入乡随俗:ASP.NET的本地化(Localization)简介
2012-07-18 17:03
253 查看
在实际的开发过程中,经常遇到这种情况:同一个网站,在不同的国家需要显示不同的语言。在美国显示英语,在中国显示中文。下面就用几个简单的例子来说明ASP.NET提供的本地化支持。
楔子:
ASP.NET中的资源文件有两种:一种是全局资源文件,放在App_GlobalResources目录下,可以被站点中的任意页面或者站点访问;一种是局部资源文件,放在App_LocalResources目录下,只能被一个特定的页面访问。
在下面的例子中会看到这两种资源文件。
1. 对服务器控件应用本地化。
场景:
页面上有一个按钮,在美国让它显示"Read Me",在中国让它显示"读我"
实施:
1.1. 拖一个按钮到页面上,设置它的Text属性。

1.2. 选中按钮,在菜单上选择"Tools"->"Generate Local Resource".
(由于我用的是英文系统,如果你用的是中文系统,也在相应位置找到中文菜单)

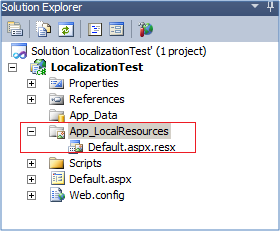
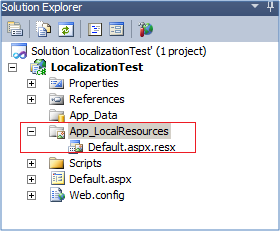
点击后,发现App_LocalResources文件夹和Default.aspx.resx被创建了。

这里创建的Default.aspx.resx就是一个局部资源文件,只能在Default.aspx的代码中访问,其他地方访问不到。
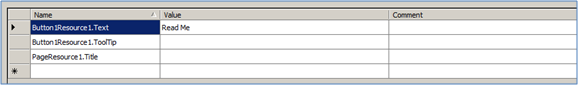
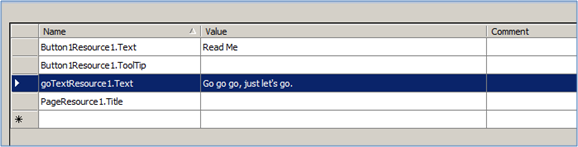
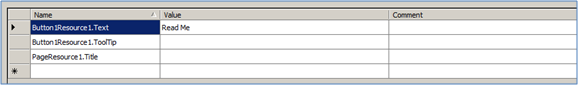
打开Default.aspx.resx,可以看到里面已经自动创建了与我们这个按钮相关的一些键值对。

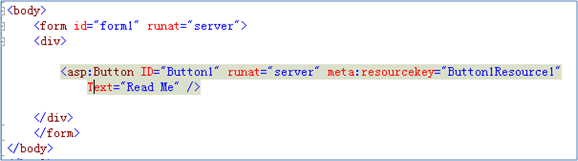
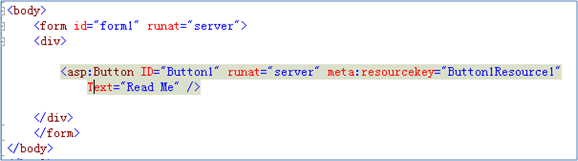
将Default.aspx切换到代码模式,发现与Resource相关的属性已经被自动加上了。

1.3. 现在将Default.aspx.resx复制一份,重命名为Default.aspx.zh-CN.resx.

