android在google map上画出导航路线图
2012-07-06 14:41
253 查看
转载:/article/10494897.html
android在google map上画线比较容易实现的,但是现在问题在于如何获取起点和终点之间的路线图。这里我们使用Google Directions API来实现, Google Directions API是一种使用 HTTP 请求计算多个位置间路线的服务。路线可以以文本字符串或纬度/经度坐标的形式指定起点、目的地和路标。Google Directions API 可以使用一系列路标传回多段路线。
Google Directions API 请求是以下形式的 HTTP 网址:http://maps.google.com/maps/api/directions/output?parameters
其中,output 可能是以下任何一个值:
l json(建议)表示以 JavaScript 对象表示法 (JSON) 的形式输出
l xml 表示以 XML 的形式输出
具体参数参见http://code.google.com/intl/zh-CN/apis/maps/documentation/directions/
通过http请求获取线路,接下来我们需要对返回结果进行解析,提取出导航线路的一系列路标。
如果我们只是简单的画图路线路,返回结果中的字段overview_path包含可我们所需要的数据。它包含一个对象,该对象包含一组表示生成路线的近似(平滑)路径的已编码 points 和 levels。编码算法参见http://code.google.com/intl/zh-CN/apis/maps/documentation/utilities/polylinealgorithm.html说明。
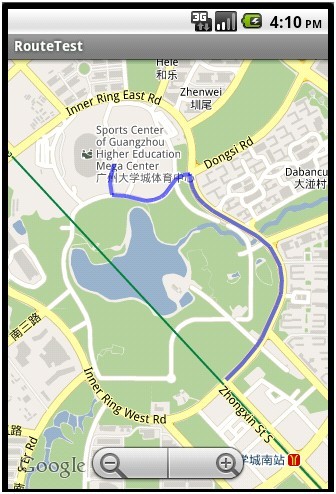
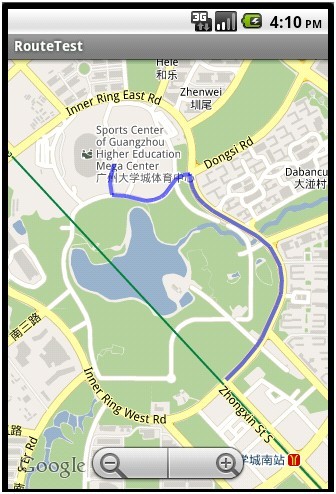
我们只需要提取points字段中的字符串进行解码就可以得到我们所需的一系列点了,将这些点按顺序连接起来就是我们所要的路线图了。

2011-04-17
版权所有,转载请出明出处!
android在google map上画线比较容易实现的,但是现在问题在于如何获取起点和终点之间的路线图。这里我们使用Google Directions API来实现, Google Directions API是一种使用 HTTP 请求计算多个位置间路线的服务。路线可以以文本字符串或纬度/经度坐标的形式指定起点、目的地和路标。Google Directions API 可以使用一系列路标传回多段路线。
Google Directions API 请求是以下形式的 HTTP 网址:http://maps.google.com/maps/api/directions/output?parameters
其中,output 可能是以下任何一个值:
l json(建议)表示以 JavaScript 对象表示法 (JSON) 的形式输出
l xml 表示以 XML 的形式输出
具体参数参见http://code.google.com/intl/zh-CN/apis/maps/documentation/directions/
通过http请求获取线路,接下来我们需要对返回结果进行解析,提取出导航线路的一系列路标。
如果我们只是简单的画图路线路,返回结果中的字段overview_path包含可我们所需要的数据。它包含一个对象,该对象包含一组表示生成路线的近似(平滑)路径的已编码 points 和 levels。编码算法参见http://code.google.com/intl/zh-CN/apis/maps/documentation/utilities/polylinealgorithm.html说明。
我们只需要提取points字段中的字符串进行解码就可以得到我们所需的一系列点了,将这些点按顺序连接起来就是我们所要的路线图了。
/**
* 通过解析google map返回的xml,在map中画路线图
*/
public void drawRoute(){
String url = "http://maps.google.com/maps/api/directions/xml?origin=23.055291,113.391802" +
"&destination=23.046604,113.397510&sensor=false&mode=walking";
HttpGet get = new HttpGet(url);
String strResult = "";
try {
HttpParams httpParameters = new BasicHttpParams();
HttpConnectionParams.setConnectionTimeout(httpParameters, 3000);
HttpClient httpClient = new DefaultHttpClient(httpParameters);
HttpResponse httpResponse = null;
httpResponse = httpClient.execute(get);
if (httpResponse.getStatusLine().getStatusCode() == 200){
strResult = EntityUtils.toString(httpResponse.getEntity());
}
} catch (Exception e) {
return;
}
if (-1 == strResult.indexOf("<status>OK</status>")){
Toast.makeText(this, "获取导航路线失败!", Toast.LENGTH_SHORT).show();
this.finish();
return;
}
int pos = strResult.indexOf("<overview_polyline>");
pos = strResult.indexOf("<points>", pos + 1);
int pos2 = strResult.indexOf("</points>", pos);
strResult = strResult.substring(pos + 8, pos2);
List<GeoPoint> points = decodePoly(strResult);
MyOverLay mOverlay = new MyOverLay(points);
List<Overlay> overlays = mMapView.getOverlays();
overlays.add(mOverlay);
if (points.size() >= 2){
mMapController.animateTo(points.get(0));
}
mMapView.invalidate();
}
/**
* 解析返回xml中overview_polyline的路线编码
*
* @param encoded
* @return
*/
private List<GeoPoint> decodePoly(String encoded) {
List<GeoPoint> poly = new ArrayList<GeoPoint>();
int index = 0, len = encoded.length();
int lat = 0, lng = 0;
while (index < len) {
int b, shift = 0, result = 0;
do {
b = encoded.charAt(index++) - 63;
result |= (b & 0x1f) << shift;
shift += 5;
} while (b >= 0x20);
int dlat = ((result & 1) != 0 ? ~(result >> 1) : (result >> 1));
lat += dlat;
shift = 0;
result = 0;
do {
b = encoded.charAt(index++) - 63;
result |= (b & 0x1f) << shift;
shift += 5;
} while (b >= 0x20);
int dlng = ((result & 1) != 0 ? ~(result >> 1) : (result >> 1));
lng += dlng;
GeoPoint p = new GeoPoint((int) (((double) lat / 1E5) * 1E6),
(int) (((double) lng / 1E5) * 1E6));
poly.add(p);
}
return poly;
}
2011-04-17
版权所有,转载请出明出处!
相关文章推荐
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- android在google map上画出导航路线图
- Android学习进阶路线导航线路(Android源码分享)
- 在android mapview控件里画简单导航路线的方法
- android google map路线 画图等方法
- Android学习进阶路线导航线路(Android源码分享) ...
- android实现简单的路线导航功能
- Android学习进阶路线导航线路
- Android学习进阶路线导航线路(Android源码分享)
- Android学习进阶路线导航线路(Android源码分享) ...
- Android百度地图自定义公交路线导航
- android app调用第三方地图路线规划导航(百度,高德,腾讯)
