Android学习笔记(五) 之android tabwidget 调整高度文字居中
2012-07-05 16:17
357 查看
今天主要对android tabwidget进行了研究,但是一开始调整高度和文字居中始终不满意。
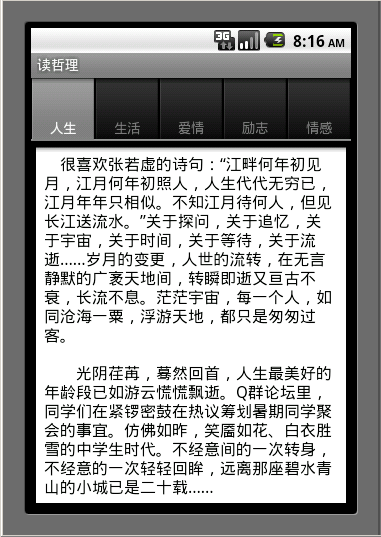
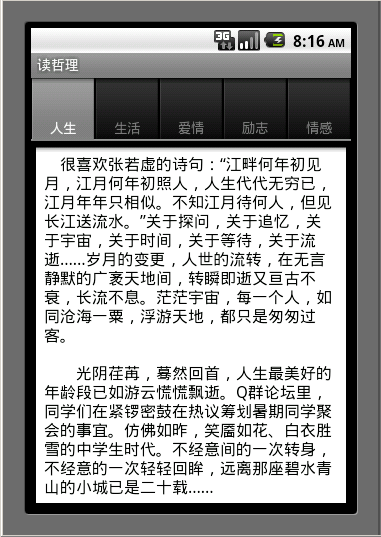
如果不加图片显示效果如图但是这样给人感觉很不好

感觉太不融洽了。然后就对TabWidget处理
处理如下:

但是这样高度不协调,然后需要调整高度,再更改代码
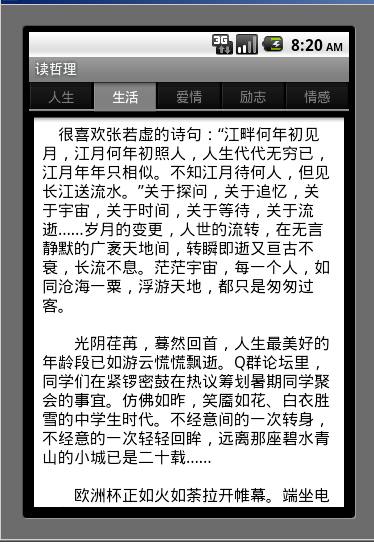
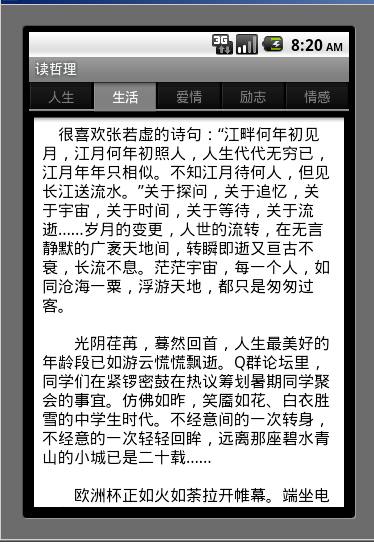
再看显示效果

最后就达到我们想要得效果,大功告成!
如果不加图片显示效果如图但是这样给人感觉很不好

感觉太不融洽了。然后就对TabWidget处理
处理如下:
TabWidget tabWidget = tabHost.getTabWidget();
for (int i = 0; i < tabWidget.getChildCount(); i++) {
View child = tabWidget.getChildAt(i);
final TextView tv = (TextView)child.findViewById(android.R.id.title);
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) tv.getLayoutParams();
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, 0); //取消文字底边对齐
params.addRule(RelativeLayout.CENTER_IN_PARENT, RelativeLayout.TRUE); //设置文字居中对齐
}
但是这样高度不协调,然后需要调整高度,再更改代码
TabWidget tabWidget = tabHost.getTabWidget();
for (int i = 0; i < tabWidget.getChildCount(); i++) {
View child = tabWidget.getChildAt(i);
final TextView tv = (TextView)child.findViewById(android.R.id.title);
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) tv.getLayoutParams();
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, 0); //取消文字底边对齐
params.addRule(RelativeLayout.CENTER_IN_PARENT, RelativeLayout.TRUE); //设置文字居中对齐
child.getLayoutParams().height = 30;
// final ImageView iv = (ImageView)child
// .findViewById(android.R.id.icon);
// iv.getLayoutParams().height = 0;
}再看显示效果

最后就达到我们想要得效果,大功告成!
相关文章推荐
- Android学习笔记(五) 之android tabwidget 调整高度文字居中
- Android学习笔记(五) 之android tabwidget 调整高度文字居中
- android tabwidget 调整高度文字居中
- android tabwidget 调整布局高度 文字居中
- android tabwidget 调整高度文字居中
- label调整高度和文字居中
- android&nbsp;tabwidget&nbsp;调整…
- qt QToolBox tab 文字居中
- android.support.design.widget.TabLayout属性讲解
- Android利用setLayoutParams在代码中调整布局(Margin和居中)
- 代码中控制TabHost中标签Tab的高度和宽度(Android)
- android.support.design.widget.TabLayout
- 父元素 高度固定,如何使其中的文字垂直居中?
- 不固定宽度和高度的情况下CSS调整div居中的方法总结
- 调整 FMX Android 文字显示「锯齿」效果
- Android TabHost,TabWidget选项卡总结
- Android入门第十一篇之TabHost,TabWidget
- Android TabWidget底部显示
- Android中文API(114)——TabWidget
- css-多行文字固定高度垂直居中(ie6.7.8.9 chrome ff)
