flex---->数据绑定、数据列表
2012-08-28 17:00
471 查看
数据绑定
在呈现单个数据的时候,可以使用文本控件。那么在呈现多条数据的时候,如何表现出来呢?在Flex中就已经提供了呈现多条数据的各种数据绑定控件,使用这些控件,就可以设计出各种样式的数据列表。:数据列表List
横向数据列表HorizontalList
交叉数据列表TileList
下拉列表ComBox
数据网格DataGrid
树列表Tree
一、数据列表
在呈现一个一维数据集合的时候,使用数据列表是最直观方便的。默认情况下,数据列表是一列多行的形式,即纵向的呈现数据。
1.1 使用List控件创建数据列表
在Flex中,已经提供了一个数据列表List控件。将数据列表List控件与相关的数据集绑定,便可以在数据列表中呈现需要的数据。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:List x="62" y="34" width="73" height="157" fontSize="14"> <mx:dataProvider> <mx:String>北京</mx:String> <mx:String>上海</mx:String> <mx:String>广州</mx:String> <mx:String>深圳</mx:String> <mx:String>重庆</mx:String> <mx:String>沈阳</mx:String> </mx:dataProvider> </mx:List> </mx:Application>

1.2 使用ActionScript在List控件中绑定数据
除了在List控件的内部直接填充数据外,还可以使用ActionScript脚本语言在外部定义数据。通过使用ActionScript语言定义的数据集与控件List绑定,也可以呈现出来,并且比之前在内部定义的方法更灵活和有效。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="InitApp()">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
/**
* 初始化,绑定数据到列表中
* */
private function InitApp():void
{
// 定义对象
var city:Object;
// 定义集合
var citys:ArrayCollection = new ArrayCollection();
// 添加数据
city = new Object();
city.label = "北京";
city.data = "55%";
citys.addItem(city);
// 添加数据
city = new Object();
city.label = "广州";
city.data = "30%";
citys.addItem(city);
// 添加数据
city = new Object();
city.label = "深圳";
city.data = "60%";
citys.addItem(city);
// 添加数据
city = new Object();
city.label = "沈阳";
city.data = "50%";
citys.addItem(city);
// 绑定
listCity.dataProvider = citys;
}
/**
* 设置显示内容
* */
private function listCity_labelFunction(item:Object):String
{
return item.label + "," + item.data;
}
]]>
</mx:Script>
<mx:List id="listCity" labelFunction="listCity_labelFunction" x="62" y="34"
width="93" height="137" fontSize="14">
</mx:List>
</mx:Application>
labelFunction(value:Function):void用户提供的函数,在每个项目上运行以确定其标签。默认情况下,列表将在每个数据提供程序项目上查找
label属性并将其显示出来。但是,一些数据集不包含
label属性,也不包含可用于显示的其它属性。例如,数据集中包含 lastName 和 firstName 字段,但您希望显示全名。 您可以提供一个
labelFunction,用于查找合适的字段并返回可显示的字符串。
1.3 获取List控件的数据
能够获取到List控件中项的数据,是与用户交互的直接手段。获取List控件中已选择的数据项通常使用selectedItem方法。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="InitApp()">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
/**
* 初始化,绑定数据到列表中
* */
private function InitApp():void
{
// 定义对象
var city:Object;
// 定义集合
var citys:ArrayCollection = new ArrayCollection();
// 添加数据
city = new Object();
city.label = "北京";
city.data = "55%";
citys.addItem(city);
// 添加数据
city = new Object();
city.label = "广州";
city.data = "30%";
citys.addItem(city);
// 添加数据
city = new Object();
city.label = "深圳";
city.data = "60%";
citys.addItem(city);
// 添加数据
city = new Object();
city.label = "沈阳";
city.data = "50%";
citys.addItem(city);
// 绑定
listCity.dataProvider = citys;
}
/**
* 单击选择事件
* */
private function listCity_click():void
{
lbSelectItem.text = "您选择的是:" + listCity.selectedItem.label +
"(" + listCity.selectedItem.data + ")";
}
]]>
</mx:Script>
<mx:List id="listCity" labelField="label" click="listCity_click()"
x="43" y="29" width="93" height="137" fontSize="14">
</mx:List>
<mx:Label id="lbSelectItem" x="10" y="189" text="" fontSize="14" width="183" color="#FFFFFF"/>
