基于google map api开发web和google earth的KML地标插件
2012-08-09 14:34
513 查看
KML文件很好做,在你的google earth(以下简称GE)中选择你自己的或是别人的marker或layer,就可以保存成静态的地标或图层信息(kmz或kml格式),发送给你的朋友,用他的GE打开你的文件就可以看到你所标注的marker信息。
这些相关的文章让我迷失了好一段时间,不过,我想要的是动态的地标、类似于EEMAP那样的GE插件。下面我将讲述它的工作原理和制做方法。
先说几个概念,google map api是基于javascript+xml等技术实现的,另一款产品google earth api是基于一个activeX插件实现的,可以达到桌面版的google earth类似的效果(视角,街景等),由于需要安装浏览器插件等因素,并未得到广泛使用,本文所涉及的技术为google map api。关于google map api key的说明:为了防止该接口被滥用,你的网站必须申请一个KEY才能使用google map api,这个KEY只是一个你的域名对应的值,按照官方的说法,过一段时间再来用同一个域名申请,也是会得到同样的KEY,同样申请后闲置也不会有任何影响。google的开发小组只要求在你的网站使用这个API流量过于巨大时“联系”一下他们。在本地调试时(http://localhost:8080/demo.aspx)则不受KEY的影响可以正常使用。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text;
using System.Data;
using System.Configuration;
namespace huoche.ge
困为每次用户停止操作后都会提交这个页面并返回数据,所以限制返回的数据个数以节约网络带宽,用户可以深入到某一区域时就可以显示了。当然也可以按重要性或地图级别等来决定哪些显示出来。
<?xml version="1.0" encoding="UTF-8" ?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<Style id="myStationStyles">
<IconStyle><scale>1</scale><Icon> <href>http://huoche.omgsoft.com.cn/images/rail.png</href></Icon> </IconStyle>
</Style>
<Placemark>
<name><![CDATA[口前火车站]]></name>
<description><![CDATA[<img src="http://images.cnblogs.com/station.gif" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1162">口前站</a>]]>
</description>
<styleUrl>#myStationStyles</styleUrl><Point>
<coordinates>126.495208740234,43.66364961298,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name><![CDATA[章党火车站]]></name>
<description><![CDATA[<img src="http://images.cnblogs.com/station.gif" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1178">章党站</a>]]>
</description>
<styleUrl>#myStationStyles</styleUrl><Point>
<coordinates>124.070148468018,41.9063653897096,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns=http://www.w3.org/1999/xhtml xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title></title>
<script src=http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA type="text/javascript"></script>
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div>
</div>
</body>
</html>
因为网页是要下载到客户端,这段js代码是在客户端执行的,需要注意的是部分服务器不支持kml文件的下载(如win2003sp2等),解决的方法是:打开IIS,在"Internet信息服务”下面的本地计算机,点击右键,选择“属性”,点击“MIME类型”,弹出对话框,点击“新建”,在“扩展名”后面填写“.kml”,在“MIME类型”后面填写“application/application/vnd.google-earth.kml”,确定后重启IIS即可。效果如下:


希望本文能对您有所帮助,祝编程愉快!
Enjoy!
参考文章和资源:
使用ASP开发的例子:KML互动初体验!
调用KML静态文件的例子:geoxml-kml.html
官方KML教程(英文):http://code.google.com/intl/en/apis/kml/documentation/kml_tut.html
官方KML教程(中文):http://code.google.com/intl/zh-CN/apis/kml/documentation/kml_tut.html
一些PNG格式的地标图片和影子:http://www.visual-case.it/cgi-bin/vc/GMapsIcons.pl
这些相关的文章让我迷失了好一段时间,不过,我想要的是动态的地标、类似于EEMAP那样的GE插件。下面我将讲述它的工作原理和制做方法。
先说几个概念,google map api是基于javascript+xml等技术实现的,另一款产品google earth api是基于一个activeX插件实现的,可以达到桌面版的google earth类似的效果(视角,街景等),由于需要安装浏览器插件等因素,并未得到广泛使用,本文所涉及的技术为google map api。关于google map api key的说明:为了防止该接口被滥用,你的网站必须申请一个KEY才能使用google map api,这个KEY只是一个你的域名对应的值,按照官方的说法,过一段时间再来用同一个域名申请,也是会得到同样的KEY,同样申请后闲置也不会有任何影响。google的开发小组只要求在你的网站使用这个API流量过于巨大时“联系”一下他们。在本地调试时(http://localhost:8080/demo.aspx)则不受KEY的影响可以正常使用。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text;
