【原创】在DataFormWebPart中将列表附件显示为图片(一)[How to display list item attachments as image in DFWP Part1]
2012-08-29 10:58
525 查看
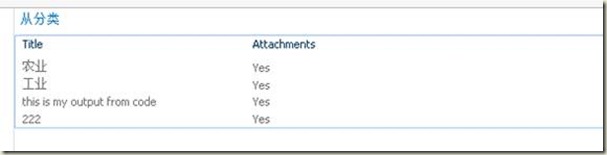
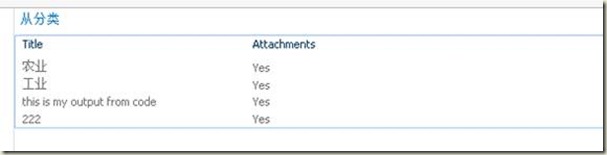
将附件显示为图片,可以在网上找到比较多的解决方案有两个:第一种是通过WebService来进行处理(http://blog.jonathanroussel.com/2009/05/sharepoint-walktrouh-displaying-list.html、 http://blog.jonathanroussel.com/2009/05/sharepoint-walktrouh-displaying-list_28.html);第二种通过SharePoint的客户端模型进行处理(http://www.codeproject.com/Articles/31895/Displaying-Attachments-with-the-Data-View-Web-Part)。但这两种方式本质上都是通过调用WebService进行的,据我同事讲,这种方式调用时,如果是匿名访问则要求输入用户名和密码。当然可以尝试将WebService配置成可以匿名访问,但是配置起来应该会比较麻烦,所以我尝试使用JavaScript的方式,在前台页面中将文档链接转换成img标签。 1、在DataFormWebPart中将附件显示出来 在DataFormWebPart中得到的数据源中,有一个属性@Attachment,但是这个数据源属性其实只是一个布尔值,为0时表示没有附件,为1时表示有附件,表示在DataFormWebPart中时,如图所示:

要显示附件链接,可以参照http://blogs.msdn.com/b/dmp/archive/2009/01/21/how-to-show-attachments-with-dataformwebpart.aspx中的方法,插入
这里需要说明的是,不需要像文章中所说的要加上ListId属性,因为AttachmentsField是有数据源的,所以已经能获到取相应的SPList实例。不写ListId,增强了这种实现的通用性。
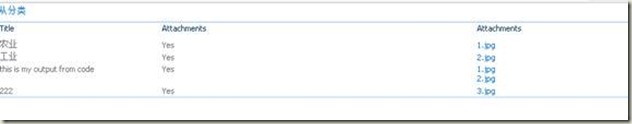
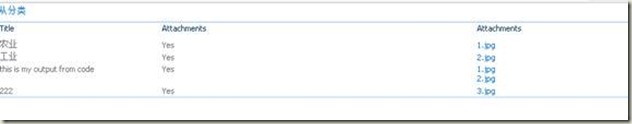
将附件的链接显示出来,如图所示:

2、将链接转作图片
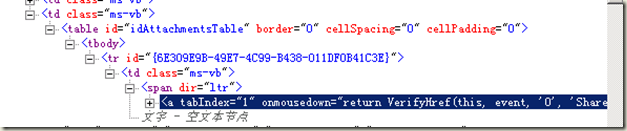
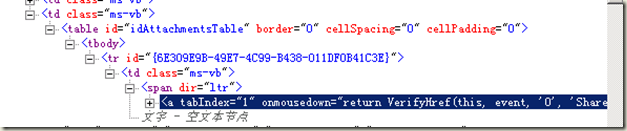
第1步中使用的AttachmentField这个控件,生成的Html是一个Table,里面通过<a>标签进行显示文档链接

知道了这个结构以后,就可以使用Javascript来进行处理了,其原理是找到ID为idAttachmentsTable的Table,然后再找到下面的<a>,将其中的href取出后,再动态创建<img>标签。这里我使用JQuery进行处理
JavaScript的代码中,首先获到取所有以idAttachmentsTable开头的Table,然后再在Table中找到所有的链接,通过判断链接文档的的扩展名来确定是否生成img标签,然后将img标签追加到表格的父对象(也就是td)中。
$(this).hide()是将表格进行隐藏(由于each循环中传入了tbl,也可以写成$(tbl).hide()),如果页面内容较多,则可能会产生用户先看到了链接,然后链接消失了又产生了图片这样的视觉效果,为了避免这个问题,可以在脚本的上方写一段css来控制:
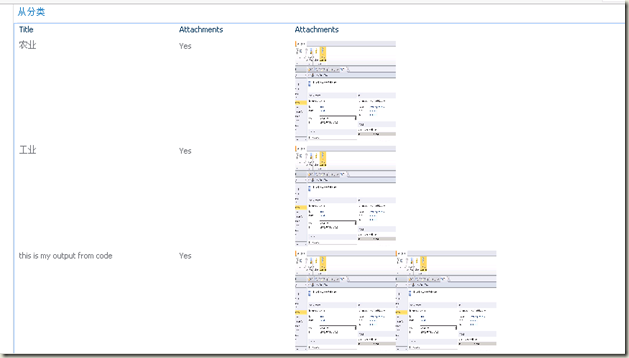
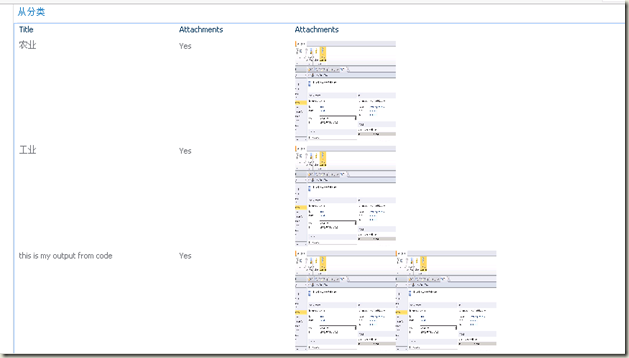
这样就可以避免这个视觉上的问题了。

