调试JavaScript脚本程序(Firefox篇)
2012-06-28 11:25
288 查看
不知道有多少人为Firefox写程序?所以也就不知道会有多少人对这篇文章感兴趣,但是无论如何,为了让这一系列的文章趋于完整,我还是决定把它写下来。
调试Firefox里面的脚本需要安装一个插件Venkman:
1. 启动Firefox,浏览页面
https://addons.mozilla.org/en-US/firefox/addon/216
2. 点击“ADD TO FIREFOX”,重启Firefox就可以使用了。
下面的程序是一个测试程序,由两个文件组成:
Test.html
Test.js
先简单地介绍一下如何在Venkman里面设置断点和查看变量的值。
1. 启动Firefox,运行网页到test.html。
2. 点击Firefox菜单里面的“工具(Tools)”—“JavaScript调试器(JavaScript
Debugger)”启动Venkman。
或者
在Firefox的地址栏里面输入:“x-jsd:debugger”(是不是有点象IE 8.0里面的脚本调试器启动的方式?)
3. 下面的窗口就是Venkman的启动画面:

a. 在“Loaded Scripts(已加载的脚本)”窗口里面会显示当前网页里面已经加载的脚本程序,和解析出来的函数列表。
或者,你可以在“Open Windows(已打开的窗口)”窗口里面,选择网页列表,然后通过点击网页名称查看各个网页引用到的脚本。
b. 双击一个脚本文件或者函数名以后,在“source code(源代码)”窗口里面就会显示相应的代码。需要注意的是最左边的那一列,如果上面有“--”标志,说明你可以在上面设置断点,否则的话,就设置不了断点(当然啦,上面的图片的确有一点怪啦……)。
c. 如果你不知道网页下一行要执行什么代码,那么就直接点击“Stop(停止)”按钮就可以了。
i. 如果Firefox正在执行一个脚本程序,那么它会中断这个脚本程序的执行;
ii. 否则,Firefox会在执行下一条脚本程序的之前停止程序的执行。如果是这种情况,那么“Stop(停止)”看起来会是下面这样:

4. 设置断点很简单,就是在“source code(源代码)”窗口有“--”标志的代码行里面点一下就可以了。代码中断以后,你就可以查看一些变量的值了。例如“Local
Variables(局部变量)”窗口显示了所有局部变量的信息,而“Watches(监视)”窗口可以输入和跟踪一些表达式的值(当然也包括变量的值)。如下图所示:

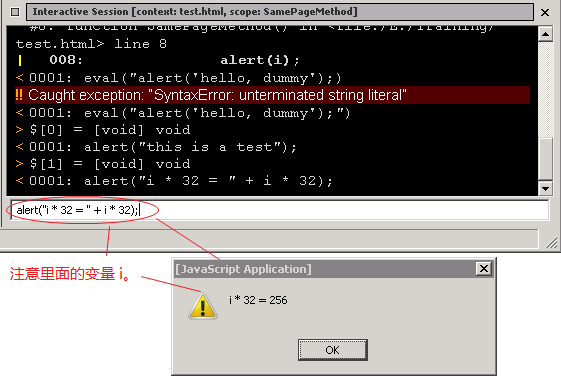
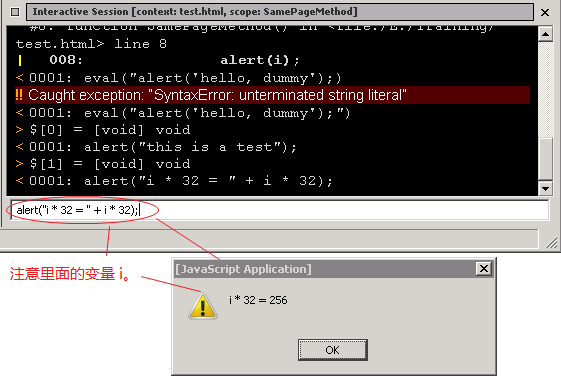
5. 而“Interactive Session(交互调试窗口)”提供的功能就更强大了,你可以直接输入一些JavaScript表达式,Venkman会显示计算结果:

准备工作
调试Firefox里面的脚本需要安装一个插件Venkman:1. 启动Firefox,浏览页面
https://addons.mozilla.org/en-US/firefox/addon/216
2. 点击“ADD TO FIREFOX”,重启Firefox就可以使用了。
下面的程序是一个测试程序,由两个文件组成:
Test.html
| <html> <head> <script type="text/javascript" src="test.js"></script> <script language="javascript"> function SamePageMethod() { var i = 2 * 4; alert(i); } </script> </head> <body> <input type="button" value="click function in same page" onclick="SamePageMethod();" > <input type="button" value="click function in js file" onclick="JsFileMethod();" > </body> </html> |
| function JsFileMethod() { var i = 2 * 4; alert("JSFileMethod: " + i); } |
Firefox脚本调试基础
先简单地介绍一下如何在Venkman里面设置断点和查看变量的值。1. 启动Firefox,运行网页到test.html。
2. 点击Firefox菜单里面的“工具(Tools)”—“JavaScript调试器(JavaScript
Debugger)”启动Venkman。
或者
在Firefox的地址栏里面输入:“x-jsd:debugger”(是不是有点象IE 8.0里面的脚本调试器启动的方式?)
3. 下面的窗口就是Venkman的启动画面:

a. 在“Loaded Scripts(已加载的脚本)”窗口里面会显示当前网页里面已经加载的脚本程序,和解析出来的函数列表。
或者,你可以在“Open Windows(已打开的窗口)”窗口里面,选择网页列表,然后通过点击网页名称查看各个网页引用到的脚本。
b. 双击一个脚本文件或者函数名以后,在“source code(源代码)”窗口里面就会显示相应的代码。需要注意的是最左边的那一列,如果上面有“--”标志,说明你可以在上面设置断点,否则的话,就设置不了断点(当然啦,上面的图片的确有一点怪啦……)。
c. 如果你不知道网页下一行要执行什么代码,那么就直接点击“Stop(停止)”按钮就可以了。
i. 如果Firefox正在执行一个脚本程序,那么它会中断这个脚本程序的执行;
ii. 否则,Firefox会在执行下一条脚本程序的之前停止程序的执行。如果是这种情况,那么“Stop(停止)”看起来会是下面这样:

4. 设置断点很简单,就是在“source code(源代码)”窗口有“--”标志的代码行里面点一下就可以了。代码中断以后,你就可以查看一些变量的值了。例如“Local
Variables(局部变量)”窗口显示了所有局部变量的信息,而“Watches(监视)”窗口可以输入和跟踪一些表达式的值(当然也包括变量的值)。如下图所示:

5. 而“Interactive Session(交互调试窗口)”提供的功能就更强大了,你可以直接输入一些JavaScript表达式,Venkman会显示计算结果:

相关文章推荐
- 调试JavaScript/VB Script脚本程序(ASP篇)
- 调试JavaScript/VB Script脚本程序(ASP篇)
- 调试JavaScript/VB Script脚本程序(Wscript篇)
- 调试JavaScript/VBScript脚本程序(IE篇)
- 调试JavaScript/VB Script脚本程序(IE篇)
- 调试JavaScript/VB Script脚本程序(Wscript篇)
- 关于在vs2003下对脚本程序的调试 如 :javascript
- 调试JavaScript/VB Script脚本程序(IE篇)
- 调试JavaScript/VB Script脚本程序(Wscript篇)
- 调试JavaScript/VB Script脚本程序(ASP.NET篇)
- 调试JavaScript/VB Script脚本程序(IE篇)
- 调试JavaScript/VB Script脚本程序(IE篇)
- 在IE6.0以上调试javascript工具介绍
- 可进行JavaScript代码测试与调试的12个网站
- VS2005 中调试JavaScript的方法[转]
- Windows 下的JavaScript调试 -- 使用Visual Studio
- 14 个你可能不知道的 JavaScript 调试技巧
- 下断点调试JavaScript
- 用Aptana调试JavaScript教程
- JavaScript调试技巧之console.log()详解