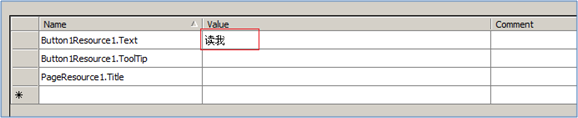
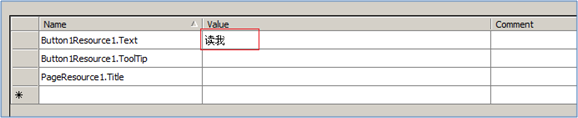
1.4. 打开Default.aspx.zh-CN.resx, 将里面Button1Resource1.Text的值改成中文。

运行结果:
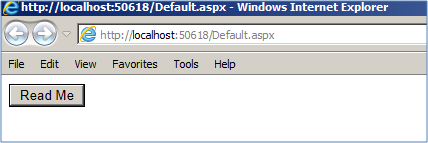
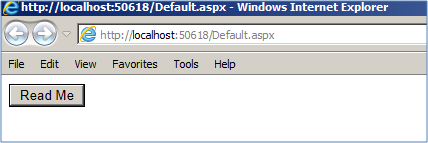
在IE中浏览该页面,由于我用的是英文系统,所以默认显示是Read Me.

现在我来更改IE的语言,在IE菜单中,Tools->Internet Options->Languages, 将中文移动到第一位。

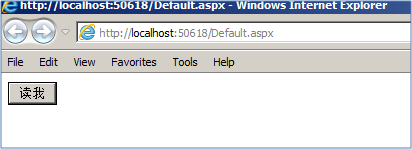
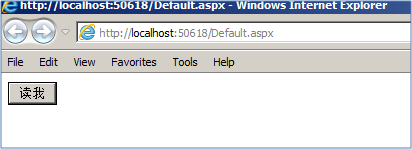
再次浏览这个网页,发现按钮的文字已经变成中文的了。

2. 本地化HTML内容。
场景:
在上面的例子中我们已经看到了如何对服务器控件进行本地化,那么如果有一段静态的HTML内容,该如何对它进行本地化那?
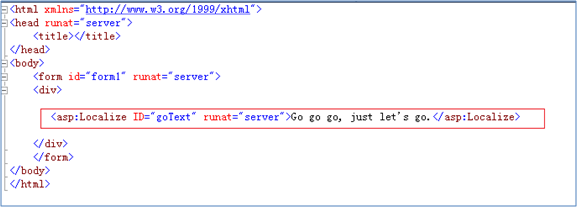
比如,下面的一段HTML代码,我点击Tools->Generate Local Resource,没有任何反应。

实施:
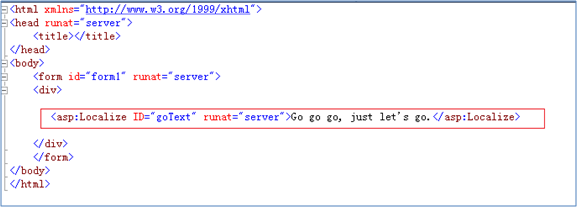
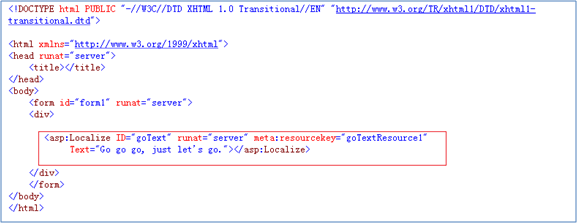
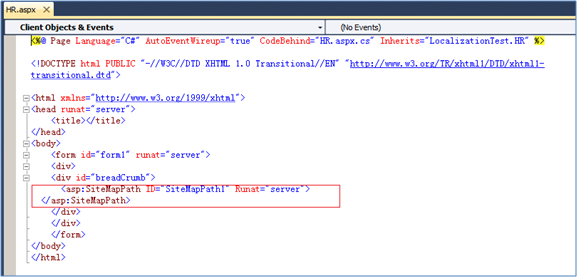
2.1. 将这段静态HTML代码用asp: Localize控件包起来,注意asp: Localize控件要有唯一的ID和runat="Server"属性。

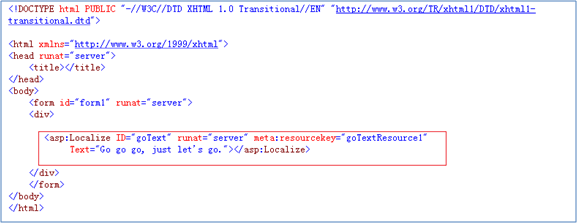
2.2. 现在在设计视图中选择该asp:Localize控件,然后点击菜单中的Tools->Generate Local Resource. 就会发现代码视图中的标签被改变了。

