Dreamweaver制作简易的拼图游戏教程
2012-06-20 17:30
274 查看
一.
如果您的电脑中没有Dreamweaver 8可以先下载一个,这是下载地址:http://www.skycn.com/soft/458.html
自己电脑里有直接打开就可以了.这个软件挺好用的,我用的就是这个.
在制作拼图游戏前,我们需要制作拼图切片(就是把一个完整的图片切成若干个小图片),下面的链接是如何制作拼图切片的教程:http://blog.csdn.net/yudandan10/article/details/7675888
这是利用photoshop制作的,如果您电脑中没有photoshop,可以用windows自带的工具自己剪切.但还是建议用photoshop.
制作好了图片,我们就需要打开Dreamweaver
8 如下图,创建一个html文件

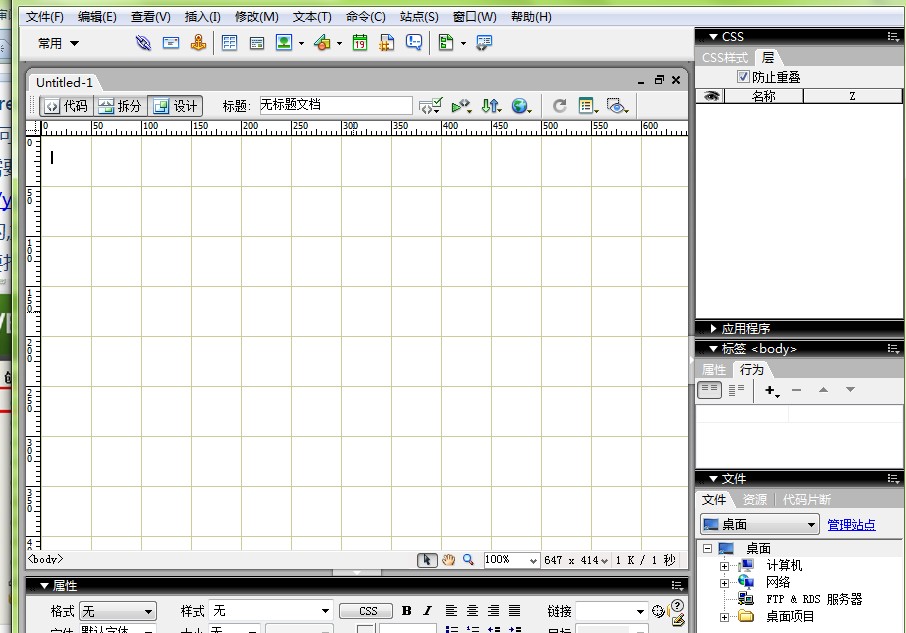
这是进入后的界面/:

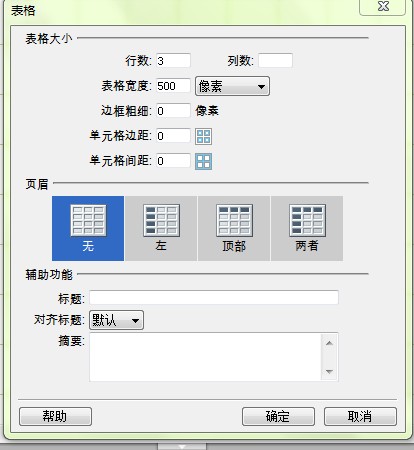
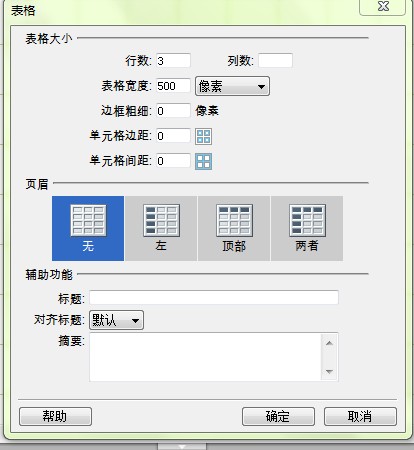
进入后我们先插入一个表格,表格的行列可以根据自己的需要进行调节,我们选三行三列此处需要注意,我们要了解你选择图片的大小即宽*高是多少,如果图片太大,可以用美图看看,那里面就带修改图片大小的工具,挺方便的.我选择的图片是500*313的所以设置的过程如下:
插入表格既可以在菜单栏上选择,同时也可以再工具栏上选择


点击表格后就会弹出对话框进行设置.

