李宁项目总结(2)----DreamweaverCS5+Tomcat环境配置
2012-09-05 22:06
701 查看
工欲善其事必先利其器,此次任务主要工具和环境是Dreamweaver+Jdk+Tomcat+Eclipse+SqlServer,Dreamweaver负责页面设计,Tomcat作为服务器,业务逻辑部分用Eclipse进行开发,数据库是SqlServer.我的主要任务是进行页面设计,所以大部分的精力都放在了Dreamweaver上.
开始动工之前需要对相关的环境进行配置,关于Jdk和Tomcat的相关配置七期的其他小组成员86已经做了相关的总结,详见初学jsp--配置环境,我这里要详细介绍的是关于DreamweaverCS5+Tomcat的环境配置.因为在项目的刚开始配置环境是自己面临的一个比较棘手的问题,看着都配置好了,但是怎么也不行.最后发现是配置路径问题,下面把详细的配置方法总结下来,希望能给用到的朋友提供帮助.
安装DreamweaverCS5并配置好Tomcat的相关环境.
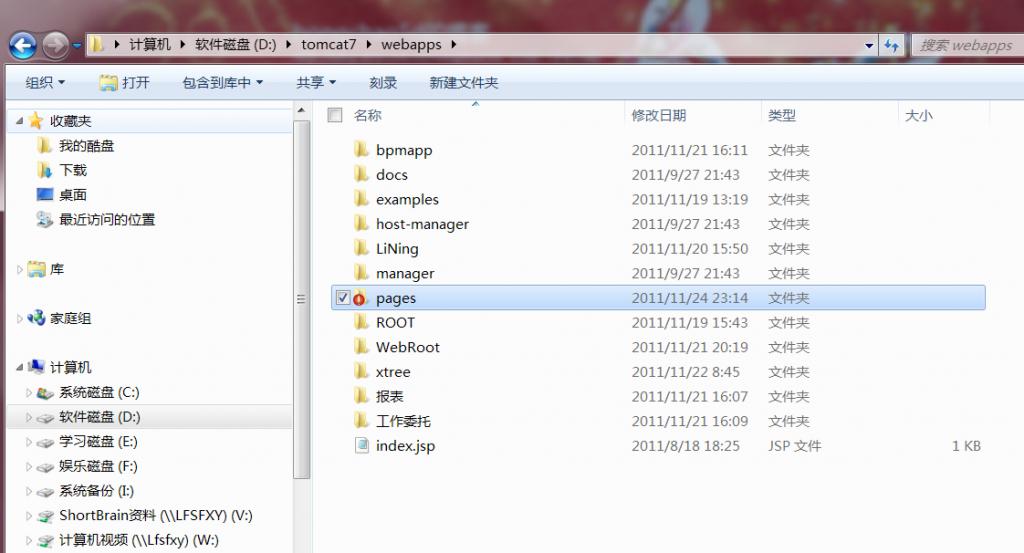
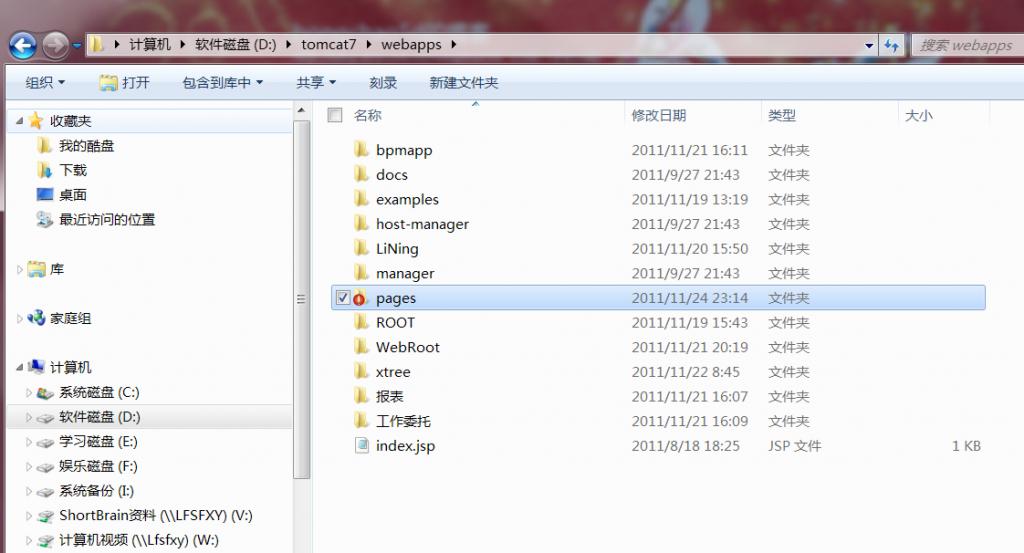
在Tomcat的安装安装目录下的Webapps文件夹中建立一个属于自己的站点.站点中有相关的Jsp网页文件.