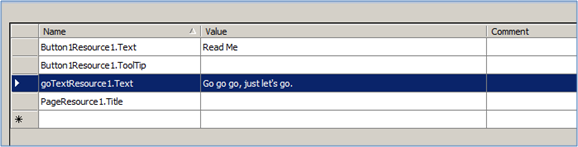
2.3 双击打开Default.aspx.resx, 发现对应的键值对已经对添加了。

2.4. 当然,对于Default.aspx.zh-CN.resx,我们需要手动添加一个同样的键值对。

运行结果:
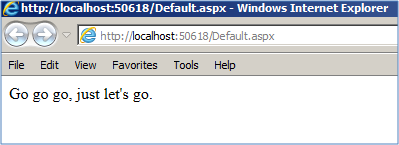
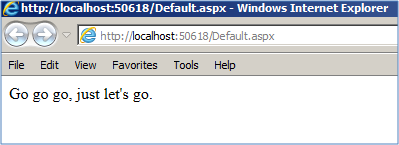
以下分别是IE语言设置为英文和中文时的执行结果:


3. 格式化Site Map.
场景:
网站有一个站点导航,用Site Map实现的,现在想要让它也实现本地化。
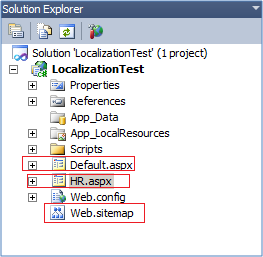
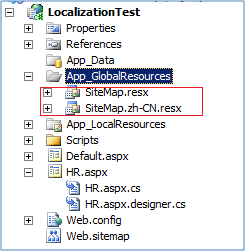
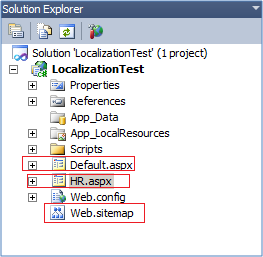
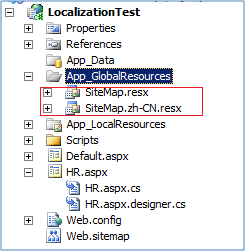
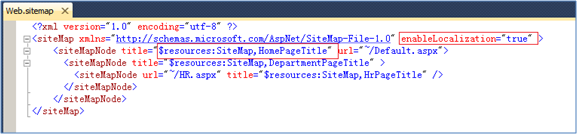
以下是代码结构:



