IE6下font-size值设置与否对元素height,background产生的影响(一)
2012-07-12 19:05
429 查看
IE6下font-size值设置与否对元素height,background产生的影响(一) 日前所做的一个小项目中,碰到一个IE6的bug,情况如下:
我使用一个<p><span>文字文字</span><span class=”picture”></span><span>文字文字</span></p>来描述一段文字,在这段文字中,还有一些小的图片穿插其中。其中我将小图片通过设置span.picture的background来实现。
html代码如下:
<p class="flow-number">
<span>12634</span>
<span class="sign"></span>
<span class="color_green">4561</span>
</p>
css代码如下:
.sign {
background: url(http://img02.taobaocdn.com/tps/i2/T18auUXbpfXXXXXXXX-8-24.png) no-repeat;
height: 8px;
width: 8px;
display: inline-block;
}
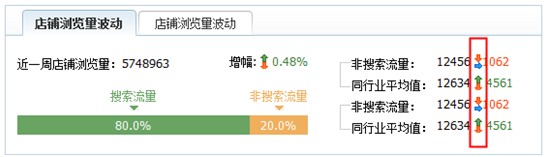
在IE7+,chrome,FF下面均能正常显示,然而在IE6下,span.sign的背景图的高度莫名增加了。
如图所示:

估摸着原因可能是IE6默认的font-size为12px,因此只要设定font-size的值为合适大小就可以,或者font-size:0也是可行的。
修改css代码如下:
.icon {
background:url(http://img04.taobaocdn.com/tps/i4/T1.WOUXfteXXXXXXXX-9-10.png) no-repeat center 0;
height:5px;
line-height:5px;
font-size:0;
margin-bottom:5px;
}
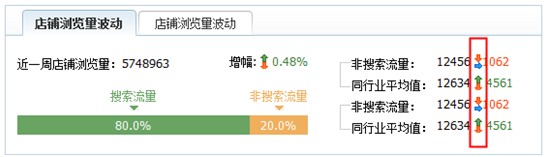
这样,背景图片就能正常显示了,如下图所示:

我使用一个<p><span>文字文字</span><span class=”picture”></span><span>文字文字</span></p>来描述一段文字,在这段文字中,还有一些小的图片穿插其中。其中我将小图片通过设置span.picture的background来实现。
html代码如下:
<p class="flow-number">
<span>12634</span>
<span class="sign"></span>
<span class="color_green">4561</span>
</p>
css代码如下:
.sign {
background: url(http://img02.taobaocdn.com/tps/i2/T18auUXbpfXXXXXXXX-8-24.png) no-repeat;
height: 8px;
width: 8px;
display: inline-block;
}
在IE7+,chrome,FF下面均能正常显示,然而在IE6下,span.sign的背景图的高度莫名增加了。
如图所示:

估摸着原因可能是IE6默认的font-size为12px,因此只要设定font-size的值为合适大小就可以,或者font-size:0也是可行的。
修改css代码如下:
.icon {
background:url(http://img04.taobaocdn.com/tps/i4/T1.WOUXfteXXXXXXXX-9-10.png) no-repeat center 0;
height:5px;
line-height:5px;
font-size:0;
margin-bottom:5px;
}
这样,背景图片就能正常显示了,如下图所示:

相关文章推荐
- IE6下font-size值设置与否对元素height,background产生的影响(二)
- IE6下font-size值设置与否对元素height,background产生的影响(一)
- IE6下font-size值设置与否对元素height,background产生的影响(二)
- Jquery 设置字体大小(font-size)与行高(line-height)
- H5 手机页面字体显示大小与css设置不一致,viewport影响font-size问题
- 利用rgba和filter设置CSS背景颜色半透明且不影响子元素,兼容IE6-8
- safair下html换行产生的间距设置font-size:0无效
- 前端新手——适配不同手机端页面的方案,动态查询dpr设置根元素font-size
- 前端新手——适配不同手机端页面的方案,动态查询dpr设置根元素font-size
- 在IE6里面当元素浮动后再设置margin那么就会产生双倍边距
- IE6下面,为什么不能设置height:1px的元素
- font-size,line-height,text-indent大小的设置方法(px,em,百分数)及其继承性
- User select font-face/color/size/backgroundColor设置 字体,颜色,大小,背景色兼容主流浏览器
- IE6下不能设置height:1px的元素是什么原因如何解决
- User select font-face/color/size/backgroundColor设置 字体,颜色,大小,背景色兼容主流浏览器
- IE6 BUG诡异的行内替换元素设置浮动并设置text-indent:xx px 影响相邻元素布局
- User select font-face/color/size/backgroundColor设置 字体,颜色,大小,背景色兼容主流浏览器
- font-size问题——当你设置font-size为12px时height为14,每增加一个像素高度相应就增加二个像素
- jQ的.height()方法/按百分比设置block元素垂直居中/设置logo背景色
- selenium,html高宽设置成了0,会影响元素可见性,怎么手动修改某个元素的高宽?
