DOM常用对象的属性和方法
2012-07-11 09:32
399 查看
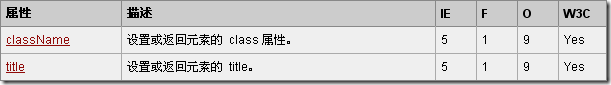
Image 对象的属性

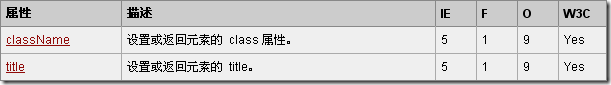
标准属性

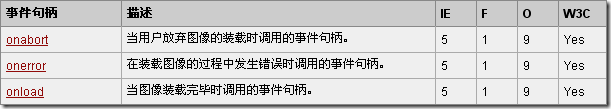
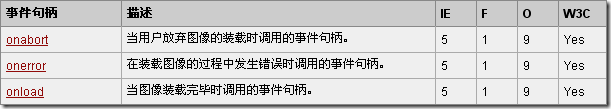
Image 对象的事件句柄



该元素的 value 属性保存了用户指定的文件的名称,但是当包含一个 file-upload 元素的表单被提交的时候,浏览器会向服务器发送选中的文件的内容而不仅仅是发送文件名。
为安全起见,file-upload 元素不允许 HTML 作者或 JavaScript 程序员指定一个默认的文件名。HTML value 属性被忽略,并且对于此类元素来说,value 属性是只读的,这意味着只有用户可以输入一个文件名。当用户选择或编辑一个文件名,file-upload 元素触发 onchange 事件句柄。

这种类型的输入元素实际上是隐藏的。这个不可见的表单元素的 value 属性保存了一个要提交给 Web 服务器的任意字符串。如果想要提交并非用户直接输入的数据的话,就是用这种类型的元素。