实施:
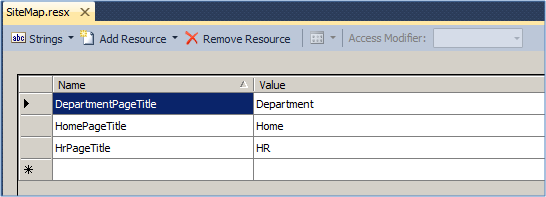
3.1. 为Site Map创建两个Resource文件。

由于Site Map是全局使用的,它对应的资源文件也是全局有效的,所以这两个资源文件一定要放在App_GlobalResources文件夹下,而不是App_LocalResources,否则程序会报错的。
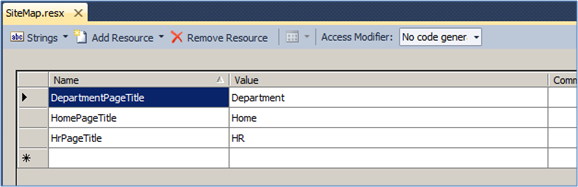
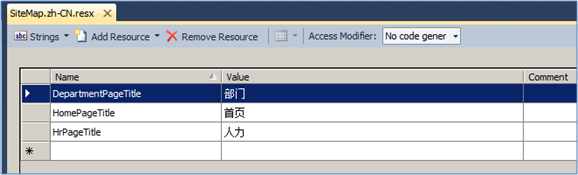
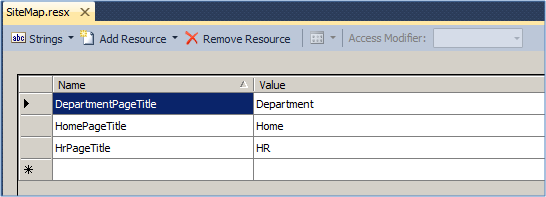
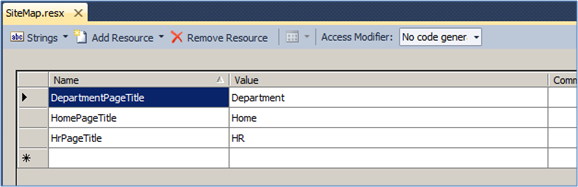
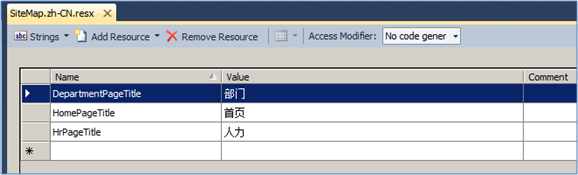
3.2. 在两个资源文件中分别添加英文和中文的键值对。


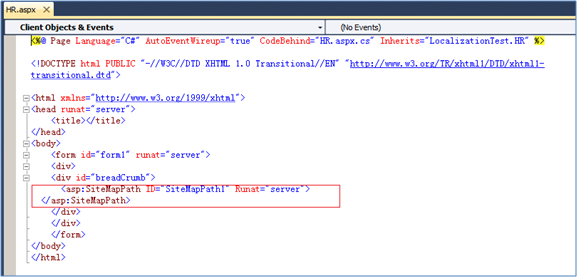
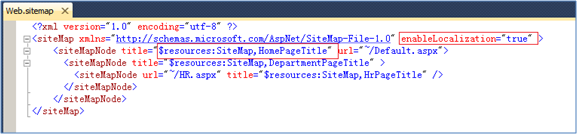
3.3. 为Web.sitemap添加本地化相关的属性。

具体属性有:
3.3.1. 为siteMap根节点添加enableLocalization="true"
3.3.2. 对于需要本地化输出的字符串,用$resources:ClassName,KeyName,DefaultValue的形式指向资源文件。我们的例子中没有指定默认值,如果想指定默认值,加个逗号,后面写值就可以。
运行结果:
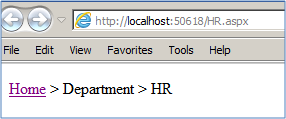
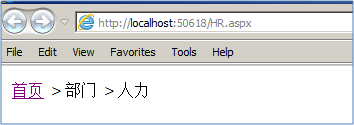
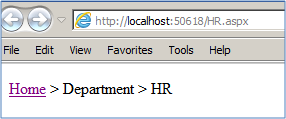
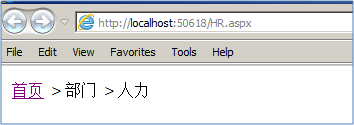
以下分别是英文和中文下的显示结果:


4. 获取资源文件键值对的几种方式;
提问:
我创建了资源文件,在里面定义了一些键值对,有哪几种方式可以获取到资源文件里面的键值对那?

回答:
有如下的几种方式:
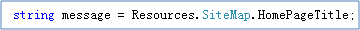
4.1. 读取全局资源
4.1.1.

4.1.2.

4.1.3.

4.2 读取局部资源。
4.2.1.

4.2.2.

4.2.3.