</mx:Application>
1.4 在数据中嵌入图片
除了在数据列表List控件中填充数据外,还可以在数据中嵌入图片资源。嵌入资源后的数据列表List控件,表现会更加丰富。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="InitApp()">
<mx:Script>
<![CDATA[
// 定义手机图标,并嵌入到程序中
[Embed(source="assets/mobileIcon.jpg")]
private var mobileSymbol:Class;
/**
* 初始化,绑定数据
* */
private function InitApp():void
{
// 定义数组
var mobileArr:Array =
[
{mobileIcon:mobileSymbol, mobile:"摩托罗拉", ballot:"12.9%"},
{mobileIcon:mobileSymbol, mobile:"诺基亚", ballot:"32.26%"},
{mobileIcon:mobileSymbol, mobile:"索尼爱立信", ballot:"6.45%"},
{mobileIcon:mobileSymbol, mobile:"三星", ballot:"12.9%"},
{mobileIcon:mobileSymbol, mobile:"波导", ballot:"3.23%"}
]
// 绑定数据
listMobile.dataProvider = mobileArr;
}
]]>
</mx:Script>
<mx:List id="listMobile" labelField="mobile" iconField="mobileIcon" x="40" y="30" width="125" fontSize="14" />
</mx:Application>
二、 横向数据列表
多条数据除了以纵向的方式呈现外,还可以用横向的方式呈现。
2.1 使用HorizontalList控件
在Flex中,提供了一个横向列表的控件HorizontalList,使用HorizontalList可以设计一个横向列表的多条数据呈现。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Array id="arr">
<mx:Object label="Flex"
thumbnailImage="assets/fx_appicon-tn.gif"
fullImage="assets/fx_appicon.jpg" />
<mx:Object label="Flash"
thumbnailImage="assets/fl_appicon-tn.gif"
fullImage="assets/fl_appicon.jpg" />
<mx:Object label="Illustrator"
thumbnailImage="assets/ai_appicon-tn.gif"
fullImage="assets/ai_appicon.jpg" />
<mx:Object label="Dreamweaver"
thumbnailImage="assets/dw_appicon-tn.gif"
fullImage="assets/dw_appicon.jpg" />
<mx:Object label="ColdFusion"
thumbnailImage="assets/cf_appicon-tn.gif"
fullImage="assets/cf_appicon.jpg" />
<mx:Object label="Flash Player"
thumbnailImage="assets/fl_player_appicon-tn.gif"
fullImage="assets/fl_player_appicon.jpg" />
<mx:Object label="Fireworks"
thumbnailImage="assets/fw_appicon-tn.gif"
fullImage="assets/fw_appicon.jpg" />
<mx:Object label="Lightroom"
thumbnailImage="assets/lr_appicon-tn.gif"
fullImage="assets/lr_appicon.jpg" />
<mx:Object label="Photoshop"
thumbnailImage="assets/ps_appicon-tn.gif"
fullImage="assets/ps_appicon.jpg" />
</mx:Array>
<mx:HorizontalList id="horizontalList"
labelField="label"
iconField="thumbnailImage"
dataProvider="{arr}"
itemRenderer="CustomItemRenderer"
columnCount="4"
columnWidth="125"
rowCount="1"
rowHeight="100"
horizontalScrollPolicy="on" />
</mx:Application>2 自定义ItemRenderer属性
在上一节中,通过ItemRenderer属性定义了子数据项的类型Image。除了可以定义一个系统集成的数据类型外,还可以自定义一个ItemRenderer属性的值。
3 二维数据列表
除了纵向或横向的呈现数据外,还可以自定义的以二维的形式呈现数据。这种方式更加灵活,开发者可以根据实际情况,设置行数和列数。本节将会详细讲述如何设计一个二维数据列表。
3.1 使用TileList控件
在Flex中,已经提供了可以设计二维数据列表的控件TileList。通过设置此控件的相关属性,就可以定制列数和行数。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
[Embed(source="assets/dc_canon_ixus_80.jpg")]
public var phone1:Class;
[Bindable]
[Embed(source="assets/dc_fuji_s1000fd.jpg")]
public var phone2:Class;
[Bindable]
[Embed(source="assets/dc_nikon_D90.jpg")]
public var phone3:Class;
[Bindable]
[Embed(source="assets/dc_panasonic_lx3gk.jpg")]
public var phone4:Class;
[Bindable]
[Embed(source="assets/dc_sony_t700.jpg")]
public var phone5:Class;
]]>
</mx:Script>
<mx:TileList id="CameraSelection" height="300" width="240"
