HTML5视频音频播放器实例和源码分享(一)
2012-06-26 08:34
495 查看
本文主要收集了5个经典的HTML5视频和音频播放器,曾在围脖上看到有人因为上课想看U盘里的H片,但机房电脑中没有合适的播放器,于是该人用短短几行HTML5代码写了个播放器来观看H片,HTML5真的带给我们很大的方便哟。下面的几个HTML5播放器实例希望给大家带来帮助。
1、HTML5音频视频播放器jPlayer
jPlayer是一款基于jQuery和HTML5的音频播放器和视频播放器,jPlayer提供了2套默认的皮肤,都非常漂亮。下面我将利用jPlayer的核心脚本库整理几个基于jPlayer的播放器示例,希望对大家有所帮助。

2、HTML5音乐播放器ZEN Audio Player
ZEN Audio Player是一款基于HTML5技术的音乐播放器,同时它也是基于jPlayer重写而成的音频播放器。ZEN Audio Player外观是环形的,是一个非常个性的音乐播放器。Chrome下展示效果最佳。

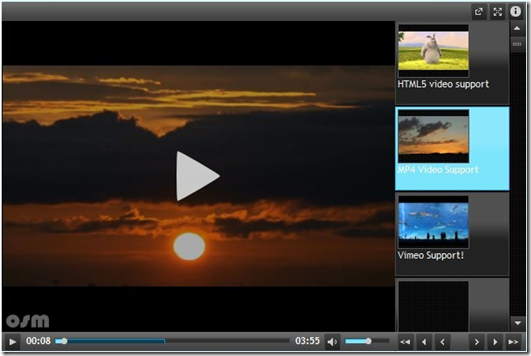
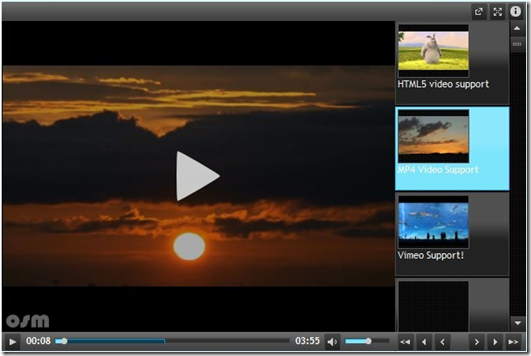
3、HTML5视频播放器Open Standard Media
Open Standard Media这款HTML5视频播放器的底层使用jQuery框架写的,同时支持多种格式的视频和音频的播放。并且这个HTML5视频播放器支持播放列表。目前这款HTML5播放器遵循PGL V3的开源协议,所以我们可以放心地使用它并修改其源码来定制的实际需求。

4、HTML5视频播放器VideoJS
VideoJS也是一款基于HTML5的视频播放器,VideoJS具有以下特点:
开源,我们可以利用VideoJS的源码将它应用到自己的程序中,并且可以修改其源码,但要遵循开源协议。
轻量级,没有使用图片。
完全可以用CSS定制播放器的外观。
不依赖其他脚本库。
使用非常简单。
不仅使用简单,扩展也非常简单。
在各个浏览器之间有统一的外观。
支持全屏播放。
可以控制音量。
遇到不支持HTML5的浏览器可以转换成FLASH来播放。

5、HTML5视频和音频播放器MediaElement
MediaElement是一款基于HTML5技术的视频和音频播放器,该HTML5播放器对于一些不支持HTML5的浏览器会以Silverlight或者Flash的形式展示。支持 WordPress, Drupal, Joomla, jQuery, 和 BlogEngine.NET, ruby gem, plone插件。

更多网页特效,请关注网页特效大全
1、HTML5音频视频播放器jPlayer
jPlayer是一款基于jQuery和HTML5的音频播放器和视频播放器,jPlayer提供了2套默认的皮肤,都非常漂亮。下面我将利用jPlayer的核心脚本库整理几个基于jPlayer的播放器示例,希望对大家有所帮助。

2、HTML5音乐播放器ZEN Audio Player
ZEN Audio Player是一款基于HTML5技术的音乐播放器,同时它也是基于jPlayer重写而成的音频播放器。ZEN Audio Player外观是环形的,是一个非常个性的音乐播放器。Chrome下展示效果最佳。

3、HTML5视频播放器Open Standard Media
Open Standard Media这款HTML5视频播放器的底层使用jQuery框架写的,同时支持多种格式的视频和音频的播放。并且这个HTML5视频播放器支持播放列表。目前这款HTML5播放器遵循PGL V3的开源协议,所以我们可以放心地使用它并修改其源码来定制的实际需求。

4、HTML5视频播放器VideoJS
VideoJS也是一款基于HTML5的视频播放器,VideoJS具有以下特点:
开源,我们可以利用VideoJS的源码将它应用到自己的程序中,并且可以修改其源码,但要遵循开源协议。
轻量级,没有使用图片。
完全可以用CSS定制播放器的外观。
不依赖其他脚本库。
使用非常简单。
不仅使用简单,扩展也非常简单。
在各个浏览器之间有统一的外观。
支持全屏播放。
可以控制音量。
遇到不支持HTML5的浏览器可以转换成FLASH来播放。

5、HTML5视频和音频播放器MediaElement
MediaElement是一款基于HTML5技术的视频和音频播放器,该HTML5播放器对于一些不支持HTML5的浏览器会以Silverlight或者Flash的形式展示。支持 WordPress, Drupal, Joomla, jQuery, 和 BlogEngine.NET, ruby gem, plone插件。

更多网页特效,请关注网页特效大全
相关文章推荐
- HTML5音频与视频实例(带声音的导航、视频与canvas结合、自制播放器)
- 5.HTML5 音频和视频-2 (自定义播放器)
- HTML5实例教程——制作酷炫音频播放器插件
- Html5 音频播放器实例
- 跨浏览器兼容的HTML5视频音频播放器
- 跨浏览器兼容的HTML5视频音频播放器
- 跨浏览器兼容的HTML5视频音频播放器
- 一款非常强悍的HTML5视频和音频播放器jPlayer
- 使用HTML5捕捉音频与视频信息概述及实例
- HTML5实例教程——制作酷炫音频播放器插件
- 使用HTML5捕捉音频与视频信息概述及实例
- HTML5音频和视频的处理
- 近200篇机器学习&深度学习资料分享(含各种文档,视频,源码等)(1)
- 【HTML5学习笔记】9:音频和视频的嵌入
- 几款免费的支持HTML5的音频视频转换软件推荐
- Html5新属性audio音频和video视频的控制详解(controls)
- 分享45个android实例源码
- 直接在低版本IE6/7/8浏览器中使用HTML5的audio和video标签播放视频音频的办法
- HTML5实战与剖析之媒体元素(6、视频实例)
- android最全学习资料及路线整理分享 (安卓视频教程 从入门到大师 android开发环境搭建 windows和MAC 安卓源码大全4000套)