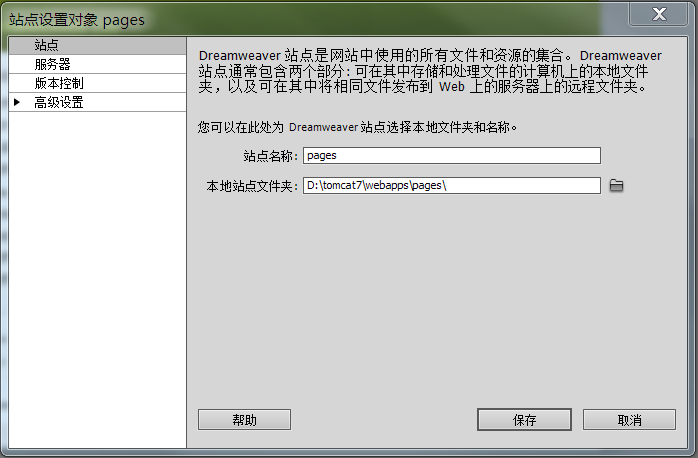
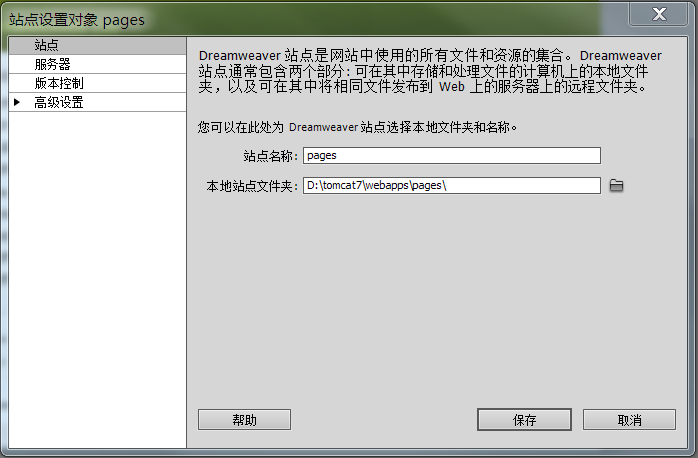
打开DreamweaverCS5,新建一个站点.站点名称可以按照自己的需求命名,本地文件夹原则上是选取你的动态网页(jsp网页)所在的位置,但是这也是我当是配置环境出现问题最多的地方.只有当把站点文件放在Tomcat的根目录下才可以正常的预览Jsp页面.

