Tab Bar Controller和Navigation Controller混合使用详细教程
2012-06-24 19:39
357 查看
在IPHONE上,NAV和TAB混合使用的案例很多.但很多书籍都没详细介绍这个是怎么使用的.我也找了很久才弄清楚怎么做.现在分享给大家.
1.先建立一个Window-based Application 项目.

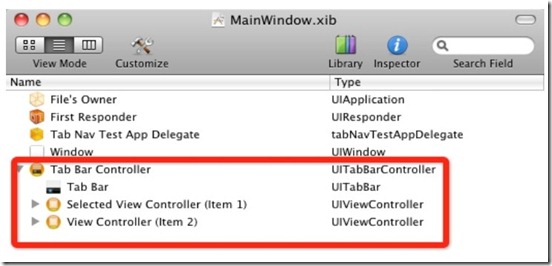
2.加入一个Tab Bar Controller,在library-objects拖动TabBar到MainWindwo.xib.如下图

在代码中加入Tabbar变量,
头文件:
@interface tabNavTestAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
UITabBarController *rootController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic,retain) IBOutlet UITabBarController *rootController;
@end
m文件:
@synthesize rootController;
#pragma mark -
#pragma mark Application lifecycle
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[self.windowaddSubview:rootController.view];
[self.windowmakeKeyAndVisible];
returnYES;
}
然后在mainWindow.xib连接Tab控件到Tab Nav Test App Delegate即可.编译后,可以看到Tab已经可以显示了.
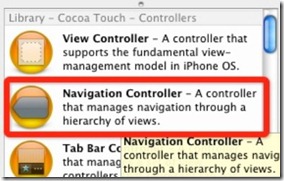
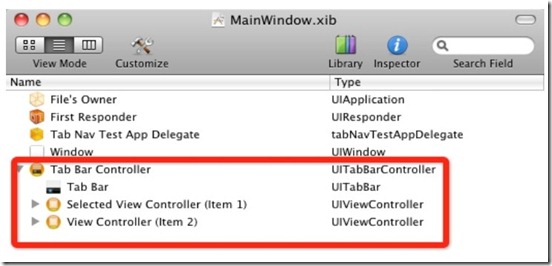
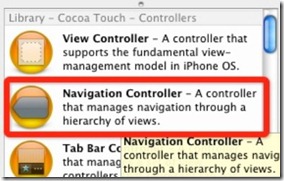
3.加入一个Navigation Controller到Tab控件,在objects拖动Nav控件到Tab控件里面,如图:


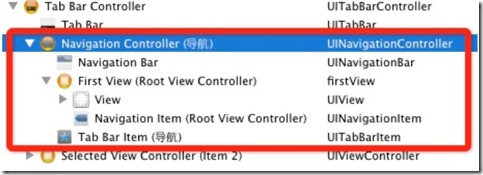
拖进去以后,我们能看到NAV控件出现在TAB控件里面了.如图:

我们可以修改Navigation Bar的内容,把"Root View Controller"改为"CCBASE.NET",
加入Navigation Bar以后会看到有个UIViewController也加入了.我们需要给他做关联才能使用,现在项目里面加入UIViewController subclass,加入的时候注意不要XIB文件.
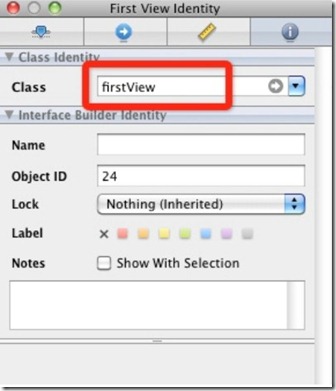
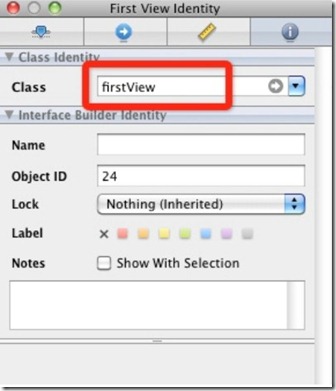
此处加入的类名为firstView.加入以后,点击Nav控件的ViewControl,在inspector里面选择最后一个Tab,
如图:

