jquery弹出可拖动对话框+无刷新图片上传
2012-08-16 23:15
369 查看
今天闲来没多少事做,突发奇想自己做个弹出对话框,虽然说的是自己做但是好多东西都还是用的jquery现成的东西。
废话不多说直接上代码
附效果图

上传处理后跳出的处理页面。个人java比较熟悉所以就用的jsp了
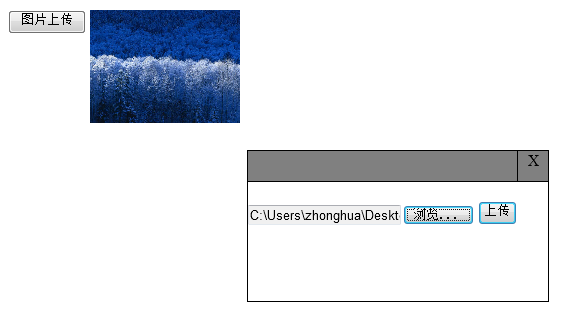
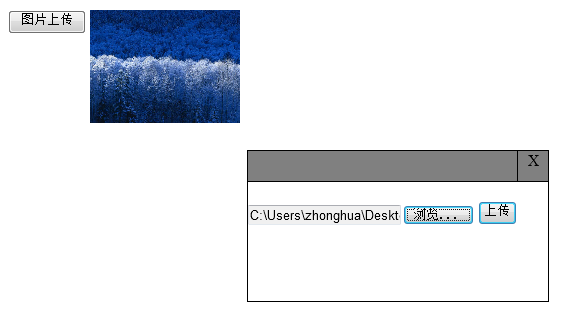
附上效果图

个人想法还望高人多多指点
废话不多说直接上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图片上传</title>
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$().ready(function(){
//给层3注册单击事件(就是单击关闭的那个层)
$("#div3").click(function(){
clickclose();
});
//下面可以拖动的关键
//div2就是标题栏的那个层 当鼠标按下的时候
$("#div2").mousedown(function(dom){
//当前层的位置
var top1=$("#div1").css("top");
var left1=$("#div1").css("left");
//鼠标单击的坐标位置
var x=dom.clientX;
var y=dom.clientY;
//鼠标点击的层的位置
var x1=Math.abs(x-parseInt(left1));
var y1=Math.abs(y-parseInt(top1));
//给body注册鼠标移动事件
$("body").mousemove(function(dom){
var x=dom.clientX;
var y=dom.clientY;
//鼠标移动的时候就改变div1(最外边那个层)的位置
$("#div1").css({"top":y-y1,"left":x-x1})
});
//鼠标松起的时候
}).mouseup(function(){
//解除body的鼠标移动事件
$("body").unbind("mousemove");
});
$("#imgupload").click(function(){
clickshow();
});
});
//显示对话框
function clickshow(){
$("#div1").fadeIn("slow");
}
//关闭对话框
function clickclose(){
$("#div1").fadeOut("slow");
}
//随便做一个无刷新图片上传,可预览
function checkimg(){
var imgp=["jpg","jpeg","png","gif"];
var imgName=$("#imgName").val();
var pName=(imgName.substr(imgName.lastIndexOf(".")+1)).toLocaleLowerCase();
var i=0;
for(i=0;i<imgp.length;i++){
if(imgp[i]==pName){
break;
}
}
if(i<imgp.length){
return true;
}
alert("支持图片类型:"+imgp.toString());
return false;
}
</script>
<style type="text/css">
.div1 {
display: none;
position: absolute;
width: 300px;
height: 150px;
top: 200px;
left: 150px;
border: 1px solid black;
}
.div2 {
background-color: gray;
width: 300px;
height: 30px;
border: 1px solid black;
border-left-width: 0px;
border-right-width: 0px;
border-top-width: 0px;
}
.div3 {
text-align: center;
width: 30px;
height: 30px;
border: 1px solid black;
border-bottom-width: 0px;
border-right-width: 0px;
border-top-width: 0px
}
</style>
</head>
<body>
<table>
<tr>
<td valign="top"><input id="imgupload" type="button" value="图片上传"></td>
<td width="150px">
<div id="showimg" style="display: none;"><img id="img1" src="" width="150px" /></div>
</td>
</tr>
</table>
<div id="div1" class="div1">
<div id="div2" class="div2" align="right"">
<div id="div3" class="div3">X</div>
</div>
<div>
<!--target="uploadfile" 提交不刷新的关键之处哦-->
<form action="tests" method="post" onsubmit="return checkimg()"
enctype="XXXXX" target="uploadfile" >
<input id="imgName" type="file">
<input type="submit"" value="上传" >
</form>
<iframe name="uploadfile" width="0px" height="0px"></iframe></div>
</div>
</body>
</html>附效果图

上传处理后跳出的处理页面。个人java比较熟悉所以就用的jsp了
<%@ page language="java" contentType="text/html; charset=GBK"
pageEncoding="GBK"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$().ready(function(){
//判断是否上传成功
if($("#success").val()=='true'){
loadimg();
alert("文件上传成功!");
showimg();
var div1=parent.document.getElementById("div1");
//alert("文件上传成功");
$(div1).fadeOut("slow");
}else{
alert("文件上传失败");
}
})
function showimg(){
var showimg= parent.document.getElementById("showimg");
$(showimg).css("display","");
}
//将上传成功图片的路径赋值给img的src去请求图片
function loadimg(){
var imgurl=$("#imgurl").val();
var img=parent.document.getElementById("img1");
$(img).attr("src",imgurl);
}
</script>
</head>
<body>
<input id="imgurl" type="hidden" value="${imgurl }">
<input id="success" type="hidden" value="${success }">
</body>
</html> 附上效果图

个人想法还望高人多多指点
相关文章推荐
- summernote 文本编辑器使用时,选择上传图片、链接、录像时,弹出的对话框被遮挡住
- jquery之与struts2整合异步上传文件时弹出下载对话框的解决方法
- 添加图片如何点击a标签, 弹出input file 上传文件对话框
- html 点击文字或图片弹出上传文件对话框
- 仿—新浪微盘上传文件、图片—Flash+弹出拖动层+滤镜
- jquery实现页面无刷新动态上传图片预览功能
- 使用jquery无刷新上传图片,可用于头像预览功能
- php+jquery+ajax无刷新图片上传裁切,模拟flash头像上传实例 推荐
- Struts2 +jquery+ajaxfileupload 实现无刷新上传图片
- jquery+ajax+servlet实现无刷新图片上传
- jquery的ajax异步请求上传完图片之后会有页面跳转和刷新如何解决?
- 点击图片弹出上传文件对话框
- PHP+jquery+ajaxupload 无刷新上传文件或图片
- Jquery ajaxsubmit 异步上传图片 无刷新
- MVC+Jquery局部刷新上传图片
- jQuery点击图片弹出放大可拖动图片查看
- jquery实现无刷新上传图片
- Jquery点击按钮直接弹出上传文件对话框
- 在BAE搭建的Django中实现图片上传并用jquery预览图片
- jQuery鼠标悬浮链接弹出跟随图片实例代码