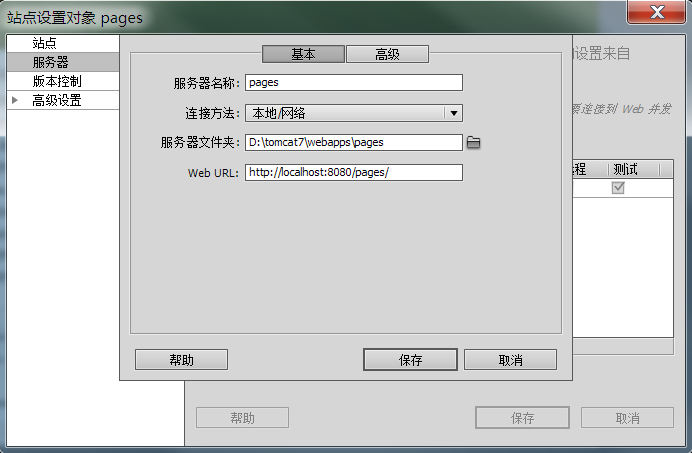
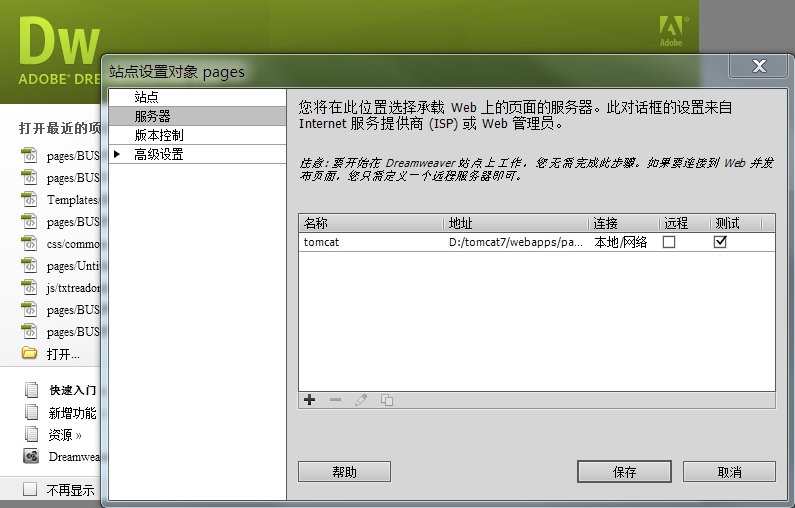
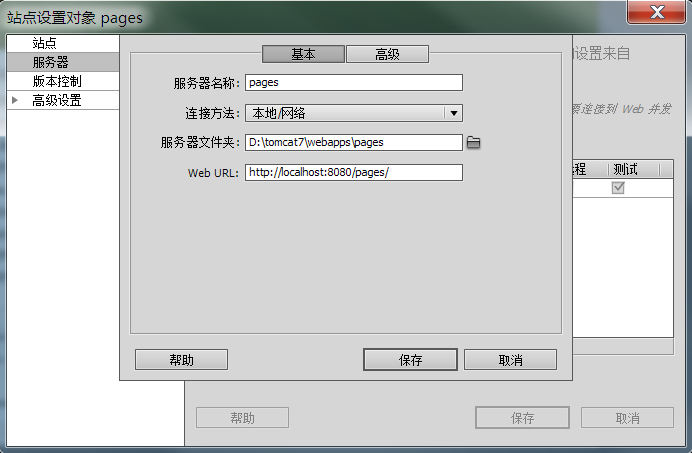
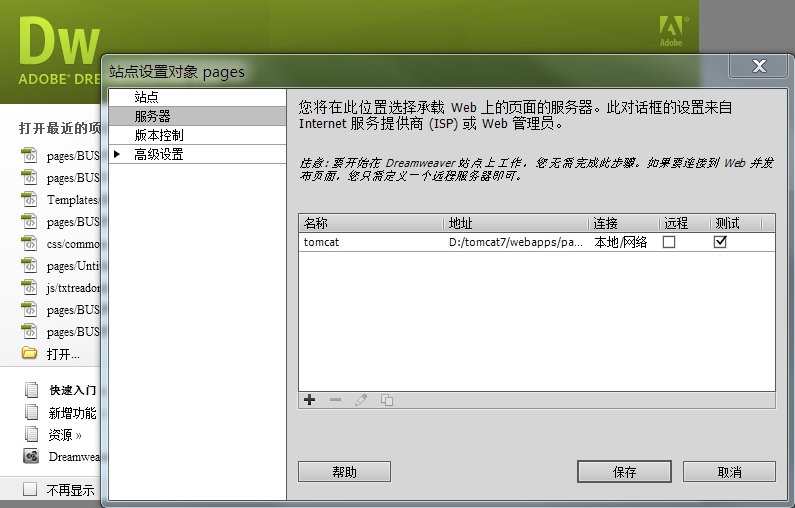
配置服务器.
基本配置如下:

服务器名称自己命名.(如pages,tomcat)
链接方法一般本地测试用选择本地/网络
服务器文件夹,就是在第2步Tomcat下所建立的文件夹根目录,我的是D:\tomcat7\webapps\pages
Web URL,服务器浏览地址:http://localhost:8080/pages/
8080端口是Tomcat的默认端口号.
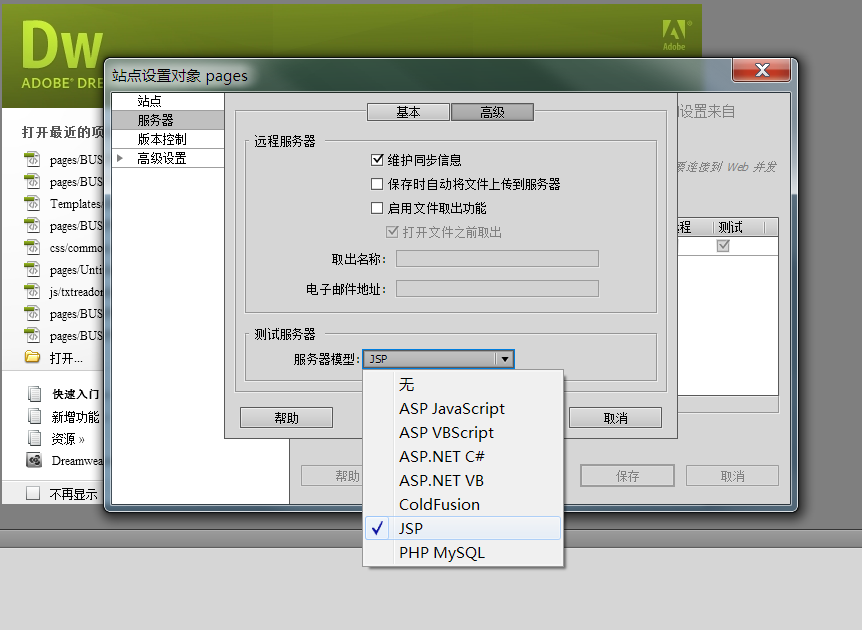
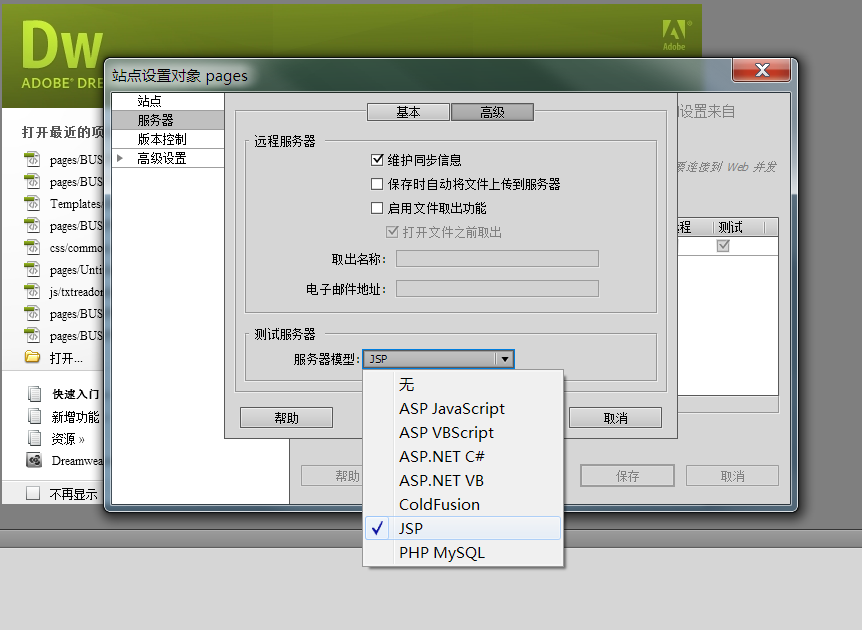
高级配置