把Class改为刚加入的firstView.这样就把他们关联了.就可以写代码了.在这个View里面加入一个按钮,然后把他和firstrView关联起来.然后写个点击函数.在加入函数
前我们还需要加入一个UIViewController,作为下一层页面.加入的类为nextView.然后就可以写点击函数了.如下代码:
- (IBAction)btnAction1
{
//生成一个nextView的类
nextView *anotherViewController = [[nextViewalloc] initWithNibName:@"nextView"bundle:nil];
//当显示下一个View时,要隐藏底部的Tab Bar,如果不需要隐藏,可以去掉代码
anotherViewController.hidesBottomBarWhenPushed=YES;
//动画调用nextView
[self.navigationControllerpushViewController:anotherViewController animated:YES];
[anotherViewController release];
}
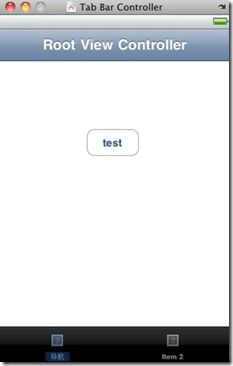
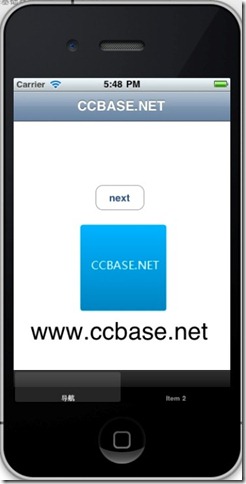
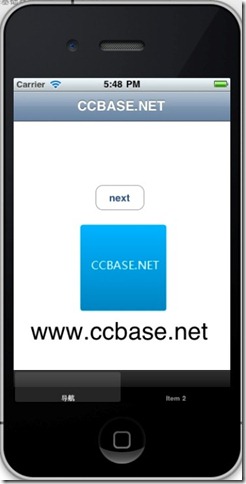
好了.这样基本就可以使用这个NAV和TAB混合的程序了.效果图如下:


大家都看到效果图的"返回"按钮了吧,加入如下代码,效果和点击左上部的按钮是一样的,都是返回上一层,如下:
[self.navigationControllerpopViewControllerAnimated:YES];
-----------------------------------------------
官网关于混合控制器使用文档翻译:
UIKit框架为实现你的应用程序界面,只提供了少量的标准视图控制器:
1.普通视图控制器(或者表视图控制器)本身包含有视图集,可以通过这个视图集来展示你要的界面。
2.导航控制器通过分层次导航来处理多视图控制器。
3.标签控制器以不同的操作应用程序模式来处理多视图控制器。
4.split视图控制器
你可以单独的用这些控制器中的一个,也可以联合使用这些控制器创造出更加复杂的界面。当联合使用这些控制器时,各项的顺序只有遵循上面的列表顺序才有意义。总的规则是,每个视图控制器可以包含在列表中处于它前面的视图控制器。以此,导航控制器能够包含普通视图控制器,标签控制器能够包含导航控制器和普通视图控制器。反过来,导航控制器不能够包含标签控制器把它作为导航界面的一部分。这样产生的界面会使用户疑惑,因为标签不能一直保持可见。
因为模态的视图控制器会打破这个顺序,所以他们会遵循不同的规则。在任何时候,你可以包含几乎任何的视图控制器。在一个普通的视图控制器里模态地包含标签控制器或者导航控制器不会让人产生疑惑。新的界面取代了父界面,尽管只是暂时取代。
以下部分会告诉你,怎样在你的iOS应用程序中联合表视图,导航视图,标签视图控制器。
在标签控制器界面上添加导航控制器
使用标签控制器的应用程序可以在一个或者多个标签中使用导航控制器。当在同一个界面里联合使用这两种视图控制器时,标签控制器就像是所有导航控制器的包裹。你绝不会想把标签控制器压入到导航控制器的导航栈里。真这么做,就会出现一种意外情况,只有当某个特定的视图控制器在导航栈顶部的时候标签栏才会显示出来。标签栏是被设计成固定的,而这种变动的方法就会让用户产生疑惑。
使用标签控制器最常用的方法是把它的视图嵌入到你的应用程序的主窗口中。所有,下面部分教你怎么配置你的应用程序主窗口包含一个标签控制器和一个或多个导航控制器。下面的例子,有编程实现和用IB实现。如果你想模态地显示一个标签控制器,建议你用编程方法创建相关对象。
注意:当在标签栏界面里嵌入导航控制器时,你只能嵌入普通的UINavigationController对象,并且不能是基于UINavigationController类的系统视图控制器。尽管系统提供了定制的用于选择通讯录,选择图片和实现其他行为的导航控制器,但是这些视图控制器被设计成模态展示。对于怎样使用特定的视图控制器,请查阅相关类的文档。
在IB中创建对象
在nib中组合标签控制器和导航控制器的过程相对来说比较直接。唯一有区别的是如何在标签控制器和导航控制器中建立联系。如果单独用标签控制器或者导航控制器,则每个控制器都是作为应用程序窗口的根视图。而如果组合使用它们,那么只有标签控制器作为根视图。导航控制器不再做为根视图控制器,而是作为标签栏界面中某一个标签的根视图。
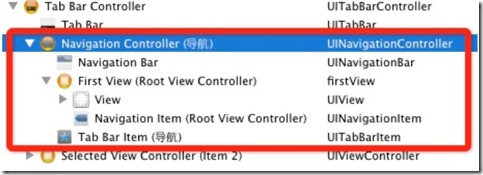
图7-1显示了,你需要在nib文件中创建的对象。这个例子中,前三个标签栏用普通视图控制器,最后一个用一个导航控制器。还有一个普通视图控制器作为导航控制器的根视图控制器加入。为了更好的管理内存,每个普通的视图控制器(包括导航控制器的根视图控制器)用一个nib文件保存相应的视图。
假设你是从一般主nib文件(一个不包含标签控制器的nib文件)开始,你可以在IB中参照图7-1用以下步骤来创建这些对象:
1.从库里把标签控制器拖到你的IB文档窗口。
当你在nib文件里加入标签控制器,IB也为你添加了一个标签视图,两个根视图控制器,两个标签选项(每个视图控制器对应一个)。
2.用输出口保存标签控制器的一个索引。
为了在运行时获得标签控制器,你要么用一个输出口,要么你必须在加载nib文件时显式地得到nib文件的顶级对象。用输出口是一个比较简单的方法。给标签控制器和窗口添加输出口,你要在应用程序委托(application delegate)的头文件里包含下面类似的代码:
@interface MyAppDelegate : NSObject <UIApplicationDelegate> {
UITabBarController* tabBarController;
UIWindow *window;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UITabBarController *tabBarController;
@end
添加完输出口定义后,创建一个从这个输出口到标签控制器的一个连接。
3.接着前面的步骤,在应用程序委托(application delegate)的实现文件里添加类似下面的代码:
@synthesize window;
@synthesize tabBarController;
4.添加一个视图控制器对象和一个导航控制器对象到标签控制器。
嵌入到标签控制器的视图控制器数量决定着标签栏界面里显示的标签的数量。因为初始的标签控制器已经有了两个视图控制器,你只需要再加一个视图控制器对象(UIViewController)和一个导航控制器对象(UINavigationController)。
以下其中一个步骤,添加视图控制器:
从库里拖出合适的对象到标签上。
在IB文档窗口(document window),从库里拖出对象,添加到标签控制器。窗口必须是大纲模式(outline mode)。
添加导航控制器,你可以从库里拖出合适的对象,或者选择标签控制器对象,然后通过属性查看器来配置你的视图控制器的类型。这两种方法都可以添加正确的视图控制器类型到你的nib文件。
要删除视图控制器,在编辑框里(edit surface)或者文档窗口(document window)选中视图控制器对象,然后按delete键。
5.调整视图控制器到你想要标签栏显示的顺序
你可以通过拖拽显示在标签栏控制器上的标签来重排视图控制器(和相应的标签)。尽管edit surface显示了所有的标签,但是在运行时只有五个显示。如果你的标签控制器包含六个或更多视图控制器,在初始时,只能显示四个标签。标签栏的最后一个选项是保留给More视图控制器的,用来表示还有视图控制器没有显示。
6.配置视图控制器
对每个根视图控制器,你要配置以下属性:
用身份查看器设置每个普通视图控制器。对于一般的视图控制器对象,把类名改为你想在标签内容里显示的定制子类。不要改变导航控制器对象类自身,但是一定要设置嵌入到导航控制器里的定制视图控制器。
为每个视图控制器提供一个视图。
描述:图7-1 nib文件中混合使用导航控制器和标签控制器
图片:1.jpg

1.先建立一个Window-based Application 项目.

2.加入一个Tab Bar Controller,在library-objects拖动TabBar到MainWindwo.xib.如下图

在代码中加入Tabbar变量,
头文件:
@interface tabNavTestAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
UITabBarController *rootController;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic,retain) IBOutlet UITabBarController *rootController;
@end
m文件:
@synthesize rootController;
#pragma mark -
#pragma mark Application lifecycle
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[self.windowaddSubview:rootController.view];
[self.windowmakeKeyAndVisible];
returnYES;
}
然后在mainWindow.xib连接Tab控件到Tab Nav Test App Delegate即可.编译后,可以看到Tab已经可以显示了.
3.加入一个Navigation Controller到Tab控件,在objects拖动Nav控件到Tab控件里面,如图:


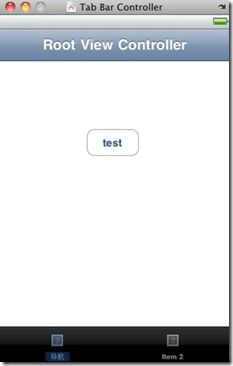
拖进去以后,我们能看到NAV控件出现在TAB控件里面了.如图:

我们可以修改Navigation Bar的内容,把"Root View Controller"改为"CCBASE.NET",
加入Navigation Bar以后会看到有个UIViewController也加入了.我们需要给他做关联才能使用,现在项目里面加入UIViewController subclass,加入的时候注意不要XIB文件.
此处加入的类名为firstView.加入以后,点击Nav控件的ViewControl,在inspector里面选择最后一个Tab,
如图:

把Class改为刚加入的firstView.这样就把他们关联了.就可以写代码了.在这个View里面加入一个按钮,然后把他和firstrView关联起来.然后写个点击函数.在加入函数
前我们还需要加入一个UIViewController,作为下一层页面.加入的类为nextView.然后就可以写点击函数了.如下代码:
- (IBAction)btnAction1
{
//生成一个nextView的类
nextView *anotherViewController = [[nextViewalloc] initWithNibName:@"nextView"bundle:nil];
//当显示下一个View时,要隐藏底部的Tab Bar,如果不需要隐藏,可以去掉代码
anotherViewController.hidesBottomBarWhenPushed=YES;
//动画调用nextView
[self.navigationControllerpushViewController:anotherViewController animated:YES];
[anotherViewController release];
}
好了.这样基本就可以使用这个NAV和TAB混合的程序了.效果图如下:


大家都看到效果图的"返回"按钮了吧,加入如下代码,效果和点击左上部的按钮是一样的,都是返回上一层,如下:
[self.navigationControllerpopViewControllerAnimated:YES];
-----------------------------------------------
官网关于混合控制器使用文档翻译:
UIKit框架为实现你的应用程序界面,只提供了少量的标准视图控制器:
1.普通视图控制器(或者表视图控制器)本身包含有视图集,可以通过这个视图集来展示你要的界面。
2.导航控制器通过分层次导航来处理多视图控制器。
3.标签控制器以不同的操作应用程序模式来处理多视图控制器。
4.split视图控制器
你可以单独的用这些控制器中的一个,也可以联合使用这些控制器创造出更加复杂的界面。当联合使用这些控制器时,各项的顺序只有遵循上面的列表顺序才有意义。总的规则是,每个视图控制器可以包含在列表中处于它前面的视图控制器。以此,导航控制器能够包含普通视图控制器,标签控制器能够包含导航控制器和普通视图控制器。反过来,导航控制器不能够包含标签控制器把它作为导航界面的一部分。这样产生的界面会使用户疑惑,因为标签不能一直保持可见。
因为模态的视图控制器会打破这个顺序,所以他们会遵循不同的规则。在任何时候,你可以包含几乎任何的视图控制器。在一个普通的视图控制器里模态地包含标签控制器或者导航控制器不会让人产生疑惑。新的界面取代了父界面,尽管只是暂时取代。
以下部分会告诉你,怎样在你的iOS应用程序中联合表视图,导航视图,标签视图控制器。
在标签控制器界面上添加导航控制器
使用标签控制器的应用程序可以在一个或者多个标签中使用导航控制器。当在同一个界面里联合使用这两种视图控制器时,标签控制器就像是所有导航控制器的包裹。你绝不会想把标签控制器压入到导航控制器的导航栈里。真这么做,就会出现一种意外情况,只有当某个特定的视图控制器在导航栈顶部的时候标签栏才会显示出来。标签栏是被设计成固定的,而这种变动的方法就会让用户产生疑惑。
使用标签控制器最常用的方法是把它的视图嵌入到你的应用程序的主窗口中。所有,下面部分教你怎么配置你的应用程序主窗口包含一个标签控制器和一个或多个导航控制器。下面的例子,有编程实现和用IB实现。如果你想模态地显示一个标签控制器,建议你用编程方法创建相关对象。
注意:当在标签栏界面里嵌入导航控制器时,你只能嵌入普通的UINavigationController对象,并且不能是基于UINavigationController类的系统视图控制器。尽管系统提供了定制的用于选择通讯录,选择图片和实现其他行为的导航控制器,但是这些视图控制器被设计成模态展示。对于怎样使用特定的视图控制器,请查阅相关类的文档。
在IB中创建对象
在nib中组合标签控制器和导航控制器的过程相对来说比较直接。唯一有区别的是如何在标签控制器和导航控制器中建立联系。如果单独用标签控制器或者导航控制器,则每个控制器都是作为应用程序窗口的根视图。而如果组合使用它们,那么只有标签控制器作为根视图。导航控制器不再做为根视图控制器,而是作为标签栏界面中某一个标签的根视图。
图7-1显示了,你需要在nib文件中创建的对象。这个例子中,前三个标签栏用普通视图控制器,最后一个用一个导航控制器。还有一个普通视图控制器作为导航控制器的根视图控制器加入。为了更好的管理内存,每个普通的视图控制器(包括导航控制器的根视图控制器)用一个nib文件保存相应的视图。
假设你是从一般主nib文件(一个不包含标签控制器的nib文件)开始,你可以在IB中参照图7-1用以下步骤来创建这些对象:
1.从库里把标签控制器拖到你的IB文档窗口。
当你在nib文件里加入标签控制器,IB也为你添加了一个标签视图,两个根视图控制器,两个标签选项(每个视图控制器对应一个)。
2.用输出口保存标签控制器的一个索引。
为了在运行时获得标签控制器,你要么用一个输出口,要么你必须在加载nib文件时显式地得到nib文件的顶级对象。用输出口是一个比较简单的方法。给标签控制器和窗口添加输出口,你要在应用程序委托(application delegate)的头文件里包含下面类似的代码:
@interface MyAppDelegate : NSObject <UIApplicationDelegate> {
UITabBarController* tabBarController;
UIWindow *window;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UITabBarController *tabBarController;
@end
添加完输出口定义后,创建一个从这个输出口到标签控制器的一个连接。
3.接着前面的步骤,在应用程序委托(application delegate)的实现文件里添加类似下面的代码:
@synthesize window;
@synthesize tabBarController;
4.添加一个视图控制器对象和一个导航控制器对象到标签控制器。
嵌入到标签控制器的视图控制器数量决定着标签栏界面里显示的标签的数量。因为初始的标签控制器已经有了两个视图控制器,你只需要再加一个视图控制器对象(UIViewController)和一个导航控制器对象(UINavigationController)。
以下其中一个步骤,添加视图控制器:
从库里拖出合适的对象到标签上。
在IB文档窗口(document window),从库里拖出对象,添加到标签控制器。窗口必须是大纲模式(outline mode)。
添加导航控制器,你可以从库里拖出合适的对象,或者选择标签控制器对象,然后通过属性查看器来配置你的视图控制器的类型。这两种方法都可以添加正确的视图控制器类型到你的nib文件。
要删除视图控制器,在编辑框里(edit surface)或者文档窗口(document window)选中视图控制器对象,然后按delete键。
5.调整视图控制器到你想要标签栏显示的顺序
你可以通过拖拽显示在标签栏控制器上的标签来重排视图控制器(和相应的标签)。尽管edit surface显示了所有的标签,但是在运行时只有五个显示。如果你的标签控制器包含六个或更多视图控制器,在初始时,只能显示四个标签。标签栏的最后一个选项是保留给More视图控制器的,用来表示还有视图控制器没有显示。
6.配置视图控制器
对每个根视图控制器,你要配置以下属性:
用身份查看器设置每个普通视图控制器。对于一般的视图控制器对象,把类名改为你想在标签内容里显示的定制子类。不要改变导航控制器对象类自身,但是一定要设置嵌入到导航控制器里的定制视图控制器。
为每个视图控制器提供一个视图。
描述:图7-1 nib文件中混合使用导航控制器和标签控制器
图片:1.jpg

相关文章推荐
- Tab Bar Controller和Navigation Controller混合使用详细教程
- 4.23 详细讲解混合工具的使用 [Illustrator CC教程]
- Tab Bar Controller(选项卡)的使用
- [iPhone]如何在Tab Bar Controller里面使用ABPersonViewController?
- iOS开发使用Tab Bar Controller实现页面导航功能
- tab bar controller的简单使用
- IOS开发基础教程学习笔记3 使用Tab Bar切换视图
- IOS xcode使用自带模板Tab bar Controller创建主页
- UISearchBar和UISearchDispalyController的详细使用
- tab bar controller 代码使用例子
- 使用Tab Bar Controller 切换视图
- Log4j 使用详细教程
- 最详细的Log4j使用教程
- CDMA版Droid使用电信3G网络详细教程转载
- UISearchBar和 UISearchDisplayController的使用
- 最详细的Log4j使用教程
- debian使用FTP详细配置教程
- Burp Suite详细使用教程-Intruder模块详解
- 用Python玩微信跳一跳黑科技详细使用教程
- Radis 使用详细教程
