我的模块加载系统 v17的入门教程3
2012-09-08 22:39
435 查看
本节将介绍如何支持“simplified CommonJS wrapper”模块,node.js的SJS模块实质在内部包一层构成一个SCW模块,而seajs提倡的 CMD 也源自于它。
我们也可以顺带看一下老外正在搞到的es6中有关模块的部分:
它们通过引入新的关键字方式来处理,这不是个好主意,估计以后像访问器一下,加到Object或某个对象上成为一个方法进行调用。
如果浏览器真的支持它们,我们可以通过特征侦测,然后整到我的加载器内部就行了,保证全平台前后兼容!
好了,我们回归正题,怎么通过mass.js实现SCW规范的模块加载,之前两节是前端社区提供的AMD规范,而SCW规范则是兼容node.js的重要手段。
建立一个index.html,内容如下:
mass.js应该与此html文件在同一目录下,然后在此目录下建more目录,然后再建aaa.js文件,内容如下:
我们可以看到依赖模块的加载放到模块工厂内部了,这意味着在前端如何要实现这语法只能提前把这个函数的源码全部分析一遍,用正则把require语句抽取出来,也意味着它无法做到按需加载,所有if分支都无法阻挡正则的解析。
再建一个bbb.js,它与aaa.js是在同一目录下
我们会看到它bbb.js依赖于ccc.js,我们要记住一点,依赖模块总是根据父模块的位置定位的。谁是引入者(或被依赖者),谁就是父模块。相反,依赖模块是被引入者的子模块,我们可以在module中得到它们的关系,里面有parent与children属性。bbb.js已经在more目录下了,ccc那个路径意味着它还要在此more目录下再建一个more目录,里面有个ccc.js文件。
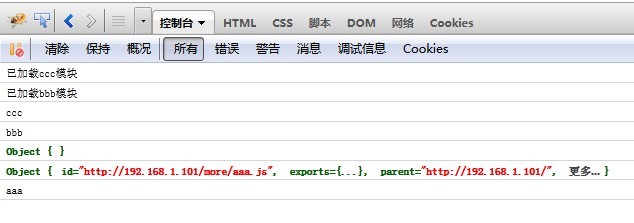
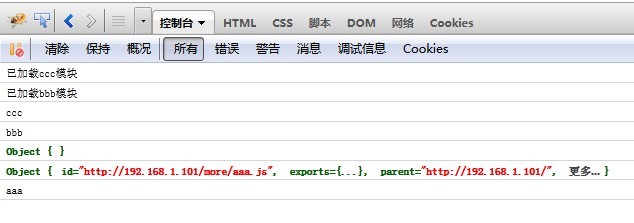
好了,我们用firefox打开index.html,在firebug看到以下输出:

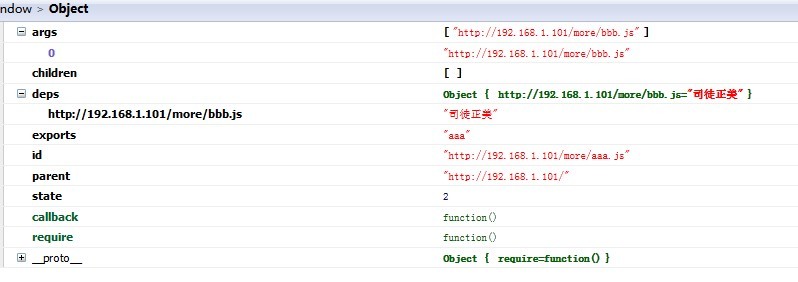
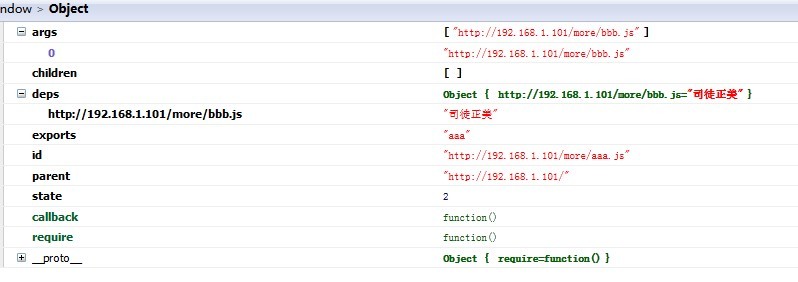
我们再在firebug中展开那个Object{xxxxxxx}什么的,可以看到module对象里面的内容:

你们可以把module, exports, require为模块工厂内部的变量就行了,参数里面不写它们也完全OK,你总是能引用到它们的!
如果浏览器真的支持它们,我们可以通过特征侦测,然后整到我的加载器内部就行了,保证全平台前后兼容!
好了,我们回归正题,怎么通过mass.js实现SCW规范的模块加载,之前两节是前端社区提供的AMD规范,而SCW规范则是兼容node.js的重要手段。
建立一个index.html,内容如下:
再建一个bbb.js,它与aaa.js是在同一目录下

我们再在firebug中展开那个Object{xxxxxxx}什么的,可以看到module对象里面的内容:

你们可以把module, exports, require为模块工厂内部的变量就行了,参数里面不写它们也完全OK,你总是能引用到它们的!
相关文章推荐
- 我的模块加载系统 v17的入门教程
- 我的模块加载系统 v17的入门教程2
- 我的模块加载系统 v17的入门教程3
- 我的模块加载系统 v17的入门教程2
- 我的模块加载系统 v17的入门教程
- 我的模块加载系统 v17
- 我的模块加载系统 v10
- linux添加可加载内核模块(LKM入门)
- Android入门进阶教程(22)-系统广播 BroadcastReceiver详解
- 【原创】Linux驱动入门之以模块方式加载驱动
- php入门篇------->PHPCMS 入口文件,自动加载系统函数和URL规则
- p5.js入门教程(6) 图片加载
- Linux如何在系统启动时自动加载模块
- Extjs视频教程_Extjs5.0从入门到实战开发信息管理系统
- javascript框架设计读书笔记之模块加载系统
- Weex入门教程之7,从本地加载js、从服务器加载js文件显示
- 我的模块加载系统 v18
- Linux如何在系统启动时自动加载模块(转)
- Linux入门基础教程之Linux系统简介
- Genesis-3D 入门教程—11.地形系统