主要是选择服务器模型Jsp.
保存,记住要勾选测试

进行页面测试.
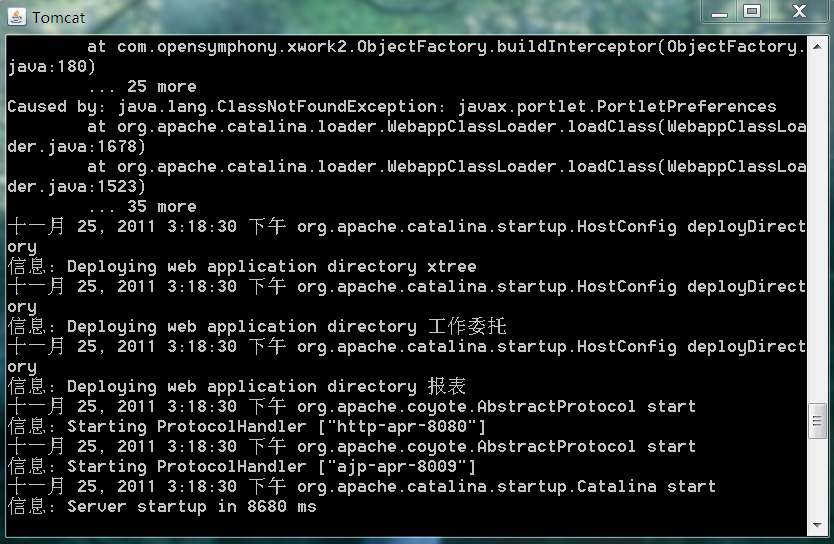
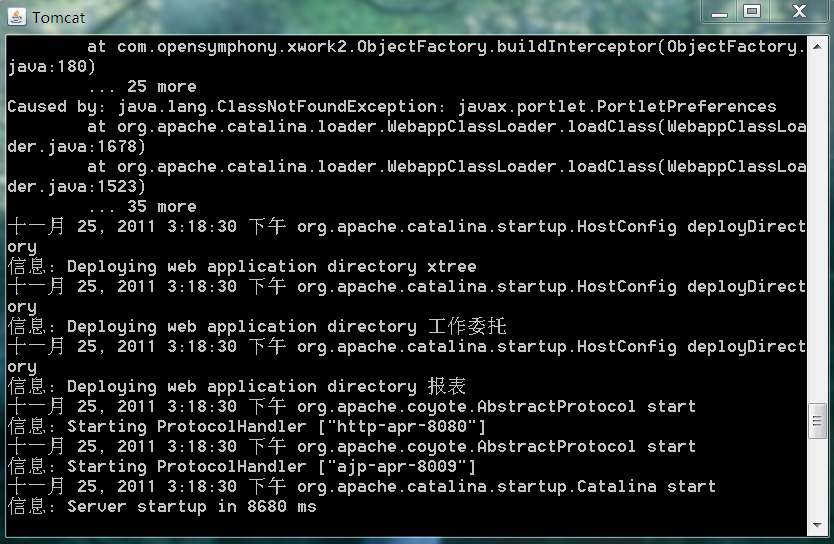
在进行页面测试之前记住要打开Tomcat的服务器(Tomcat/bin/文件夹下的startup.bat文件).如下图.