maxColumns="2" rowHeight="100" columnWidth="110" x="84" y="19">
<mx:dataProvider>
<mx:Array>
<mx:Object label="佳能 IXUS 80" icon="{phone1}"/>
<mx:Object label="富士 S1000FD" icon="{phone2}"/>
<mx:Object label="尼康 D90" icon="{phone3}"/>
<mx:Object label="松下 LX3GK" icon="{phone4}"/>
<mx:Object label="索尼 T700" icon="{phone5}"/>
</mx:Array>
</mx:dataProvider>
</mx:TileList>
</mx:Application>
3.2 获取TileList控件中的数据
获取TileList控件中的数据是与用户交互的最主要的应用。要获取TileList控件中的某条数据项,需要通过设置其单击事件。本节将讲解如何获取TileList控件中的某条数据项内容。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
[Embed(source="assets/dc_canon_ixus_80.jpg")]
public var dc1:Class;
[Bindable]
[Embed(source="assets/dc_fuji_s1000fd.jpg")]
public var dc2:Class;
[Bindable]
[Embed(source="assets/dc_nikon_D90.jpg")]
public var dc3:Class;
[Bindable]
[Embed(source="assets/dc_panasonic_lx3gk.jpg")]
public var dc4:Class;
[Bindable]
[Embed(source="assets/dc_sony_t700.jpg")]
public var dc5:Class;
// 数据列表单击事件
private function DCSelection_change(e:MouseEvent):void
{
// 设置 lbDC 文本控件的内容
lbDC.text = "您选择的产品是:" + DCSelection.selectedItem.label;
}
]]>
</mx:Script>
<mx:TileList id="DCSelection" height="300" width="240" click="DCSelection_change(event)"
maxColumns="2" rowHeight="100" columnWidth="110" x="86" y="63">
<mx:dataProvider>
<mx:Array>
<mx:Object label="佳能 IXUS 80" icon="{dc1}"/>
<mx:Object label="富士 S1000FD" icon="{dc2}"/>
<mx:Object label="尼康 D90" icon="{dc3}"/>
<mx:Object label="松下 LX3GK" icon="{dc4}"/>
<mx:Object label="索尼 T700" icon="{dc5}"/>
</mx:Array>
</mx:dataProvider>
</mx:TileList>
<mx:Label id="lbDC" x="86" y="32" text="Label" fontSize="14" width="240"/>
</mx:Application>
四、下拉列表
相比较与数据列表,下拉列表则有节省空间等优点。
4.1 使用ComBox控件
在Flex中,提供了下拉列表ComBox控件。下拉列表ComBox控件的数据源可以有两种方式,一种是Object类型,另一种是String。其中Object类型可以同时存储相关数据的属性,如编号等。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:ComboBox x="36" y="33" fontSize="14" width="96"> <mx:ArrayCollection> <mx:Object label="北京" data="0" /> <mx:Object label="上海" data="1" /> <mx:Object label="广州" data="2" /> <mx:Object label="深圳" data="3" /> </mx:ArrayCollection> </mx:ComboBox> <mx:ComboBox x="151" y="33" fontSize="14"> <mx:ArrayCollection> <mx:String>北京</mx:String> <mx:String>上海</mx:String> <mx:String>广州</mx:String> <mx:String>深圳</mx:String> </mx:ArrayCollection> </mx:ComboBox> </mx:Application>

4.2 获取下拉列表中的数据
通过单击事件,就可以获取下拉列表中选择的数据项。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.events.DropdownEvent;
// 下拉列表控件的 change 事件
private function cmbCity_change(event:Event):void
{
// 设置 lbCity 文本控件的内容
lbCity.text = "城市编号:" + event.currentTarget.selectedItem.data;
lbCity.text += " 城市名称:" + event.currentTarget.selectedItem.label;
}
]]>
</mx:Script>
<mx:ComboBox id="cmbCity" x="35" y="60" fontSize="14" width="96"
change="cmbCity_change(event)">
<mx:ArrayCollection>
<mx:Object label="北京" data="0" />
<mx:Object label="上海" data="1" />
<mx:Object label="广州" data="2" />
<mx:Object label="深圳" data="3" />
</mx:ArrayCollection>
</mx:ComboBox>
<mx:Label id="lbCity" x="35" y="23" text="Label" fontSize="14"/>
</mx:Application>五、数据网格
数据网格是最常用的数据呈现方式之一,对某些较为复杂的数据只能用数据网格的方式表现。