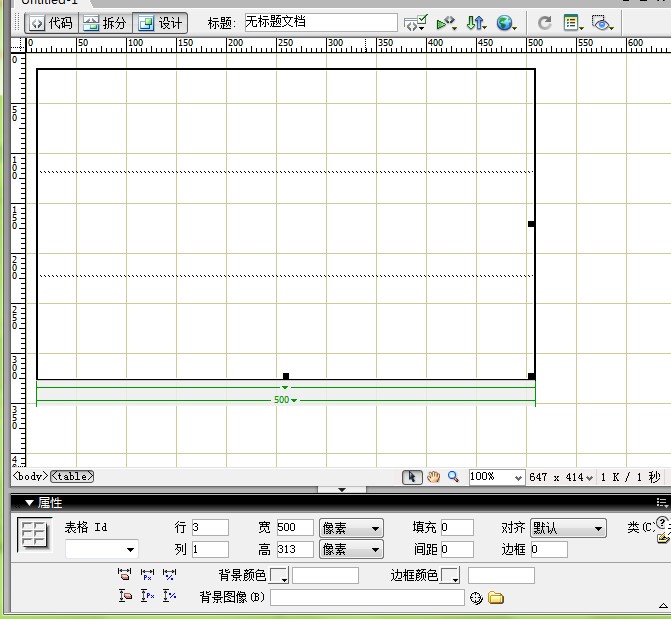
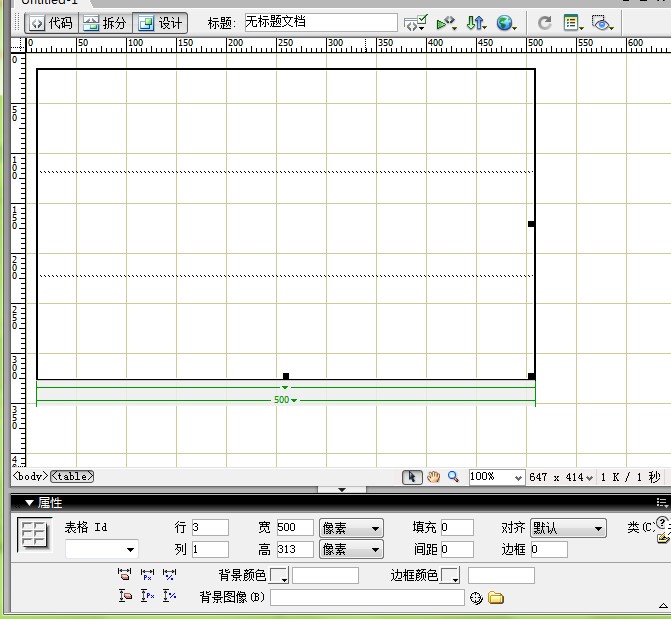
设置好的界面如下,我们需要在下面的属性里面修改相关的值

接下来就是在每个表格中插入我们剪切好的图片,按顺序添加进去就可以 (注意:切片图片要排列成一副完整图像)
如下图在菜单栏上就有插入图片的按钮

插入完成后,我们要把表格选中,如果没有选中则无法完成下面的操作.选择菜单栏上的修改/转换/表格到层,后出现如下的画面,

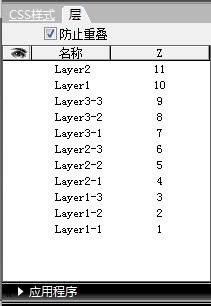
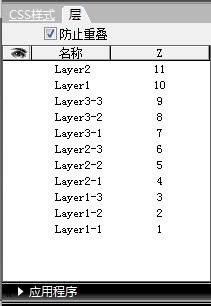
这是我根据自己的需要修改好的每层的名字,用户也可以自己进行修改.
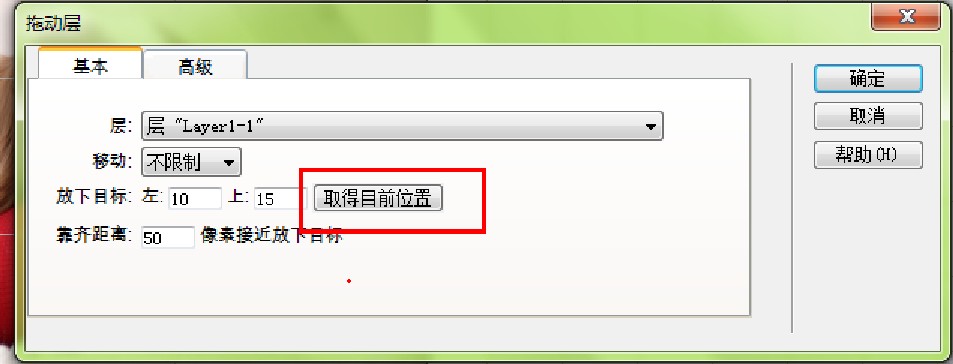
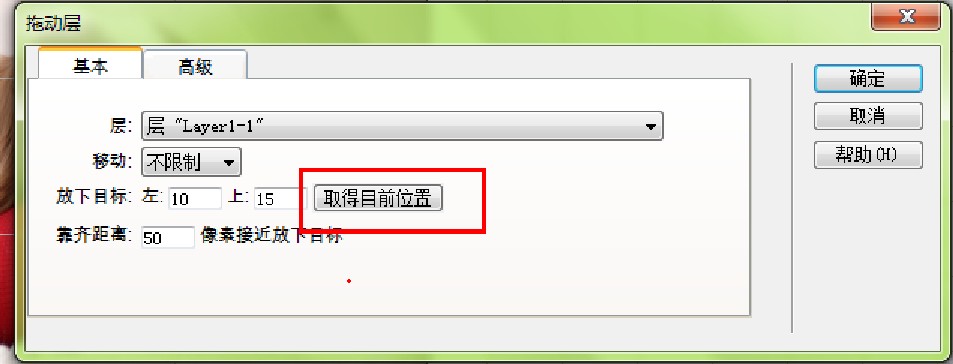
我们的图片上一共有九个块,记九个层,然后我们分别选中每一个,对其的行为进行设置,选择菜单栏上的窗口/行为然后弹出行为菜单选择拖动层,弹出

