IOS学习之UISwitch控件两种使用方法和监听
2012-08-20 14:15
671 查看
IOS学习之UISwitch控件两种使用方法和监听
分类: IOS开发入门2012-06-15 11:48 1363人阅读 评论(0) 收藏 举报一、第一种创建UISwitch控件的方法,在代码中动态创建。1、打开Xcode 4.3.2, 新建项目Switch,选择Single View Application。
2、打开ViewController.m文件在viewDidLoad方法里添加代码:
[cpp] view plaincopy- (void)viewDidLoad
{
[super viewDidLoad];
UISwitch *switchButton = [[UISwitch alloc] initWithFrame:CGRectMake(50, 100, 20, 10)];
[switchButton setOn:YES];
[switchButton addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:switchButton];
// Do any additional setup after loading the view, typically from a nib.
}
[switchButton addTarget:selfaction:@selector(switchAction:)forControlEvents:UIControlEventValueChanged];
代码中selector中的switchAction:需要我们自己实现,就是按下时接收到的事件。记得把switchButton加到当前view,调用[self.viewaddSubview:switchButton];
3、监听UISwitch按下事件
实现代码如下:
[cpp] view plaincopy-(void)switchAction:(id)sender
{
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
showSwitchValue是我通过拖拽控件方法放到界面上的Label,方便显示效果
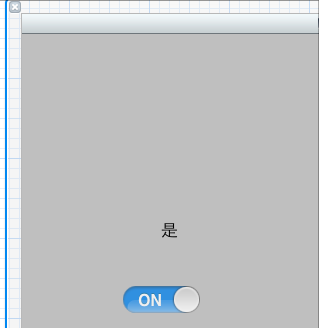
运行,效果:

二、通过拖拽方法使用UISwitch
1、往xib文件上拖拽一个UISwitch控件。

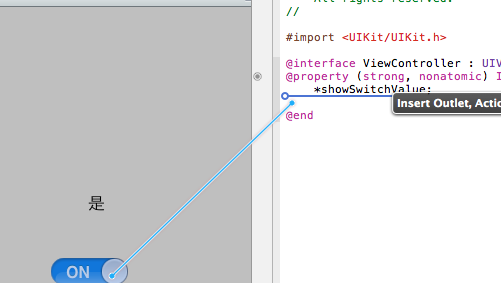
2、按alt+command + return键开启Assistant Editor模式,选中UISwitch控件,按住Control键,往ViewController.h拖拽

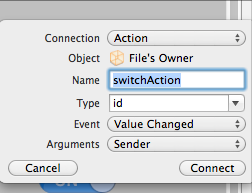
3、选Action方式

4、.m文件中实现switchAction 。刚才动态创建的时候也用到这个方法名称,可以先注释掉刚才的。
[cpp] view plaincopy- (IBAction)switchAction:(id)sender {
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
运行就可以了。
例子代码:https://github.com/schelling/YcDemo
相关文章推荐
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- IOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法和监听
- iOS开发-UI控件:UISwitch控件两种使用方法和监听
- iOS学习之UISwitch控件两种使用方法
- iOS学习之UISwitch控件两种使用方…
- IOS 学习笔记(4) 控件 标签(UILabel)的使用方法
- IOS 学习笔记(5) 控件 文本视图(UITextView)的使用方法
- IOS学习笔记(七)之UISegmentedControl分段控件的基本概念和使用方法
- IOS学习笔记(七)之UISegmentedControl分段控件的基本概念和使用方法
- ios 学习笔记(8) 控件 按钮(UIButton)的使用方法
- Android学习总结一:adb的使用、打电话、Button监听两种方法、发短信、ADT23.0.2版本兼容问题
- IOS 学习笔记(6) 控件 文本域(UITextField)的使用方法
- IOS 学习笔记(7) 控件 分隔栏控件(UISegmentControl)的使用方法
- IOS学习 Block语法的使用:Button、AlertView监听方法改写