5.1 使用DataGrid控件
在Flex中已经提供了数据网格DataGrid控件,使用这个控件可以实现二维数据列表的呈现。本节将会讲述如何使用数据网格DataGrid控件,并填充数据集。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:DataGrid x="36" y="28"> <mx:dataProvider> <mx:ArrayCollection> <mx:Object> <mx:city>上海</mx:city> <mx:population>1270.22</mx:population> </mx:Object> <mx:Object> <mx:city>北京</mx:city> <mx:population>1067.00</mx:population> </mx:Object> <mx:Object> <mx:city>重庆</mx:city> <mx:population>999.05</mx:population> </mx:Object> <mx:Object> <mx:city>武汉</mx:city> <mx:population>768.10</mx:population> </mx:Object> <mx:Object> <mx:city>天津</mx:city> <mx:population>752.21</mx:population> </mx:Object> </mx:ArrayCollection> </mx:dataProvider> </mx:DataGrid> </mx:Application>
5.2 定义DataGrid控件的列
默认情况下,DataGrid控件列的标题为字段名称。通过设置DataGridColumn属性可以自定义列的标题。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:DataGrid x="36" y="28"> <mx:dataProvider> <mx:ArrayCollection> <mx:Object city="上海" population="1270.22" /> <mx:Object city="北京" population="1067.00" /> <mx:Object city="重庆" population="999.05" /> <mx:Object city="武汉" population="768.10" /> <mx:Object city="天津" population="752.21" /> </mx:ArrayCollection> </mx:dataProvider> <mx:columns> <mx:DataGridColumn dataField="city" headerText="城市"/> <mx:DataGridColumn dataField="population" headerText="人口"/> </mx:columns> </mx:DataGrid> </mx:Application>
5.3 获取DataGrid控件的数据
想要获取DataGrid控件中指定单元格的数据,需要通过单击事件,使用selectedItem属性得到。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.events.ListEvent;
/**
* 单击事件
* */
private function itemClickHandle(event:ListEvent):void
{
// 获取城市名称
lbCity.text = event.currentTarget.selectedItem.city;
// 获取人口
lbPopu.text = event.currentTarget.selectedItem.population;
}
]]>
</mx:Script>
<mx:DataGrid id="dg" x="36" y="28" itemClick="itemClickHandle(event)">
<mx:dataProvider>
<mx:ArrayCollection>
<mx:Object city="上海" population="1270.22" />
<mx:Object city="北京" population="1067.00" />
<mx:Object city="重庆" population="999.05" />
<mx:Object city="武汉" population="768.10" />
<mx:Object city="天津" population="752.21" />
</mx:ArrayCollection>
</mx:dataProvider>
<mx:columns>
<mx:DataGridColumn dataField="city" headerText="城市"/>
<mx:DataGridColumn dataField="population" headerText="人口"/>
</mx:columns>
</mx:DataGrid>
<mx:Label x="36" y="193" text="城市:" fontSize="14"/>
<mx:Label x="84" y="193" text="请选择" fontSize="14" id="lbCity"/>
<mx:Label x="36" y="233" text="人口:" fontSize="14"/>
<mx:Label x="84" y="233" text="请选择" fontSize="14" id="lbPopu"/>
</mx:Application>
5.4 DataGrid控件的排序
在查看网格数据的时候,用户常常需要按照一定的循序查找数据,以最快捷的方式找到需要的数据。排序功能可以做到上述要求,使用户按照自己的方式查找数据。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.collections.SortField;
import mx.collections.Sort;
import mx.collections.ArrayCollection;
// 定义数据集合
private var cityArrColl:ArrayCollection;
/**
* 创建数据集合,并绑定到数据网格控件中
* */
private function loadData():void
{
var cityArray:Array = [
{city:'天津', population:'752.21'},
{city:'北京', population:'1067.00'},
{city:'武汉', population:'768.10'},
{city:'上海', population:'1270.22'},
{city:'重庆', population:'999.05'}
];
// 创建数据集合
cityArrColl = new ArrayCollection(cityArray);
