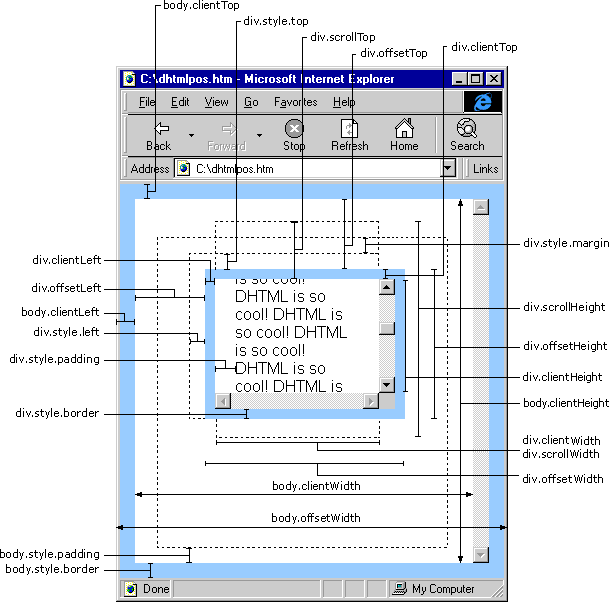
看图理解scrollTop,scrollLeft,clientWidth,clientHeight,offsetWidth,offsetHeight
2012-06-06 22:01
696 查看

每次用JS获取页面的高宽时总都是相当的揪心,同一个属性在不同的浏览器或不同的W3C标准下所表示的意思都不尽相同。以下就针对页面的实际高宽和可见区域做个总结,以便大家查阅!
1.
在W3C标准的情况下
W3C标准页面,即在HTML代码头部加入
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
2.
在无W3C标准的情况下
即在HTML代码头部无
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在IE中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 0
document.documentElement.clientHeight ==> 0
在FireFox中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
3.
附录 -
页面高宽的其他相关属性
<script>
var s = '';
s += "\r\n 网页可见区域宽:"+ document.body.clientWidth;
s += "\r\n 网页可见区域高:"+ document.body.clientHeight;
s += "\r\n 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)";
s += "\r\n 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)";
s += "\r\n 网页正文全文宽:"+ document.body.scrollWidth;
s += "\r\n 网页正文全文高:"+ document.body.scrollHeight;
s += "\r\n 网页被卷去的高(ff):"+
document.body.scrollTop;
s += "\r\n 网页被卷去的高(ie):"+
document.documentElement.scrollTop;
s += "\r\n 网页被卷去的左:"+ document.body.scrollLeft;
s += "\r\n 网页正文部分上:"+ window.screenTop;
s += "\r\n 网页正文部分左:"+ window.screenLeft;
s += "\r\n 屏幕分辨率的高:"+ window.screen.height;
s += "\r\n 屏幕分辨率的宽:"+ window.screen.width;
s += "\r\n 屏幕可用工作区高度:"+ window.screen.availHeight;
s += "\r\n 屏幕可用工作区宽度:"+ window.screen.availWidth;
s += "\r\n 你的屏幕设置是 "+ window.screen.colorDepth +"
位彩色";
s += "\r\n 你的屏幕设置 "+ window.screen.deviceXDPI +"
像素/英寸";
alert(s);
</script>
相关文章推荐
- 看图理解scrollTop,scrollLeft,clientWidth,clientHeight,offsetWidth,offsetHeight
- 看图理解scrollTop,scrollLeft,clientWidth,clientHeight,offsetWidth,offsetHeight
- 理解scrollTop,scrollLeft,clientWidth,clientHeight,offsetWidth,offsetHeight
- 深刻了解offsetTop,offsetLeft,offsetWidth,offsetHeight,scrollTop,scrollLeft,scrollWidth,scrollHeight,clientHeight,clientWidth
- offsetTop、offsetLeft、offsetWidth、offsetHeight,scrollTop、scrollLeft、scrollWidth、scrollHeight ,clientHeight、offsetHeight
- 关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
- clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
- 【带图】讲解offsetHeight、offsetLeft、clientWidth、scrollHeigth、scrollTop等几个属性的区别
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
- Dom:关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较
- OffsetLeft、offsetTop、offsetWidth、offsetHeight和clientWidth、clientHeight、clientLeft、clientTop的区别:
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
- clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth
- 元素大小之offsetWidth、offsetHeight、 clientWidth 和 clientHeight
- offsetWidth, offsetHeight, offsetLeft, offsetTop,clientWidth, clientHeight,clientX,pageX,screenX
- scrollWidth,offsetWidth,clientWidth,width;scrollHeight,offsetHeight,clientHeight,height;offsetTop,scrollTop,top;offsetLeft,scrol
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
