一列中显示不同的编辑风格
2012-07-02 13:08
190 查看
需求描述
有的时候我们希望在一列中根据不同条件显示不同的编辑风格,如:编辑框、单选按钮、复选框等。而填报表中对于编辑风格是没有办法写表达式控制的。那究竟该如何实现这个需求呢?接下来我们来看看在js中通过DOM回写各类编辑风格,本例以编辑框和单选按钮为例。
实现步骤
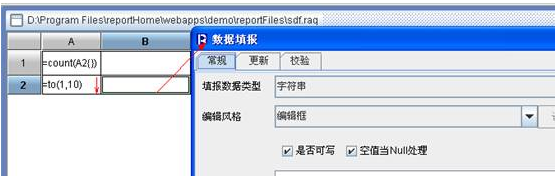
首先我们制作一张填报表如下图
在发布该报表的jsp中定义如下操作
<script language=”javascript”>
var count = document.getElementById(“report1_A1″).innerText
//获得扩展格数目
document.getElementById(“report1_B1″).innerHTML = “<input type=radio name=report1_B1_rb onclick=_setRowColBackColor(this.parentElement);if( this.checked ) report1_B1.value = ’1′;else report1_B1.value=”;if(!autoCalcOnlyOnSubmit)try{report1_autoCalc( ‘B1′
);}catch(ex){};report1.changed = true;>牛叉1<input type=radio name=report1_B1_rb onclick=_setRowColBackColor(this.parentElement);if( this.checked ) report1_B1.value = ’2′;else report1_B1.value=”;if(!autoCalcOnlyOnSubmit)try{report1_autoCalc( ‘B1′ );}catch(ex){};report1.changed
= true;>牛叉2″; //回写单选按钮
for(var i=2;i<=count+1;i++){
if(i%2==0){
document.getElementById(“report1_B”+i).innerHTML = “<input type=radio name=report1_B”+i+”_rb onclick=_setRowColBackColor(this.parentElement);if( this.checked ) report1_B”+i+”.value = ’1′;else report1_B”+i+”.value=”;if(!autoCalcOnlyOnSubmit)try{report1_autoCalc(
‘B”+i+”‘ );}catch(ex){};report1.changed = true;>牛叉1<input type=radio name=report1_B”+i+”_rb onclick=_setRowColBackColor(this.parentElement);if( this.checked ) report1_B”+i+”.value = ’2′;else report1_B”+i+”.value=”;if(!autoCalcOnlyOnSubmit)try{report1_autoCalc(
‘B”+i+”‘ );}catch(ex){};report1.changed = true;>牛叉2″;
//当行数为偶数时回写单选按钮
}else{ //否则回写编辑框
//alert(report1.rows.length);
var currRow = report1.rows[i-1];
var currCell = currRow.cells[1];//取得指定行列(单元格)第二列
currCell.onclick=_displayEditor; //设置为可写
}
}
</script>
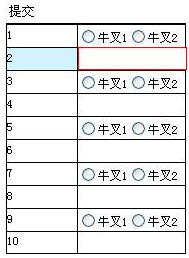
预览结果如下图:

总结
其实每种编辑风格在页面显示的时候我们通过查看页面源代码的方式都能够获得,当想显示何种编辑风格的时候,参照源代码中的方式操作就可以了。另外,此例只用于显示,填报时可能填报不了选择的数据,这方面需要我们根据该例继续进行扩展实现。
相关文章推荐
- 一列中显示不同的编辑风格
- 一列中显示不同的编辑风格
- 基于DevExpress开发的GridView如何实现一列显示不同的控件类型
- 地磅称量系统之(12)设计用户编辑数据按钮显示出来的操作风格
- django admin 根据用户显示不同的列表以及编辑界面等
- netbeans双窗口显示编辑不同文件
- GridView 显示不同风格的布局
- 同一字符串显示不同风格
- 如何控制datagrid里编辑功能出现的TextBox的宽度,传递DataGrid中的值,如何用程序隐藏和显示DataGrid中的一列
- 5种不同风格的时间显示效果
- UILable中的内容显示不同的风格
- DevExpress GridControl同一列根据不同的数据类型加载不同的编辑控件
- [JAVA] 设置图标,设置字体,设置界面风格,JTable显示表头且设置不可编辑
- 使用自定义适配器实现ListView中的每一个list的不同显示风格
- Asp.net ImageButton 根据编辑表单类型显示不同按钮图片
- 实现不同显示风格的RadioButton
- 在一个Form里使用不同显示风格的Hint
- VC编辑框内显示不同的字体
- 怎样让DataGrid根据不同的用户权限判断是否显示:编辑列,删除列?
- ligerUI实现grid同一列根据不同的值编辑时呈现不同类型的编辑器