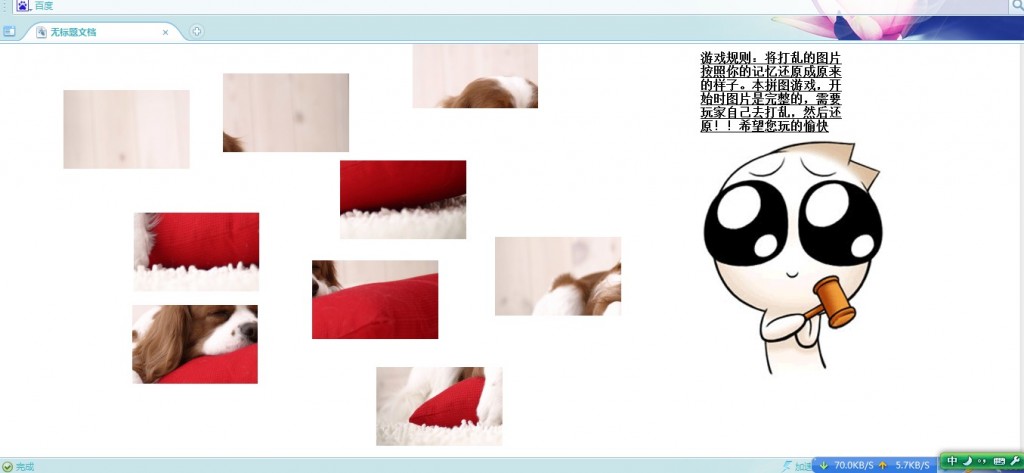
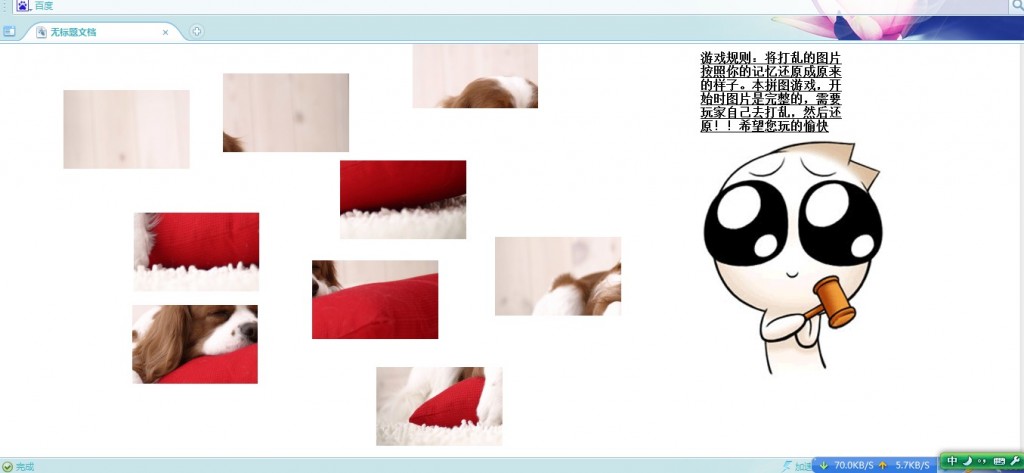
分别对每层进行设置,一定要点击取得目前位置,依次对九个层进行设置就可以了,这个每个图层的行为设置好后,保存成网页文档即可,为了游戏的进一步提高,我们也可以在旁边建立表格,将图片以打乱的顺序排列,然后让玩家去拼回原来的面貌.这就是简单的拼图游戏制作,有兴趣的也可以自己去添加更多的功能,使你的游戏更加绚丽多彩.下面的图是我自己简单的设计了一下,运行后的样子:

用网页打开后就是这样,剩下的就需要你们去完善改进和美化啦!!!让我们的网页变的要多嗨有多嗨
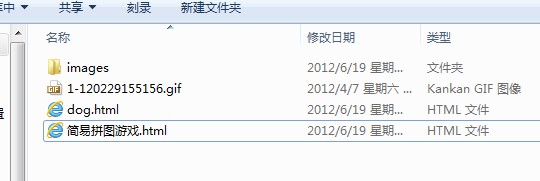
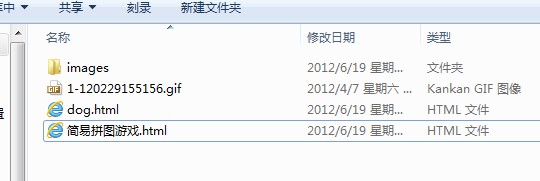
下面就是制作完成后的网页文件的样子

如果您的电脑中没有Dreamweaver 8可以先下载一个,这是下载地址:http://www.skycn.com/soft/458.html
自己电脑里有直接打开就可以了.这个软件挺好用的,我用的就是这个.
在制作拼图游戏前,我们需要制作拼图切片(就是把一个完整的图片切成若干个小图片),下面的链接是如何制作拼图切片的教程:http://blog.csdn.net/yudandan10/article/details/7675888
这是利用photoshop制作的,如果您电脑中没有photoshop,可以用windows自带的工具自己剪切.但还是建议用photoshop.
制作好了图片,我们就需要打开Dreamweaver
8 如下图,创建一个html文件

这是进入后的界面/:

进入后我们先插入一个表格,表格的行列可以根据自己的需要进行调节,我们选三行三列此处需要注意,我们要了解你选择图片的大小即宽*高是多少,如果图片太大,可以用美图看看,那里面就带修改图片大小的工具,挺方便的.我选择的图片是500*313的所以设置的过程如下:
插入表格既可以在菜单栏上选择,同时也可以再工具栏上选择


点击表格后就会弹出对话框进行设置.

设置好的界面如下,我们需要在下面的属性里面修改相关的值

接下来就是在每个表格中插入我们剪切好的图片,按顺序添加进去就可以 (注意:切片图片要排列成一副完整图像)
如下图在菜单栏上就有插入图片的按钮

插入完成后,我们要把表格选中,如果没有选中则无法完成下面的操作.选择菜单栏上的修改/转换/表格到层,后出现如下的画面,

这是我根据自己的需要修改好的每层的名字,用户也可以自己进行修改.
我们的图片上一共有九个块,记九个层,然后我们分别选中每一个,对其的行为进行设置,选择菜单栏上的窗口/行为然后弹出行为菜单选择拖动层,弹出

分别对每层进行设置,一定要点击取得目前位置,依次对九个层进行设置就可以了,这个每个图层的行为设置好后,保存成网页文档即可,为了游戏的进一步提高,我们也可以在旁边建立表格,将图片以打乱的顺序排列,然后让玩家去拼回原来的面貌.这就是简单的拼图游戏制作,有兴趣的也可以自己去添加更多的功能,使你的游戏更加绚丽多彩.下面的图是我自己简单的设计了一下,运行后的样子:

用网页打开后就是这样,剩下的就需要你们去完善改进和美化啦!!!让我们的网页变的要多嗨有多嗨
下面就是制作完成后的网页文件的样子

相关文章推荐
- Mac OS X 下 U盘安装盘简易制作教程
- ppt高级动画教程:ppt片头威尼斯人动画制作简易技巧
- DZ插件制作简易入门教程(自学手记)第二篇
- 怎么使用dreamweaver制作网页教程 dw建站设计网页
- Dreamweaver制作简易Flash相册
- 用Far制作chm的简易教程
- 机房效果图制作|简易制作教程赘述
- DZ插件制作简易入门教程(自学手记)第一篇
- PALM Kdic,Zdic之维基百科简易制作教程
- DZ插件制作简易入门教程(自学手记)第一篇
- 简易图解N合1集成安装光盘制作教程六
- chrome谷歌浏览器插件制作简易教程
- DZ插件制作简易入门教程(自学手记)第二篇
- 简易图解N合1集成安装光盘制作教程五
- 易语言基础教程之制作简易浏览器
- 休闲小趣一一3Dmax“简易教程”——1.2简易制作流程
- chrome谷歌浏览器插件制作简易教程
- 休闲小趣一一3Dmax“简易教程”——2.1“案例过程”——制作电脑桌与书架
- 免费个人网页制作指南Dreamweaver教程
- 简易图解N合1集成安装光盘制作教程四