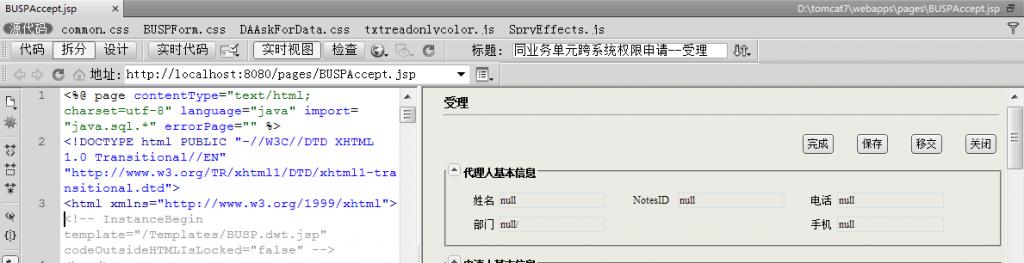
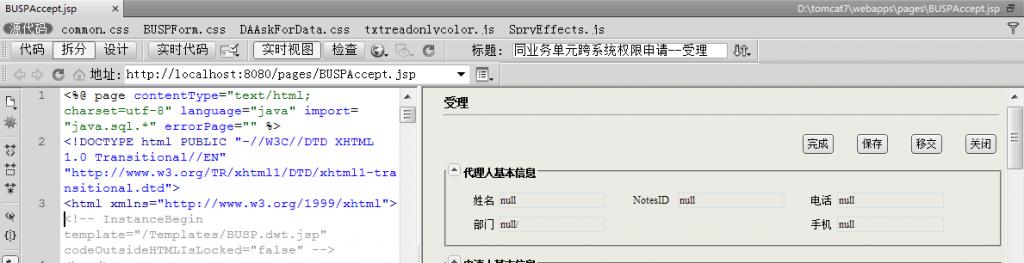
如果服务器成功将可以正常的预览jsp页面,如下图:

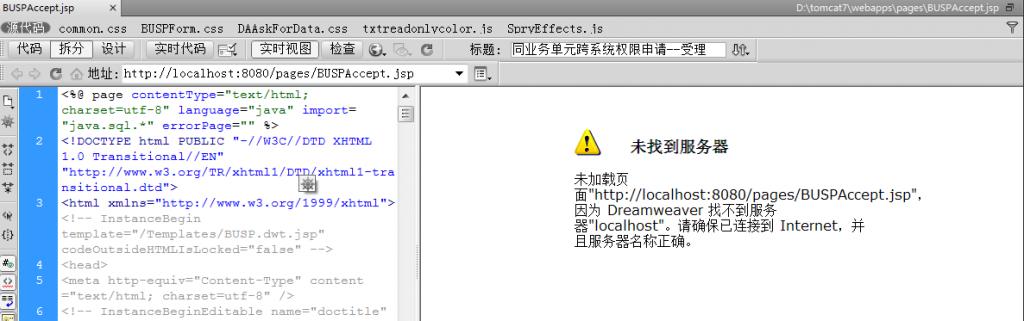
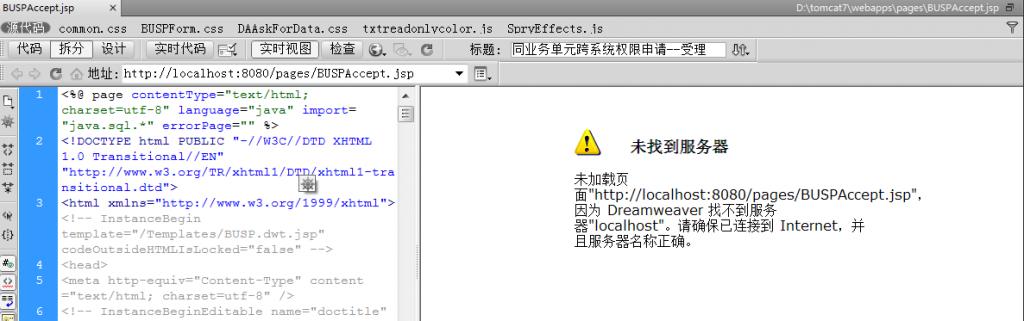
如果服务器没有配置成功,浏览时会出现以下界面.

