文档未记录的API之UICalloutView
2012-08-16 00:08
274 查看
如果你在iPhone上使用过Google Map,你可能在实战中见过UICalloutView实例。虽然它们的名称如此,但是它们是一种UIControl实例。它们是文档中未记录的,但在UIKit框架中可用。
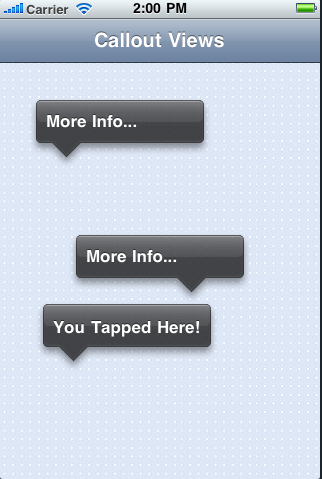
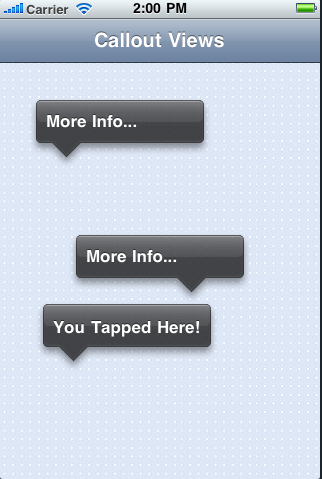
标注视图指向屏幕上的某些内容。它们在使用附加的扩展按钮移动到另一个消息之前,可以显示一个临时消息。下图显示了带有几个标注视图的屏幕,其中有些标注视图显示它们的源(临时)消息,其他标注视图显示最终消息。

由于类是文档中未记录的,因此需要定义头文件。下面是UICalloutView类定义。它还不完整,不过它提供了足够的功能使你能够在程序中有效地使用这个类。
@interface UICalloutView : UIControl
- (UICalloutView *)initWithFrame:(struct CGRect)aFrame;
- (void)fadeOutWithDuration:(float)duration;
- (void)setTemporaryTitle:(NSString *)fp8;
- (NSString *)temporaryTitle;
- (void)setTitle:(NSString *)fp8;
- (NSString *)title;
- (void)setSubtitle:(NSString *)fp8;
- (NSString *)subtitle;
- (void)addTarget:(id)target action:(SEL)selector;
- (void)removeTarget:(id)target;
- (void)setDelegate:(id)delegate;
- (id)delegate;
- (void)setAnchorPoint:(struct CGPoint)aPoint boundaryRect:(struct CGRect)aRect animate:(BOOL)yorn;
@end
要创建一个标注,需要传递一个定位点--即标注指向的坐标--和一个广义(generalized)边界矩形。据我所知,这些限制完全被忽略了。
标注使用两个标题:一个临时标题和一个普通标题。当添加一个临时标题时,此标题显示大约一秒钟的时间,然后会变为普通标题,即带有扩展按钮的标题。
通过调用addTarget: action:方法,为扩展按钮设置目标。当扩展按钮被点击时,就调用传递的选择程序。这里不为标注上的用户点击计数,iPhone忽略了它们。因此,如 果希望在出现一个新标注时除去现有标注,应该由你来消除它。可以快速地使用fadeOutWithDuration:方法并指定渐没时间。
下面是使用的办法
- (void) hideDisclosure: (UIPushButton *) calloutButton
{
UICalloutView *callout = (UICalloutView *)[calloutButton superview];
[callout fadeOutWithDuration:1.0f];
}
- (UICalloutView *) buildDisclosure
{
UICalloutView *callout = [[[UICalloutView alloc] initWithFrame:CGRectZero] autorelease];
callout.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
callout.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
// You can easily customize the information and the target
[callout setTemporaryTitle:@"You Tapped Here!"];
[callout setTitle:@"More Info..."];
[callout addTarget:self action:@selector(hideDisclosure:)];
return callout;
}
- (void) showDisclosureAt:(CGPoint) aPoint
{
UICalloutView *callout = [self buildDisclosure];
[self addSubview:callout];
[callout setAnchorPoint:aPoint boundaryRect:CGRectMake(0.0f, 0.0f, 320.0f, 100.0f) animate:YES];
}
- (void) touchesBegan:(NSSet*)touches withEvent:(UIEvent*)event
{
[self showDisclosureAt:[[touches anyObject] locationInView:self]];
}
本文出自 “ArthurChen” 博客,请务必保留此出处http://arthurchen.blog.51cto.com/2483760/575671
标注视图指向屏幕上的某些内容。它们在使用附加的扩展按钮移动到另一个消息之前,可以显示一个临时消息。下图显示了带有几个标注视图的屏幕,其中有些标注视图显示它们的源(临时)消息,其他标注视图显示最终消息。

由于类是文档中未记录的,因此需要定义头文件。下面是UICalloutView类定义。它还不完整,不过它提供了足够的功能使你能够在程序中有效地使用这个类。
@interface UICalloutView : UIControl
- (UICalloutView *)initWithFrame:(struct CGRect)aFrame;
- (void)fadeOutWithDuration:(float)duration;