// 绑定数据源
dgCity.dataProvider = cityArrColl;
}
/**
* 按照城市名称和人口排序
* */
private function rbgCitySort_change(event:Event):void
{
// 创建 Sort 对象
var sortCity:Sort = new Sort();
// 创建两个 SortField 对象,并设置参数
var sortByCity:SortField = new SortField("city", true, true);
var sortByPopu:SortField = new SortField("population", true, true, true);
// 获取单选按钮ID
var sortId:String = event.target.selection.id;
// 根据选择的类型,排序
switch(sortId)
{
case "rbByCity":
// 按城市排序
sortCity.fields = [sortByCity];
break;
case "rbByPopu":
// 按人口排序
sortCity.fields = [sortByPopu];
break;
default:
break;
}
// 排序
cityArrColl.sort = sortCity;
// 刷新数据集
cityArrColl.refresh();
}
]]>
</mx:Script>
<mx:DataGrid id="dgCity" x="39" y="64" fontSize="14" creationComplete="loadData()">
<mx:columns>
<mx:DataGridColumn dataField="city" headerText="城市"/>
<mx:DataGridColumn dataField="population" headerText="人口"/>
</mx:columns>
</mx:DataGrid>
<mx:RadioButtonGroup id="rbgCitySort" change="rbgCitySort_change(event)" />
<mx:RadioButton id="rbByCity" x="39" y="24" label="按城市排序"
groupName="rbgCitySort" fontSize="14"/>
<mx:RadioButton id="rbByPopu" x="142" y="24" label="按人口排序"
groupName="rbgCitySort" fontSize="14"/>
</mx:Application>
六、 树形式的呈现方式
树是以节点为基础向下延伸的呈现数据的方式。通常树被用作数据导航,但同时,树也需要外部或内部的数据加以绑定。
6.1 使用Tree控件
在Flex中提供了树Tree控件,使用该控件,可以使数据以树的形式表现出来。通常绑定在Tree控件的数据是XML格式的对象。
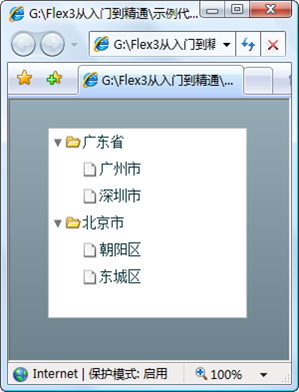
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Tree labelField="@label" width="200" fontSize="14" x="38" y="28"> <mx:dataProvider> <mx:XMLList> <province label="广东省"> <city label="广州市" /> <city label="深圳市" /> </province> <province label="北京市"> <city label="朝阳区" /> <city label="东城区" /> </province> </mx:XMLList> </mx:dataProvider> </mx:Tree> </mx:Application>


6.2 获取Tree控件的数据项
获取Tree控件的数据项的方法是通过change事件,selectedItem属性中记录了选取数据项的内容。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
/**
* change 事件, 获取树形控件选择的数据项
* */
private function treeCity_change(event:Event):void
{
lbCity.text = "你选择的是:" + event.currentTarget.selectedItem.@label;
}
]]>
</mx:Script>
<mx:Tree id="treeCity" labelField="@label" width="200" fontSize="14"
x="38" y="63" change="treeCity_change(event)">
<mx:dataProvider>
<mx:XMLList>
<province label="广东省">
<city label="广州市" />
<city label="深圳市" />
</province>
<province label="北京市">
<city label="朝阳区" />
<city label="东城区" />
</province>
</mx:XMLList>
</mx:dataProvider>
</mx:Tree>
<mx:Label id="lbCity" x="38" y="32" text="未选择" fontSize="14" width="200"/>
</mx:Application>
相关文章推荐
- flex---->数据绑定、数据列表
- flex---->数据绑定、数据列表
- 业务逻辑>表现层>列表控件 数据选择>手动绑定到数据源
- 微信小程序 绑定列表数据 分页
- Flex控件ComboBox绑定数据
- angularJs<一、数据绑定>
- Flex: 数据绑定将无法检测对“***”的指定
- Flex的数据绑定基础
- Flex中的数据绑定(Data Binding)1:数据绑定的原理
- DataList的编辑、更新、删除、全选、分页以及 <EditItemTemplate>模版中的DropDownList的数据绑定
- 下拉框绑定数据字典只一级列表,非所有子节点
- flex :读取access数据库数据 转化为xml 然后在flex页面显示绑定图片
- Flex中为各种控件绑定远程XML数据
- <转>反射 Type [DorpdowList绑定数据]
- flex 数据绑定之理解
- Flex中的数据绑定
- 微信小程序开发实战&电影小程序——阅读页面轮播图-新闻列表页面构建-数据绑定
- SharePoint2010沙盒解决方案基础开发——开发webpart读取绑定列表数据,并以一定的格式显示(加css样式)
- Flex和java的socket通信(五)聊天室的补充-在线列表-私聊<转>
- Flex 4双向数据绑定