5. 动态更改当前语言。
场景:
在上面的几个例子中,当我们测试页面的时候,都是手动更改IE的设置来选择语言。那么通过程序怎么来做这件事情那?
实施:
下面通过一个例子来演示。
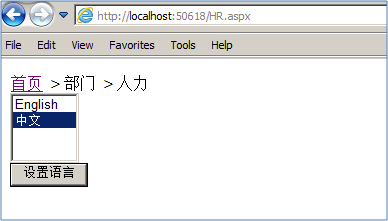
5.1. 首先创建一个ListBox和一个Button,用来向服务器端传递用户选择的语言。

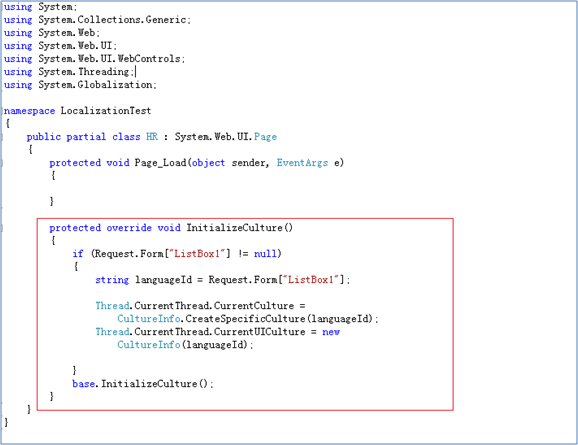
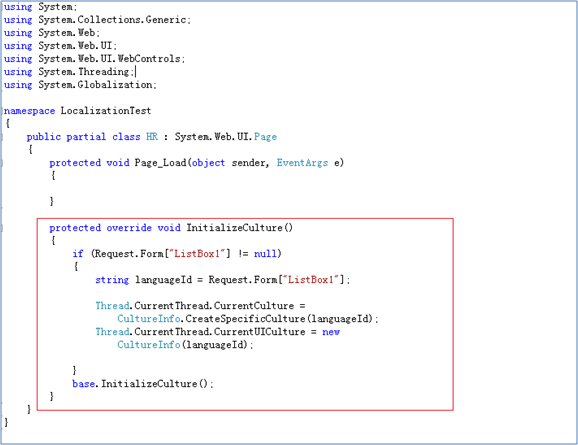
5.2. 在服务器端重写InitializeCulture方法,获取用户选择,并且设置当前显示语言。

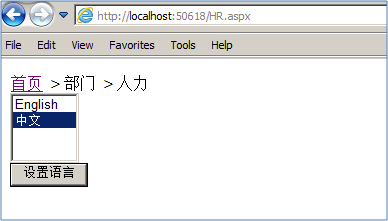
运行结果:
选择中文时:

选择英文时:

楔子:
ASP.NET中的资源文件有两种:一种是全局资源文件,放在App_GlobalResources目录下,可以被站点中的任意页面或者站点访问;一种是局部资源文件,放在App_LocalResources目录下,只能被一个特定的页面访问。
在下面的例子中会看到这两种资源文件。
1. 对服务器控件应用本地化。
场景:
页面上有一个按钮,在美国让它显示"Read Me",在中国让它显示"读我"
实施:
1.1. 拖一个按钮到页面上,设置它的Text属性。

1.2. 选中按钮,在菜单上选择"Tools"->"Generate Local Resource".
(由于我用的是英文系统,如果你用的是中文系统,也在相应位置找到中文菜单)

点击后,发现App_LocalResources文件夹和Default.aspx.resx被创建了。

这里创建的Default.aspx.resx就是一个局部资源文件,只能在Default.aspx的代码中访问,其他地方访问不到。
打开Default.aspx.resx,可以看到里面已经自动创建了与我们这个按钮相关的一些键值对。

将Default.aspx切换到代码模式,发现与Resource相关的属性已经被自动加上了。

1.3. 现在将Default.aspx.resx复制一份,重命名为Default.aspx.zh-CN.resx.

1.4. 打开Default.aspx.zh-CN.resx, 将里面Button1Resource1.Text的值改成中文。

运行结果:
在IE中浏览该页面,由于我用的是英文系统,所以默认显示是Read Me.