using System.Data;
using System.Configuration;
namespace huoche.ge
困为每次用户停止操作后都会提交这个页面并返回数据,所以限制返回的数据个数以节约网络带宽,用户可以深入到某一区域时就可以显示了。当然也可以按重要性或地图级别等来决定哪些显示出来。
3,应返回的数据文件(XML)
访问该页面会返回类似内容(为节约版面,只列出两个地标),你可以在浏览器中提交http://huoche.omgsoft.com.cn/ge/test.aspx?BBOX=81.9140625,21.69826549685252,130.25390625,49.66762782262192这样的地址来模拟请求,看一下数据是否正确:<?xml version="1.0" encoding="UTF-8" ?>
<kml xmlns="http://earth.google.com/kml/2.2">
<Document>
<Style id="myStationStyles">
<IconStyle><scale>1</scale><Icon> <href>http://huoche.omgsoft.com.cn/images/rail.png</href></Icon> </IconStyle>
</Style>
<Placemark>
<name><![CDATA[口前火车站]]></name>
<description><![CDATA[<img src="http://images.cnblogs.com/station.gif" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1162">口前站</a>]]>
</description>
<styleUrl>#myStationStyles</styleUrl><Point>
<coordinates>126.495208740234,43.66364961298,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name><![CDATA[章党火车站]]></name>
<description><![CDATA[<img src="http://images.cnblogs.com/station.gif" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1178">章党站</a>]]>
</description>
<styleUrl>#myStationStyles</styleUrl><Point>
<coordinates>124.070148468018,41.9063653897096,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns=http://www.w3.org/1999/xhtml xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title></title>
<script src=http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA type="text/javascript"></script>
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div>
</div>
</body>
</html>
因为网页是要下载到客户端,这段js代码是在客户端执行的,需要注意的是部分服务器不支持kml文件的下载(如win2003sp2等),解决的方法是:打开IIS,在"Internet信息服务”下面的本地计算机,点击右键,选择“属性”,点击“MIME类型”,弹出对话框,点击“新建”,在“扩展名”后面填写“.kml”,在“MIME类型”后面填写“application/application/vnd.google-earth.kml”,确定后重启IIS即可。效果如下:

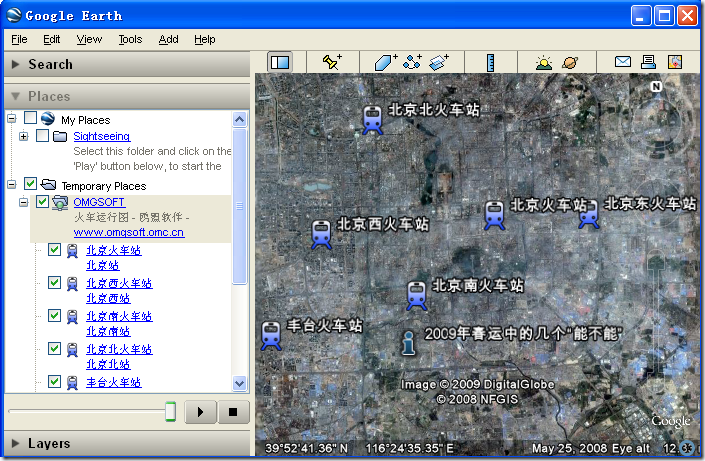
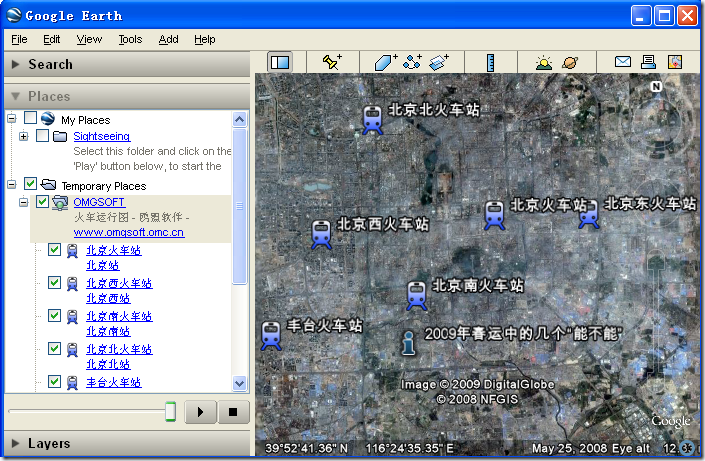
5,在GE中使用
用GE打开KML文件:
6,结语:
相信国内的基于google map api的开发将会越来越多的,希望本文能对您有所帮助,祝编程愉快!
Enjoy!
参考文章和资源:
使用ASP开发的例子:KML互动初体验!
调用KML静态文件的例子:geoxml-kml.html
官方KML教程(英文):http://code.google.com/intl/en/apis/kml/documentation/kml_tut.html
官方KML教程(中文):http://code.google.com/intl/zh-CN/apis/kml/documentation/kml_tut.html
一些PNG格式的地标图片和影子:http://www.visual-case.it/cgi-bin/vc/GMapsIcons.pl
相关文章推荐
- 基于google map api开发web和google earth的KML地标插件
- [Web] 一个插件告诉你,这个网站是基于什么技术开发的
- (转)openfire插件开发(二) 基于web的插件开发
- 基于高德在线地图及REST API 的 QGIS插件开发
- [置顶] 【go API开发】goweb:基于 Go 语言开发 API 的工具
- 基于高德在线地图及REST API 的 QGIS插件开发
- web多终端开发学习系列(三)--- 基于bootstrap的表格插件bootstrap-table
- 基于Eclipse的web开发实践之安装spring插件
- (转)基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
- Openfire学习之三: Openfire3.9.3中基于web的插件开发
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
- 【前端】Vue2全家桶案例《看漫画》之七、webpack插件开发——自动替换服务器API-URL
- JAVAWEB开发之工作流详解(一)——Activiti的环境搭建、插件安装、核心API
- 基于ThinkPHP开发RESTful Web API
- 基于MVC+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
- Openfire3.9.3中基于web的插件开发
- 【原创】三分钟教你学会MVC框架——基于java web开发(1)
- ArcGis开发(二)—基于FlexAPI-Tile数据
- Web前端开发实用的Chrome插件
- jQuery:收集一些基于jQuery框架开发的控件/jquery插件
