中文前端UI框架Kit
2012-06-06 20:47
204 查看
demo地址:http://xueduany.github.com/KitJs/KitJs/index.html#shakehead
发现没有晃动效果的同学记得清下缓存,因为kit.anim对象的js文件有更新,3Q3Q
今天听群里面兄弟在讨论一个摇头的动画效果,类似登陆验证时候,窗口晃动的效果,结合之前说过的kitjs的anim类,我们可以很轻松的实现类似的组件晃动效果
代码如下:
function a1() {
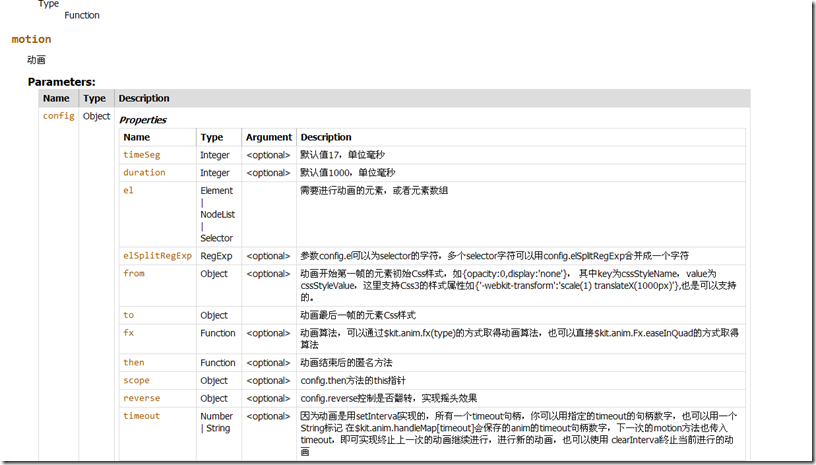
$kit.anim.motion({
duration : 1000,//持续时间
el : "#test1",
fx : $kit.anim.fx('swing'),
from : {
'margin-left' : '50px'
},
to : {
'margin-left' : '0px'
},
reverse: true,
timeSeg: 33,//晃动频率,自己调
then : function() {
$kit.log('摇动完毕?再shake一次?')
}
});
}
对于kit.anim.motion方法新增了一个config.reverse参数,控制在动画期间实现正反值的控制

效果不错,有兴趣的童鞋可以试试
有更多需求或者建议,欢迎加群讨论^_^
发现没有晃动效果的同学记得清下缓存,因为kit.anim对象的js文件有更新,3Q3Q
今天听群里面兄弟在讨论一个摇头的动画效果,类似登陆验证时候,窗口晃动的效果,结合之前说过的kitjs的anim类,我们可以很轻松的实现类似的组件晃动效果
代码如下:
function a1() {
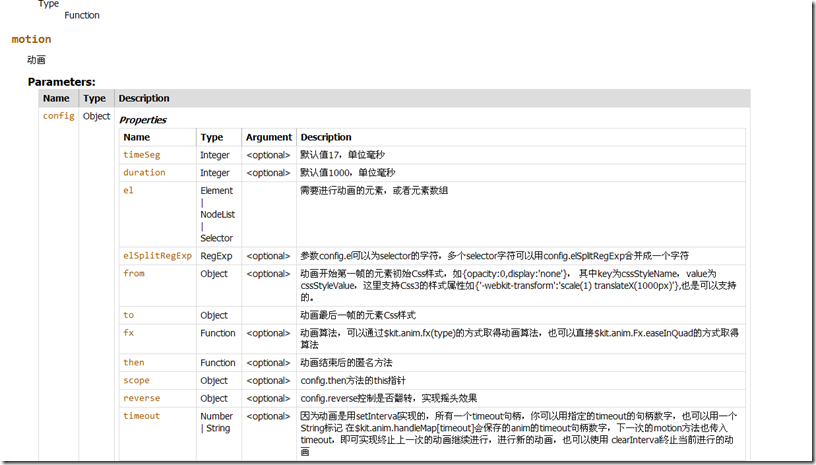
$kit.anim.motion({
duration : 1000,//持续时间
el : "#test1",
fx : $kit.anim.fx('swing'),
from : {
'margin-left' : '50px'
},
to : {
'margin-left' : '0px'
},
reverse: true,
timeSeg: 33,//晃动频率,自己调
then : function() {
$kit.log('摇动完毕?再shake一次?')
}
});
}
对于kit.anim.motion方法新增了一个config.reverse参数,控制在动画期间实现正反值的控制

效果不错,有兴趣的童鞋可以试试
有更多需求或者建议,欢迎加群讨论^_^
相关文章推荐
- 中文前端UI框架Kit(十)Javascript多线程工作模型的实现
- 不要再吹水地球人听不懂的技术,咱来点干货!--中文前端UI框架Kit(三)揭开高级事件管理的神秘面纱
- 中文前端UI框架Kit(八)无插件异步文件上传组件源码解析
- 不要再吹水地球人听不懂的技术,咱来点干货!--中文前端UI框架Kit(二)kitjs组件代码解析
- 中文前端UI框架Kit(十三)使用RequireJs托管你的类库和js代码
- 中文前端UI框架Kit(二)kitjs组件代码解析
- 中文前端UI框架Kit(七)无插件异步文件上传组件,带进度,支持文件拖拽
- 中文前端UI框架Kit(六)javascript动画代码实现原理和一些小技巧
- 不要再吹水地球人听不懂的技术,咱来点干货!--中文前端UI框架Kit(一)大致了解下Kit是啥?
- 不要再吹水地球人听不懂的技术,咱来点干货!--中文前端UI框架Kit(四)给你真正的原生的drag以及drop事件,而不是像市面上主流的Js框架jQuery,Ext等,利用mousemove事件,判断位置来模拟
- 中文前端UI框架Kit(五)支持Css全属性/Css Hack/Css3属性/颜色渐变的Javascript动画,相比JQuery和Mooltools,功能更为强大,这不是标题党!
- 中文前端UI框架Kit(十四)超酷的瀑布流特效动画
- 中文前端UI框架Kit(十二)整合Mustache做kitjs模板引擎,基本写法${varname}
- 中文前端UI框架Kit(十一)摇头动画?让你的页面元素嗑药嗑起来??
- 前端页面获取URL中的中文参数值
- [前端] jquery验证手机号、身份证号、中文名称
- 基于Apache Tomee服务系统的web前端输入中文乱码问题解决办法
- 中文拼音排序(web前端实现)
- WordPress中文插件 Erphpdown vip会员+推广提成+收费下载/查看内容+前端个人中心 银联/支付宝/微信支付/财付通/贝宝paypal[更新至v9.6.1]
- 前端页面提交中文到java时,乱码解决