重置按钮在重置表单之前触发 onclick 句柄,并且这个句柄可以通过返回 fasle 来取消。




Select 对象集合

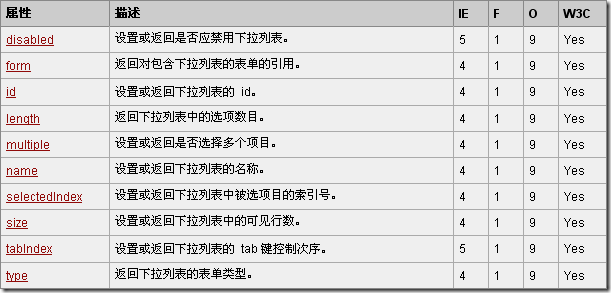
Select 对象属性

Select 对象方法


Table 对象属性

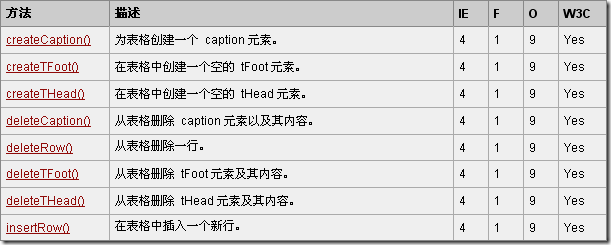
Table 对象方法



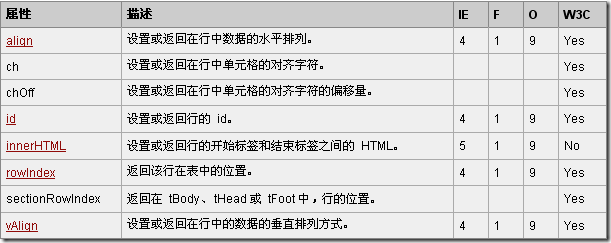
TableRow 对象属性

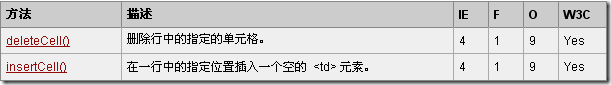
TableRow 对象方法


标准属性

Image 对象的事件句柄

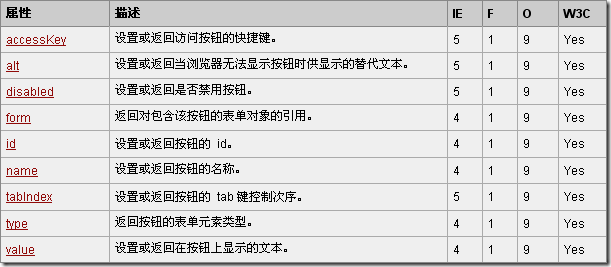
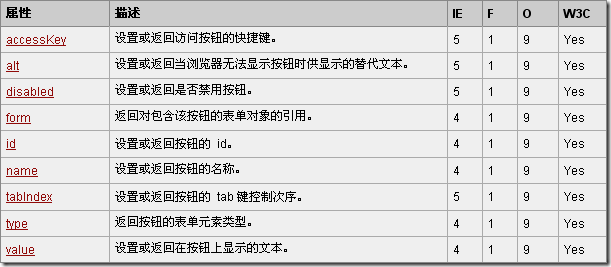
HTML DOM Button 对象
Button 对象代表 HTML 文档中的一个按钮。该元素没有默认的行为,但是必须有一个 onclick 事件句柄以便使用。
HTML DOM Checkbox 对象

HTML DOM FileUpload 对象
该元素包含一个文本输入字段,用来输入文件名,还有一个按钮,用来打开文件选择对话框以便图形化选择文件。该元素的 value 属性保存了用户指定的文件的名称,但是当包含一个 file-upload 元素的表单被提交的时候,浏览器会向服务器发送选中的文件的内容而不仅仅是发送文件名。
为安全起见,file-upload 元素不允许 HTML 作者或 JavaScript 程序员指定一个默认的文件名。HTML value 属性被忽略,并且对于此类元素来说,value 属性是只读的,这意味着只有用户可以输入一个文件名。当用户选择或编辑一个文件名,file-upload 元素触发 onchange 事件句柄。

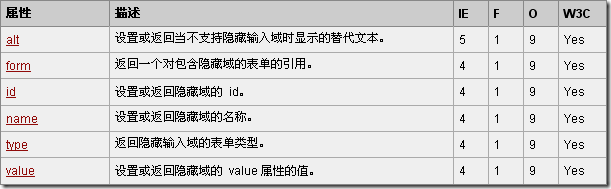
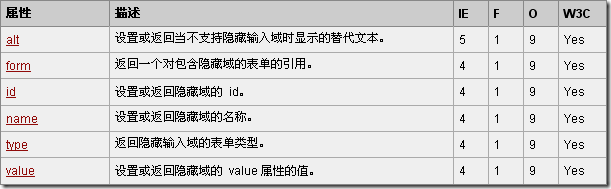
HTML DOM Hidden 对象
Hidden 对象代表一个 HTML 表单中的某个隐藏输入域。这种类型的输入元素实际上是隐藏的。这个不可见的表单元素的 value 属性保存了一个要提交给 Web 服务器的任意字符串。如果想要提交并非用户直接输入的数据的话,就是用这种类型的元素。