当前这种实现只能是在List所在的站点下才可以.对于跨站(Cross-site)访问的时候这种方法就失效了,在【原创】在DataFormWebPart中将列表附件显示为图片(二)[How to display list item attachments as image in DFWP Part 2]中介绍了跨站下的实现方式.
Technorati 标签: sharepoint,DFWP,DataFormWebPart

要显示附件链接,可以参照http://blogs.msdn.com/b/dmp/archive/2009/01/21/how-to-show-attachments-with-dataformwebpart.aspx中的方法,插入
<td class="ms-vb"> <xsl:element name="SharePoint:AttachmentsField"> <xsl:attribute name="runat">server</xsl:attribute> <xsl:attribute name="FieldName">Attachments</xsl:attribute> <xsl:attribute name="ControlMode">Display</xsl:attribute> <xsl:attribute name="Visible">true</xsl:attribute> <xsl:attribute name="ItemId"><xsl:value-of select="@ID" /></xsl:attribute> </xsl:element></td>
这里需要说明的是,不需要像文章中所说的要加上ListId属性,因为AttachmentsField是有数据源的,所以已经能获到取相应的SPList实例。不写ListId,增强了这种实现的通用性。
将附件的链接显示出来,如图所示:

2、将链接转作图片
第1步中使用的AttachmentField这个控件,生成的Html是一个Table,里面通过<a>标签进行显示文档链接

知道了这个结构以后,就可以使用Javascript来进行处理了,其原理是找到ID为idAttachmentsTable的Table,然后再找到下面的<a>,将其中的href取出后,再动态创建<img>标签。这里我使用JQuery进行处理
<asp:Content id="Content_PlaceHolderBodyAreaClass" ContentPlaceHolderID="PlaceHolderBodyAreaClass" runat="server">
<script type="text/javascript" src="jquery-1.8.0.js"></script>
<script type="text/javascript">
if (typeof String.endsWith !== 'function') {
String.prototype.endsWith = function (suffix) {
return this.indexOf(suffix, this.length - suffix.length) !== -1;
};
}
$(document).ready(function() {
var tbls=$("table[id^=idAttachmentsTable]");
tbls.each(function(i,tbl) {
$(this).hide();
var links=$(this).find("a");
links.each(function(j,link){
if ($(this).attr("href").endsWith('.jpg') ||
$(this).attr("href").endsWith('.png') ||
$(this).attr("href").endsWith('.gif')) {
$("<img/>", {
src: $(this).attr("href"),
width:'140px',
height:'140px'
}
).appendTo($(tbl).parent());
}
});
});
});
</script>
</asp:Content>JavaScript的代码中,首先获到取所有以idAttachmentsTable开头的Table,然后再在Table中找到所有的链接,通过判断链接文档的的扩展名来确定是否生成img标签,然后将img标签追加到表格的父对象(也就是td)中。
$(this).hide()是将表格进行隐藏(由于each循环中传入了tbl,也可以写成$(tbl).hide()),如果页面内容较多,则可能会产生用户先看到了链接,然后链接消失了又产生了图片这样的视觉效果,为了避免这个问题,可以在脚本的上方写一段css来控制:
<style type="text/css">
#idAttachmentsTable
{
display:none
}
</style>这样就可以避免这个视觉上的问题了。

当前这种实现只能是在List所在的站点下才可以.对于跨站(Cross-site)访问的时候这种方法就失效了,在【原创】在DataFormWebPart中将列表附件显示为图片(二)[How to display list item attachments as image in DFWP Part 2]中介绍了跨站下的实现方式.
Technorati 标签: sharepoint,DFWP,DataFormWebPart
相关文章推荐
- 【原创】在DataFormWebPart中将列表附件显示为图片(二)[How to display list item attachments as image in DFWP Part 2]
- 利用FormData实现附件上传(实现上传图片显示)
- SpringMVC+Ajax用FormData对象上传页面的图片(文件),并且立马在页面上显示出来
- 在GridView列表中使用图片显示记录是否包含附件
- 【原创】如何在DataFormWebPart中嵌入自定义控件[How to embeded custom control in DFWP]
- MOSS2007 xslt Get Attachments 附件 自定义 DataFormWebPart
- 收集form数据+附件上传+上传图片立即显示+上传大附件,进度条显示
- Net webform(asp.net)中将图片存入sqlserver中并读取显示
- Moss2007 xslt DataFormWebPart 展示图片库所有图片(文档库所有文档)
- mono touch中下载列表图片到本地,优化显示速度
- multipart/form-data图片上传实现方法
- 关于列表显示带有用户头像的信息加载头像图片(AsyncTask)
- (新闻列表)根据时间判断图片是否显示
- (原创)使用AsyncTask(带修改线程池方式)+自定义ImageLoader+LRU算法对图片三级缓存及其显示优化(只有在ListView滑动停止的时候才去网络请求获取图片数据)
- Swift使用Alamofire上传图片等FormData表单文件的方法
- 切记CMYK图片格式在IE中将无法显示
- 文档库文件的附件的webpart (原创)
- J2ME从服务器端下载图片,在RMS中存储,然后在读取显示(非原创代码,整合应用而已)
- struts2+jquery之form插件实现异步上传图片并显示
- 鼠标滑过列表文字显示图片及详细信息信息信息
