9个很酷的基于 CSS3 和 JavaScript 实现的效果
2012-07-11 12:34
585 查看
这篇文章向大家分享9个很酷的挑选自 DemoStudio 的 CSS3 和 JavaScript 实现的精美效果。DemoStudio 是 Mozilla Developer Network(MDN)用于展示一些非常优秀的 CSS3 和 JavaScript 效果的网站,Google 也有一个 Chrome Experiment,用于展示最新的 Web 技术应用。相信下面展示的这些效果会给你留下非常深刻的印象,让你体会到Web的美妙!

艳丽的图片,可以和 Flash 媲美的 3D CSS3 Transition 效果。

让人眼前一亮的折纸效果,可拖动控制选项变换各种效果。

基于 JavaScript 实现的一个轻量、可扩展的3D旋转控制库。

使用硬纸片制作的动态的 3D 场景,使用可回收材料制作。

带翻转效果的二级导航菜单,鼠标悬浮即可看到效果。

使用 CSS3 实现的倒影效果,惊叹吧!

使用纯 CSS3 实现的微型,可伸缩的动画效果。

基于 CSS3 的相册,带有旋转和渐显缩放效果。

使用 CSS 实现的 3D 书本效果,拖动鼠标试用一下吧。
JavaScript 初学者应注意的七个细节
分享15款很棒的 JavaScript 开发工具
推荐19个非常有用的 JavaScript 库
8个惊艳的JavaScript WebGL 应用实验
英文链接:9 Awesome CSS3 And Javascript Effects
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出自 “梦想天空” 博客,请务必保留此出处http://lihongbo.blog.51cto.com/3956353/927023
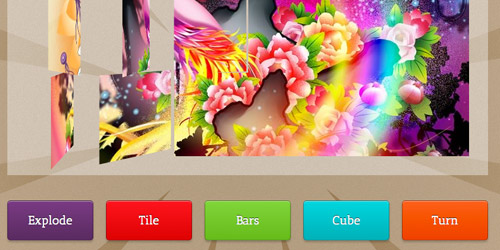
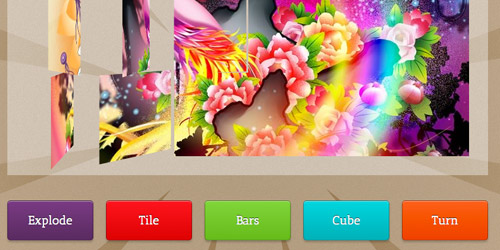
3D Image transition

艳丽的图片,可以和 Flash 媲美的 3D CSS3 Transition 效果。
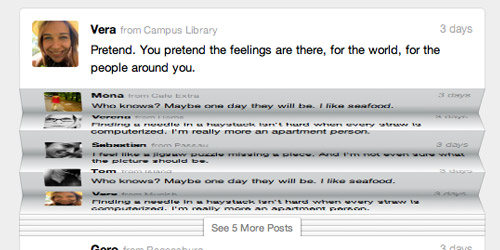
Paperfold

让人眼前一亮的折纸效果,可拖动控制选项变换各种效果。
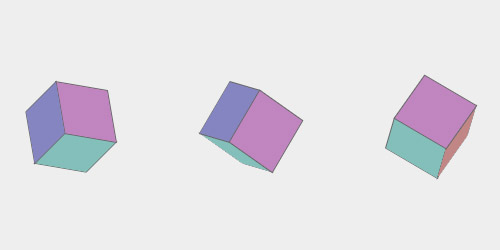
RotorJS

基于 JavaScript 实现的一个轻量、可扩展的3D旋转控制库。
The Box

使用硬纸片制作的动态的 3D 场景,使用可回收材料制作。
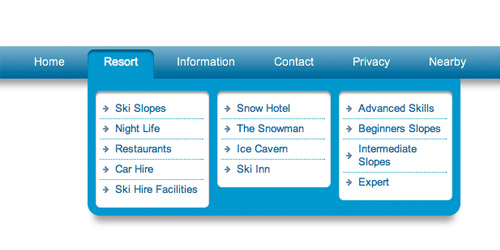
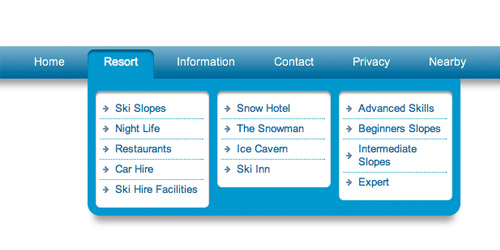
3D Flip list menu

带翻转效果的二级导航菜单,鼠标悬浮即可看到效果。
CSS3 Reflection effect

使用 CSS3 实现的倒影效果,惊叹吧!
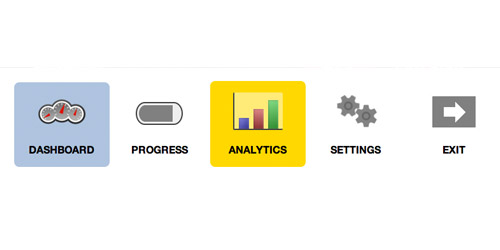
Animated Menu Icons

使用纯 CSS3 实现的微型,可伸缩的动画效果。
Animated CSS3 Gallery

基于 CSS3 的相册,带有旋转和渐显缩放效果。
The CSS Book

使用 CSS 实现的 3D 书本效果,拖动鼠标试用一下吧。
您可能还喜欢
分享5个有趣的 JavaScript 代码片段JavaScript 初学者应注意的七个细节
分享15款很棒的 JavaScript 开发工具
推荐19个非常有用的 JavaScript 库
8个惊艳的JavaScript WebGL 应用实验
英文链接:9 Awesome CSS3 And Javascript Effects
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出自 “梦想天空” 博客,请务必保留此出处http://lihongbo.blog.51cto.com/3956353/927023
相关文章推荐
- 前端之美:9个很酷的基于 CSS3 和 JavaScript 实现的效果
- 前端之美:9个很酷的基于 CSS3 和 JavaScript 实现的效果
- Javascript 高级手势&基于 CSS3 和 JavaScript 实现的效果
- Javascript+CSS3实现进度条效果
- 基于JavaScript实现图片剪切效果
- Javascript 及 CSS3 实现进度条效果
- 基于JavaScript实现单选框下拉菜单添加文件效果
- 基于javascript实现窗口抖动效果
- 一款基于jQuery/CSS3实现拼图效果的相册
- 基于JavaScript实现TAB标签效果
- 基于JavaScript实现全屏透明遮罩div层锁屏效果
- 基于javascript实现随机颜色变化效果
- 基于javascript实现最简单的选项卡切换效果
- 基于Javascript实现二级联动菜单效果
- 基于jQuery/CSS3实现拼图效果的相册插件
- 基于JavaScript实现百度搜索框效果
- 基于JavaScript实现带缩略图的轮播效果
- Javascript基于jQuery UI实现选中区域拖拽效果
- 基于Css3和JQuery实现打字机效果
- 基于JavaScript实现淘宝商品广告效果
