silverlight 拖动实现-MouseDragElementBehavior
2012-08-22 16:27
204 查看
silverlight的拖动 网上的说法大概三种
可参考 :http://www.cnblogs.com/yjmyzz/archive/2011/06/22/2087599.html
代码参考:http://www.cnblogs.com/iwangjun/archive/2012/07/03/2575428.html
http://www.cnblogs.com/1848/articles/1524376.html
事件了下发现常用而又简单的实现方式:最后一种MouseDragElementBehavior
实现方式:首先需要安装Expression Blend 4
在Blend中打开项目 到你silverlight页面
找到需要添加拖动效果的容器或者控件 这里使用Canvas。
选择行为 找到MouseDragElementBehavior 直接拖到容器里
生成的代码:
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior />
</i:Interaction.Behaviors>
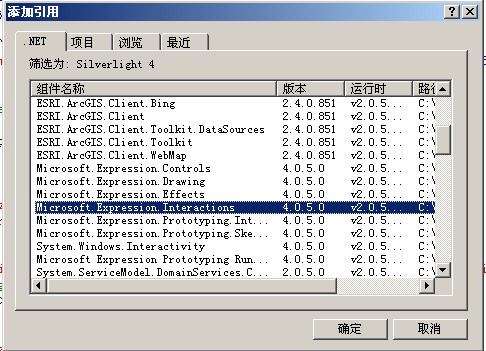
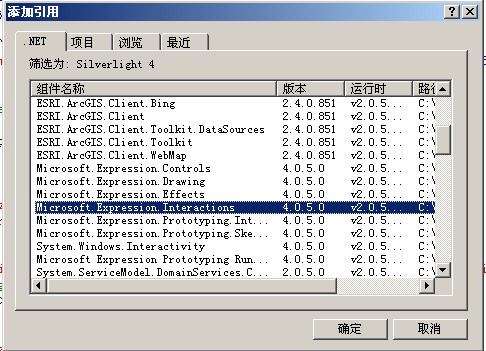
需要添加的程序集是Microsoft.Expression.Interactions
在安装Blend4的时候会安装到电脑的.NET组件中

只需要这样简单的操作便 编译后就可以实现拖动效果了
补充一下:如果想要控制拖动范围 需要改下属性ConstrainToParentBounds
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior ConstrainToParentBounds="True" />
</i:Interaction.Behaviors>
这样基本就可以收工了。
至于这3种方式的优缺点可以参考http://www.cnblogs.com/yjmyzz/archive/2011/06/22/2087599.html
关于silverlight特效:http://www.cnblogs.com/crazypig/archive/2012/02/20/2359599.html
可参考 :http://www.cnblogs.com/yjmyzz/archive/2011/06/22/2087599.html
代码参考:http://www.cnblogs.com/iwangjun/archive/2012/07/03/2575428.html
http://www.cnblogs.com/1848/articles/1524376.html
事件了下发现常用而又简单的实现方式:最后一种MouseDragElementBehavior
实现方式:首先需要安装Expression Blend 4
在Blend中打开项目 到你silverlight页面
找到需要添加拖动效果的容器或者控件 这里使用Canvas。
选择行为 找到MouseDragElementBehavior 直接拖到容器里
生成的代码:
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior />
</i:Interaction.Behaviors>
需要添加的程序集是Microsoft.Expression.Interactions
在安装Blend4的时候会安装到电脑的.NET组件中

只需要这样简单的操作便 编译后就可以实现拖动效果了
补充一下:如果想要控制拖动范围 需要改下属性ConstrainToParentBounds
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior ConstrainToParentBounds="True" />
</i:Interaction.Behaviors>
这样基本就可以收工了。
至于这3种方式的优缺点可以参考http://www.cnblogs.com/yjmyzz/archive/2011/06/22/2087599.html
关于silverlight特效:http://www.cnblogs.com/crazypig/archive/2012/02/20/2359599.html
相关文章推荐
- Silverlight:MouseDragElementBehavior无法应用于ListBox的变相解决办法
- 零元学Expression Blend 4 – Chapter 21 以实作案例学习MouseDragElementBehavior
- Silverlight behavior 实现3D来回跳动
- Silverlight控件DataGrid自定义模板(DataGridTextColumn.ElementStyle)实现居中对齐等复杂界面
- 鼠标滚轮支持的behavior 只要在blend中拖动一下无需编写任何代码,就可以实现滚轮了
- [Silverlight入门系列]实现局部元素全屏(Element部分全屏)
- Silverlight behavior 鼠标拖动
- Silverlight不响应鼠标实现拖动效果
- Silverlight实用窍门系列:60.Silverlight中自定义Behavior,实现图片动画渐变Behavior
- Silverlight behavior 实现水印效果
- Silverlight实用窍门系列:60.Silverlight中自定义Behavior,实现图片动画渐变Behavior
- [Silverlight入门系列]实现局部元素全屏(Element部分全屏)
- [Silverlight入门系列]实现局部元素全屏(Element部分全屏)
- silverlight 中实现拖动的扩展方法
- Silverlight behavior 实现倒影效果
- Silverlight behavior 实现将字符串全部转化为小写的behavior
- Silverlight控件DataGrid自定义模板(DataGridTextColumn.ElementStyle)实现居中对齐等复杂界面
- JavaScript实现元素拖动效果
- Silverlight 4的是鼠标右键菜单的实现(三)
- 在Silverlight 2中实现超酷图表