HTML DOM Password 对象
该文本输入字段供用户输入某些敏感的数据,比如密码等。当用户输入的时候,他的输入是被掩盖的(例如使用星号*),以防止旁边的人从他背后看到输入的内容。不过需要注意的是,当表单提交时,输入是用明文发送的。
HTML DOM Radio 对象
单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
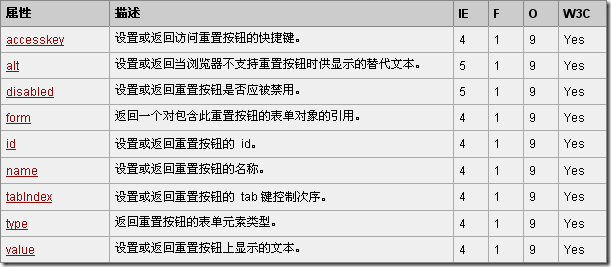
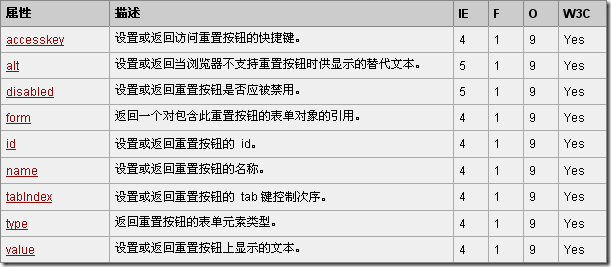
HTML DOM Reset 对象
当重置按钮被点击,包含它的表单中所有输入元素的值都重置为它们的默认值。默认值由 HTML value 属性或 JavaScript 的 defaultValue 属性指定。重置按钮在重置表单之前触发 onclick 句柄,并且这个句柄可以通过返回 fasle 来取消。

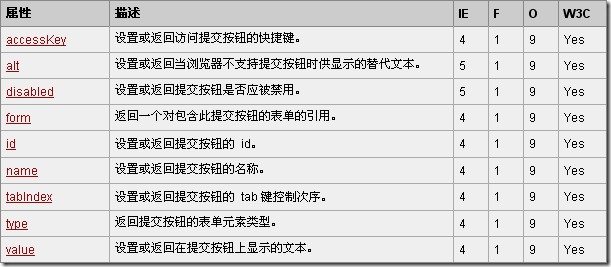
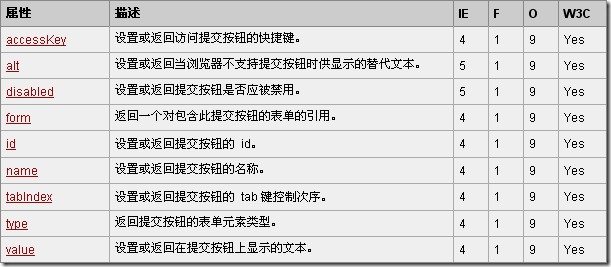
HTML DOM Submit 对象
在表单提交之前,触发 onclick 事件句柄,并且一个句柄可以通过返回 fasle 来取消表单提交。
HTML DOM Text 对象

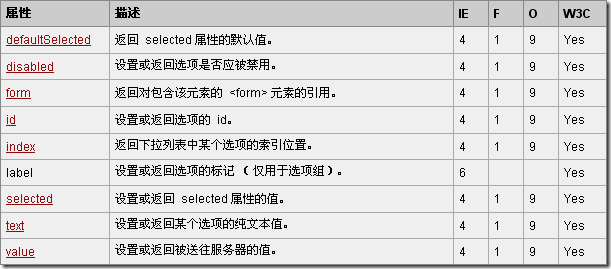
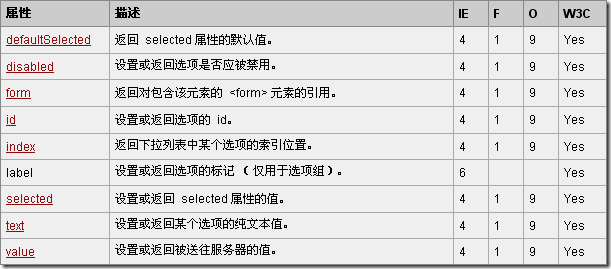
HTML DOM Option 对象
Option 对象代表 HTML 表单中下拉列表中的一个选项。
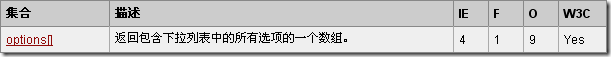
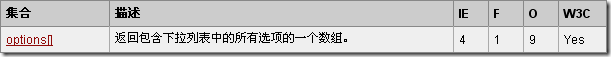
HTML DOM Select 对象
Select 对象代表 HTML 表单中的一个下拉列表。Select 对象集合

