用JavaScript获取输入的特殊字符
2012-08-01 14:04
253 查看
Web开发时可能经常会用到在keyPress时获得输入的字符。String.fromCharCode()可以来实现这个,不过这个函数在你使用Shift键来输入特殊字符时就不管用了,需要改造一下,这个帖子给出了改造的方法,经测试在各种主流浏览器均正常。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
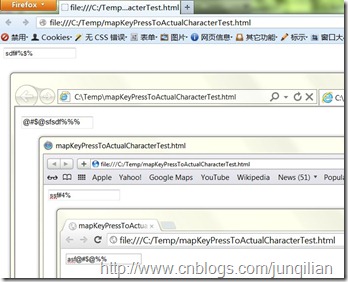
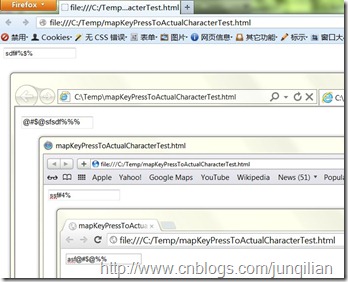
测试结果截图,在Firefox, Chrome and IE.和Safari下均通过:

<html>
<head>
<title >mapKeyPressToActualCharacter test</title>
<script language="javascript" type="text/javascript">
function onKeyPress() {
var e = window.event || e;
var keyCode = e.keyCode;
if (keyCode == 8) {
this.criteria.value = this.criteria.value.substring(
0, this.criteria.value.length - 1);
}
else {
this.criteria.value
+= mapKeyPressToActualCharacter(event.shiftKey, keyCode);
}
}
function mapKeyPressToActualCharacter(isShiftKey, characterCode) {
if (characterCode === 27
|| characterCode === 8
|| characterCode === 9
|| characterCode === 20
|| characterCode === 16
|| characterCode === 17
|| characterCode === 91
|| characterCode === 13
|| characterCode === 92
|| characterCode === 18) {
return false;
}
if (typeof isShiftKey != "boolean" || typeof characterCode != "number") {
return false;
}
var characterMap = [];
characterMap[192] = "~";
characterMap[49] = "!";
characterMap[50] = "@";
characterMap[51] = "#";
characterMap[52] = "$";
characterMap[53] = "%";
characterMap[54] = "^";
characterMap[55] = "&";
characterMap[56] = "*";
characterMap[57] = "(";
characterMap[48] = ")";
characterMap[109] = "_";
characterMap[107] = "+";
characterMap[219] = "{";
characterMap[221] = "}";
characterMap[220] = "|";
characterMap[59] = ":";
characterMap[222] = "\"";
characterMap[188] = "<";
characterMap[190] = ">";
characterMap[191] = "?";
characterMap[32] = " ";
var character = "";
if (isShiftKey) {
if (characterCode >= 65 && characterCode <= 90) {
character = String.fromCharCode(characterCode);
} else {
character = characterMap[characterCode];
}
} else {
if (characterCode >= 65 && characterCode <= 90) {
character = String.fromCharCode(characterCode).toLowerCase();
} else {
character = String.fromCharCode(characterCode);
}
}
return character;
}
</script>
</head>
<body>
<input name="test" type="text" onkeypress="onKeyPress();"/>
</body>
</html>.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
测试结果截图,在Firefox, Chrome and IE.和Safari下均通过:

相关文章推荐
- javascript 过滤页面彻底过滤输入时的特殊字符
- JavaScript 中怎样判断文本框只能输出英文字母、汉字和数字,不能输入特殊字符!
- JavaScript代码判断输入的字符串是否含有特殊字符和表情代码实例
- javascript不让其输入特殊字符
- JavaScript代码判断输入的字符串是否含有特殊字符和表情代码实例
- JavaScript 获取输入时的光标位置及场景问题
- linux shell实现获取用户输入指定范围的单个字符的两种方法
- 对javascript特殊字符的处理
- 表单控制输入(不可输入空格.特殊字符)
- 文本框限制字符输入方法 JavaScript
- ASP中输入特殊字符
- 文本框(input)禁止输入特殊字符
- Java获取Cookie特殊字符处理
- 文本框禁止输入特殊字符
- 用javascript正则表达式判断一个串是否存在特殊字符
- 文本框禁止输入特殊字符
- 手机号码的有效性判断,特殊字符的限制输入,价格金额的有效性判断
- 用JavaScript判断日期、数字、整数和特殊字符
- js中用正则表达式 过滤特殊字符 ,校验所有输入域是否含有特殊符号
- adb shell input text 输入特殊字符 &