现在我来更改IE的语言,在IE菜单中,Tools->Internet Options->Languages, 将中文移动到第一位。

再次浏览这个网页,发现按钮的文字已经变成中文的了。

2. 本地化HTML内容。
场景:
在上面的例子中我们已经看到了如何对服务器控件进行本地化,那么如果有一段静态的HTML内容,该如何对它进行本地化那?
比如,下面的一段HTML代码,我点击Tools->Generate Local Resource,没有任何反应。

实施:
2.1. 将这段静态HTML代码用asp: Localize控件包起来,注意asp: Localize控件要有唯一的ID和runat="Server"属性。

2.2. 现在在设计视图中选择该asp:Localize控件,然后点击菜单中的Tools->Generate Local Resource. 就会发现代码视图中的标签被改变了。

2.3 双击打开Default.aspx.resx, 发现对应的键值对已经对添加了。

2.4. 当然,对于Default.aspx.zh-CN.resx,我们需要手动添加一个同样的键值对。

运行结果:
以下分别是IE语言设置为英文和中文时的执行结果:


3. 格式化Site Map.
场景:
网站有一个站点导航,用Site Map实现的,现在想要让它也实现本地化。
以下是代码结构:



实施:
3.1. 为Site Map创建两个Resource文件。

由于Site Map是全局使用的,它对应的资源文件也是全局有效的,所以这两个资源文件一定要放在App_GlobalResources文件夹下,而不是App_LocalResources,否则程序会报错的。
3.2. 在两个资源文件中分别添加英文和中文的键值对。


3.3. 为Web.sitemap添加本地化相关的属性。

具体属性有:
3.3.1. 为siteMap根节点添加enableLocalization="true"
3.3.2. 对于需要本地化输出的字符串,用$resources:ClassName,KeyName,DefaultValue的形式指向资源文件。我们的例子中没有指定默认值,如果想指定默认值,加个逗号,后面写值就可以。
运行结果:
以下分别是英文和中文下的显示结果:


4. 获取资源文件键值对的几种方式;
提问:
我创建了资源文件,在里面定义了一些键值对,有哪几种方式可以获取到资源文件里面的键值对那?

回答:
有如下的几种方式:
4.1. 读取全局资源
4.1.1.

4.1.2.

4.1.3.

4.2 读取局部资源。
4.2.1.

4.2.2.

4.2.3.

5. 动态更改当前语言。
场景:
在上面的几个例子中,当我们测试页面的时候,都是手动更改IE的设置来选择语言。那么通过程序怎么来做这件事情那?
实施:
下面通过一个例子来演示。
5.1. 首先创建一个ListBox和一个Button,用来向服务器端传递用户选择的语言。

5.2. 在服务器端重写InitializeCulture方法,获取用户选择,并且设置当前显示语言。

运行结果:
选择中文时:

选择英文时:

相关文章推荐
- 入乡随俗:ASP.NET的本地化(Localization)简介(转)
- 入乡随俗:ASP.NET的本地化(Localization)简介
- [Asp.net 5] Localization-简单易用的本地化
- 超级简单:ASP.NET Localization (本地化,多语言)
- 超级简单:ASP.NET Localization (本地化,多语言)
- ASP.NET 2.0(C#) - Localization(本地化,多语言)
- [Asp.net 5] Localization-简单易用的本地化-全球化信息
- ASP.NET MVC的Localization本地化多语言支持
- 温故知新ASP.NET 2.0(C#)(5) - Localization(本地化,多语言)
- 艾伟_转载:超级简单:ASP.NET Localization (本地化,多语言)
- 超级简单:ASP.NET Localization (本地化,多语言)
- 重新过一遍ASP.NET 2.0(C#)(5) - Localization(本地化,多语言)
- 超级简单:ASP.NET Localization (本地化,多语言)
- 温故知新ASP.NET 2.0(C#)(5) - Localization(本地化,多语言)
- 关于ASP.NET全球化/本地化(多语言)的一些资源( resource about ASP.NET Localization )
- 温故知新ASP.NET 2.0(C#)(5) - Localization(本地化,多语言)
- ASP.NET 本地化 (localization)
- 温故知新ASP.NET 2.0(C#)(5) - Localization(本地化,多语言)
- ASP.NET MVC的Localization本地化多语言支持
- 超级简单:ASP.NET Localization (本地化,多语言)