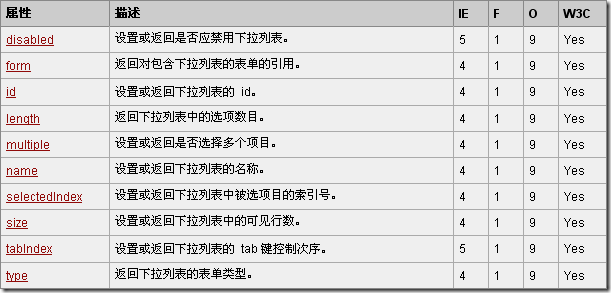
Select 对象属性

Select 对象方法

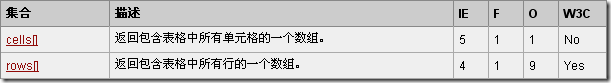
HTML DOM Table 对象
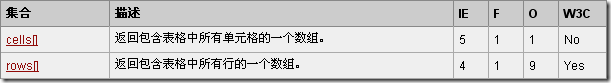
Table 对象集合
Table 对象属性

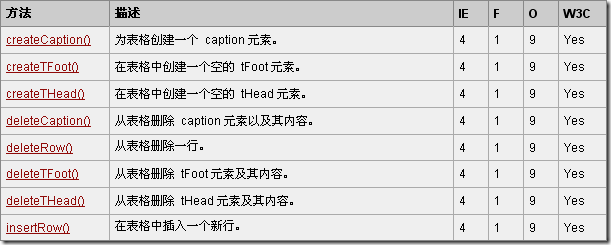
Table 对象方法

HTML DOM TableCell 对象

HTML DOM TableRow 对象
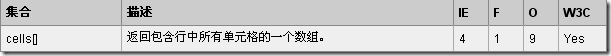
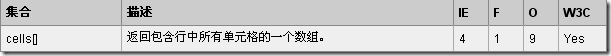
TableRow 对象集合
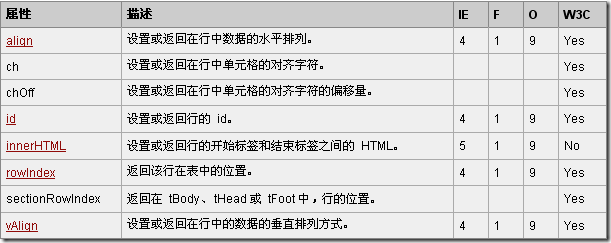
TableRow 对象属性

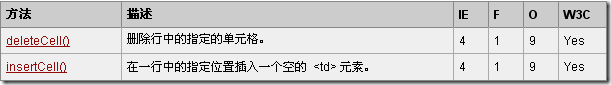
TableRow 对象方法

相关文章推荐
- javascript--DOM对象模型的常用操作属性和方法
- DOM对象常用对象的方法和属性
- javascript--DOM对象模型的常用操作属性和方法(转载)
- js基础之DOM中document对象的常用属性方法
- JS DOM常用对象的属性和方法
- 33-JavaScript-DOM-window对象常用方法2-属性
- js基础之DOM中document对象的常用属性方法
- 32-JavaScript-DOM-BOM简介-node常用方法和属性-window对象常用方法
- js基础之DOM中document对象的常用属性方法详解
- (Transfered)DOM最常用的方法和属性(Javascript DOM编程艺术,DOM Scripting)
- JavaScript常用内置对象及其相应属性和方法(二)
- DOM初步认识和节点的常用属性方法
- Math对象常用属性与方法详解
- SVG DOM常用属性和方法介绍(1)
- 关于ajax对象一些常用属性、事件和方法大小写比较常见的问题总结
- DOM访问表格子元素的常用属性和方法
- 安卓触屏事件--对象,监听器,属性,行为,多点触摸,MoMotionEvent常用方法
- 如何得到浏览器 DOM 对象的所有属性和方法
- js基础之DOM中元素对象的属性方法
- Javascript常用对象的属性和方法