- (void)setTemporaryTitle:(NSString *)fp8;
- (NSString *)temporaryTitle;
- (void)setTitle:(NSString *)fp8;
- (NSString *)title;
- (void)setSubtitle:(NSString *)fp8;
- (NSString *)subtitle;
- (void)addTarget:(id)target action:(SEL)selector;
- (void)removeTarget:(id)target;
- (void)setDelegate:(id)delegate;
- (id)delegate;
- (void)setAnchorPoint:(struct CGPoint)aPoint boundaryRect:(struct CGRect)aRect animate:(BOOL)yorn;
@end
要创建一个标注,需要传递一个定位点--即标注指向的坐标--和一个广义(generalized)边界矩形。据我所知,这些限制完全被忽略了。
标注使用两个标题:一个临时标题和一个普通标题。当添加一个临时标题时,此标题显示大约一秒钟的时间,然后会变为普通标题,即带有扩展按钮的标题。
通过调用addTarget: action:方法,为扩展按钮设置目标。当扩展按钮被点击时,就调用传递的选择程序。这里不为标注上的用户点击计数,iPhone忽略了它们。因此,如 果希望在出现一个新标注时除去现有标注,应该由你来消除它。可以快速地使用fadeOutWithDuration:方法并指定渐没时间。
下面是使用的办法
- (void) hideDisclosure: (UIPushButton *) calloutButton
{
UICalloutView *callout = (UICalloutView *)[calloutButton superview];
[callout fadeOutWithDuration:1.0f];
}
- (UICalloutView *) buildDisclosure
{
UICalloutView *callout = [[[UICalloutView alloc] initWithFrame:CGRectZero] autorelease];
callout.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
callout.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
// You can easily customize the information and the target
[callout setTemporaryTitle:@"You Tapped Here!"];
[callout setTitle:@"More Info..."];
[callout addTarget:self action:@selector(hideDisclosure:)];
return callout;
}
- (void) showDisclosureAt:(CGPoint) aPoint
{
UICalloutView *callout = [self buildDisclosure];
[self addSubview:callout];
[callout setAnchorPoint:aPoint boundaryRect:CGRectMake(0.0f, 0.0f, 320.0f, 100.0f) animate:YES];
}
- (void) touchesBegan:(NSSet*)touches withEvent:(UIEvent*)event
{
[self showDisclosureAt:[[touches anyObject] locationInView:self]];
}
本文出自 “ArthurChen” 博客,请务必保留此出处http://arthurchen.blog.51cto.com/2483760/575671
相关文章推荐
- 文档未记录的API之UICalloutView
- 文档未记录的API之UICalloutView
- Android2.2 API中文文档——View Android View的xml属性
- Android 3.0 r1 API中文文档(105) —— ViewParent
- UIScrollView的仔细的研究API的记录
- Android 3.0 r1 API中文文档(105) —— ViewParent
- rabbitmq的配置,federation,api(官网文档搬运,仅记录)
- 文档未记录的API之setContentToHTMLString
- 【Android应用开发】RecycleView API 翻译 (文档翻译)
- 【Android应用开发】RecycleView API 翻译 (文档翻译)
- Android 3.1 r1 API中文文档(6)——ImageView 结构
- Android7.0中文文档(API)-- ActionMenuView.LayoutParams
- Dom元素基本操作方法API,先记录下,方便以后使用。 W3C DOM和JavaScript很容易混淆不清。DOM是面向HTML和XML文档的API,为文档提供了结构化表示,并定义了如何通过脚本
- Android2.2 API 中文文档系列(5) —— View
- JDK8 API文档(下载)记录
- Android2.2 API中文文档——View Android View的xml属性
- Android7.0中文文档(API) -- HorizontalScrollView
- Android7.0中文文档(API) -- ActionMenuView.OnMenuItemClickListener
- Android7.0中文文档(API)-- AutoCompleteTextView.Validator
- Android2.2 API 中文文档系列(5) —— View详解
