern >
</ servlet-mapping >
< welcome-file-list >
< welcome-file > index.jsp </ welcome-file >
</ welcome-file-list >
</ web-app >
补充:(07.5.4更新)
新增甘特图的例子与上面例子所有源代码一起打包提供下载,下载后直接部署就可以运行了。
点击下载
相关文章推荐
- JFreeChart在JSP中的应用实例
- JFreeChart在JSP中的应用实例
- JFreeChart在JSP中的应用实例
- JFreeChart在JSP中的应用实例
- 简单ajax应用实例:ajax+jsp实现用户名验证
- Spring Boot JSP应用实例
- json(在JSP中) 应用实例
- JFreeChart在JSP开发中的应用心得
- JSP表单应用实例
- JFreeChart的应用-----在JSP页面上的折线画法
- JSP读取文件实例基础应用
- JSP简单练习-数组应用实例
- JFreeChart组件在基于JSP的Web统计图表中的应用与实现
- JSP简单练习-数组应用实例
- JFreeChart在JSP开发中的应用心得
- jsp应用bootstrap表格应用实例
- Javabean+servlet+JSP(html)实例应用
- 在jbuilder和weblogic环境下成功的jsp应用Jfreechart
- Jfreechart在jsp中应用备忘
- Java Web开发详解——XML+DTD+XML Schema+XSLT+Servlet 3.0+JSP 2.2深入剖析与实例应用