一般而言到此配置便可以结束,但是偶尔由于路径问题会导致配置失败,如果你在配置的过程中没有成功,仔细的检查一下你的路径是否有问题.
Dreamweaver是一款很不错的网页设计工具,可以用它做原型,也可以用来做动态页面,随着版本的不断升级,功能也越来越强大.
参考资料:http://www.adobe.com/devnet/dreamweaver/articles/setup_testing_server.html
开始动工之前需要对相关的环境进行配置,关于Jdk和Tomcat的相关配置七期的其他小组成员86已经做了相关的总结,详见初学jsp--配置环境,我这里要详细介绍的是关于DreamweaverCS5+Tomcat的环境配置.因为在项目的刚开始配置环境是自己面临的一个比较棘手的问题,看着都配置好了,但是怎么也不行.最后发现是配置路径问题,下面把详细的配置方法总结下来,希望能给用到的朋友提供帮助.
安装DreamweaverCS5并配置好Tomcat的相关环境.
在Tomcat的安装安装目录下的Webapps文件夹中建立一个属于自己的站点.站点中有相关的Jsp网页文件.

打开DreamweaverCS5,新建一个站点.站点名称可以按照自己的需求命名,本地文件夹原则上是选取你的动态网页(jsp网页)所在的位置,但是这也是我当是配置环境出现问题最多的地方.只有当把站点文件放在Tomcat的根目录下才可以正常的预览Jsp页面.

配置服务器.
基本配置如下:

服务器名称自己命名.(如pages,tomcat)
链接方法一般本地测试用选择本地/网络
服务器文件夹,就是在第2步Tomcat下所建立的文件夹根目录,我的是D:\tomcat7\webapps\pages
Web URL,服务器浏览地址:http://localhost:8080/pages/
8080端口是Tomcat的默认端口号.
高级配置

主要是选择服务器模型Jsp.
保存,记住要勾选测试

进行页面测试.
在进行页面测试之前记住要打开Tomcat的服务器(Tomcat/bin/文件夹下的startup.bat文件).如下图.

如果服务器成功将可以正常的预览jsp页面,如下图:

如果服务器没有配置成功,浏览时会出现以下界面.

一般而言到此配置便可以结束,但是偶尔由于路径问题会导致配置失败,如果你在配置的过程中没有成功,仔细的检查一下你的路径是否有问题.
Dreamweaver是一款很不错的网页设计工具,可以用它做原型,也可以用来做动态页面,随着版本的不断升级,功能也越来越强大.
参考资料:http://www.adobe.com/devnet/dreamweaver/articles/setup_testing_server.html
相关文章推荐
- 李宁项目总结(2)----DreamweaverCS5+Tomcat环境配置
- springboot项目配置多环境打包部署遇到的问题总结
- spring项目环境配置异常总结
- ncurses Oracle Proc 项目总结及环境配置
- 项目开始环境配置总结
- 关于C++项目的环境配置和lib的总结
- 李宁项目收获四(环境变量配置)
- win7/win10 + VS2015 + cocos2dx-3.13的win32环境配置 与 项目编译时间优化和项目精简
- Atitit 项目源码的架构,框架,配置与环境说明模板 规范 标准化
- Javase配置运行环境和一些基础的总结
- 文件上传文件的权限--lnmp 环境配置,尤其整个项目复制过来动~~~
- 旅游项目_Android开发编译环境设置总结
- [Cocos2D-X]NDK环境配置+交叉编译Android项目
- CenterOs下kafka、zookeeper、storm集群环境变量配置及启动命令总结
- 项目生产环境下 log4j 和spring MVC视图解析viewResolvers的配置
- Atitit.python web环境的配置 attilax 总结
- 【Cocos2d-x】Win7+ vs2012,2010 + Cocos2d-x2.2 配置Cocos2d-X项目-环境
- Intellij IDEA创建Maven Web项目以及ubuntu maven环境安装配置
- JBOSS部署JavaEE项目方法及环境变量配置_JAVA_HOME-JBOSS_HOME-1
- eclipse + tomcat6.0 + mysql + svn 开发web项目环境配置
