WinForm邮件内容编辑器的简单实现
2012-05-24 19:03
218 查看
1、概述
在WinForm开发中,您可能会碰到发送邮件时内容编辑的问题,大部分开发人员第一个想法是希望将 WinForm中的内容编辑器做到和.NET
中类似FCK一样。今天我们就来介绍下如何实现和FCK一样的内容编辑器功能。
2、正文
邮件内容编辑器的问题,在网上搜索一下,碰到这个的问题的人还不少,大多数开发者参考的下面这篇文章中的内容:http://www.codeproject.com/cs/miscctrl/editor_in_windows_forms.asp且不说这篇文章中实现的方法的好坏。但里面包含的Microsoft.MSHTML.dll,动辄7M多,实在是让人看了不舒服。又或是利用WindowsLive.Writer.Interop.Mshtml和WindowsLive.Writer.Mshtml两个组件来实现,维护起来相当麻烦,代码就更不好看懂了。今天我向大家介绍一种新的内容编辑器的实现,彻底解决上述的问题,总大小不过几百KB。
首先我们来分析下实现的原理。在上述那个例子中,它利用C#中的webBrowser控件和HTML交互达到的内容编辑器的效果,但它的实现却是需要去完成单个单个的功能最后组合而成,例如,实现剪切的功能的核心代码:
1 public void Cut()
2 {
3 webBrowser1.Document.ExecCommand("Cut", false, null);
4 }
5 public void Bold()
6 {
7 webBrowser1.Document.ExecCommand("Bold", false, null);
8 }
这种方法是不是太过复杂?!而且维护起来也不方便。既然是webBrowser和HTML的交互实现原来,那为什么我们不直接做一个纯HTML的邮件编辑器,然后再来和webBrowser交互呢?!这就是我今天要介绍方法的核心原理。下面我们来看看它的实现过程:
第一步:纯HTML内容编辑器
其实这一步最简单,基本上您在网上搜索HTML内容编辑器,就会有一大堆出现在您面前。既然是纯HTML的,记住一定是双击既可以打开预览的。如图:
View Code
1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9 using System.Security.Permissions; //需加的
10
11 namespace EmailEdit
12 {
13 [PermissionSet(SecurityAction.Demand, Name = "FullTrust")]//需加的
14 [System.Runtime.InteropServices.ComVisibleAttribute(true)]//需加的
15 public partial class SendEmail : Form
16 {
17 public SendEmail()
18 {
19 InitializeComponent();
20 }
21
22 private void SendEmail_Load(object sender, EventArgs e)
23 {
24 webBrowser1.Navigate(Application.StartupPath + "/edit/editemail.html");
25 }
26
27 //获取邮件信息
28 private void button1_Click(object sender, EventArgs e)
29 {
30 string strtitle = webBrowser1.Document.InvokeScript("GetTitile").ToString();
31 string strfile = webBrowser1.Document.InvokeScript("GetFileUrl").ToString();
32 string strcontent = webBrowser1.Document.InvokeScript("GetContent").ToString();
33 MessageBox.Show("邮件的标题是:" + strtitle + "\n" + "附件:" + strfile + "\n" + "内容:" + strcontent);
34 }
35
36 //设置邮件信息
37 private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
38 {
39 //邮件标题
40 string strtitle = "这是标题";
41 Object[] objArray = new Object[1];
42 objArray[0] = (Object)strtitle;
43 webBrowser1.Document.InvokeScript("SetTitile", objArray);
44
45 //邮件内容
46 string name = @"<font color=""#FF0000""><h1>hello world</h1></font>!sendry lee.";
47 objArray = new Object[1];
48 objArray[0] = (Object)name;
49 webBrowser1.Document.InvokeScript("SetContent", objArray);
50 }
51 }
52 }
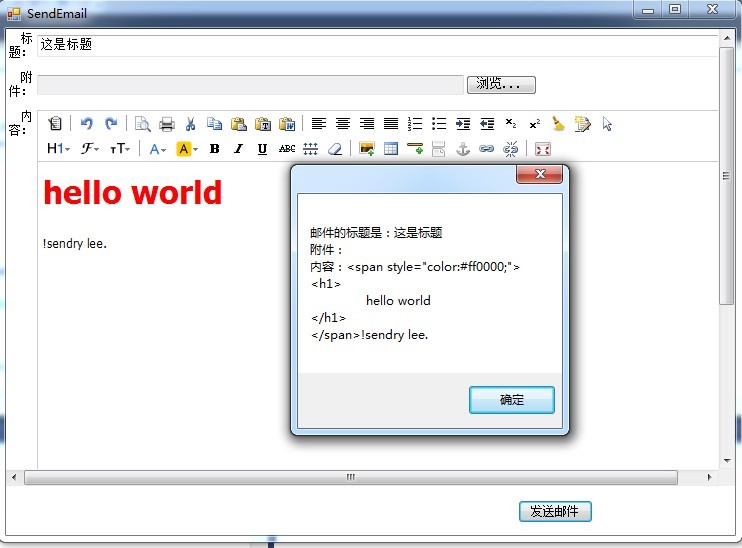
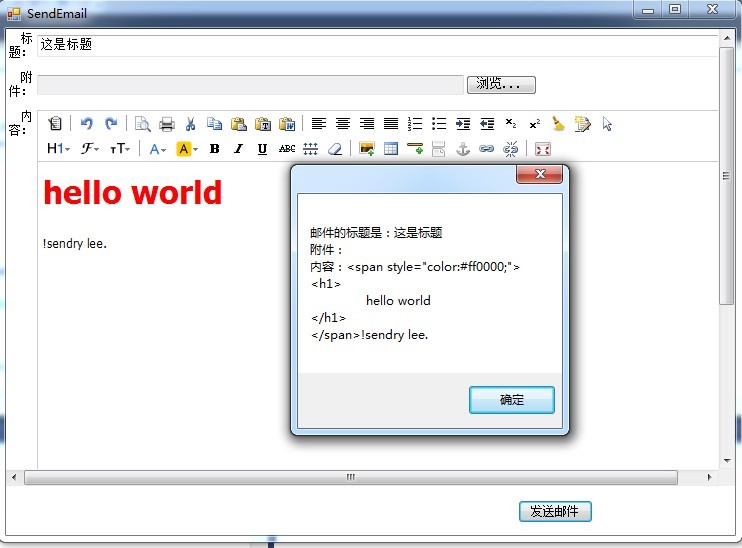
第三步:运行
看实现的效果和图片吧:

如果对您有帮助别忘了分享给其他人,感谢您的阅读!
在WinForm开发中,您可能会碰到发送邮件时内容编辑的问题,大部分开发人员第一个想法是希望将 WinForm中的内容编辑器做到和.NET
中类似FCK一样。今天我们就来介绍下如何实现和FCK一样的内容编辑器功能。
2、正文
邮件内容编辑器的问题,在网上搜索一下,碰到这个的问题的人还不少,大多数开发者参考的下面这篇文章中的内容:http://www.codeproject.com/cs/miscctrl/editor_in_windows_forms.asp且不说这篇文章中实现的方法的好坏。但里面包含的Microsoft.MSHTML.dll,动辄7M多,实在是让人看了不舒服。又或是利用WindowsLive.Writer.Interop.Mshtml和WindowsLive.Writer.Mshtml两个组件来实现,维护起来相当麻烦,代码就更不好看懂了。今天我向大家介绍一种新的内容编辑器的实现,彻底解决上述的问题,总大小不过几百KB。
首先我们来分析下实现的原理。在上述那个例子中,它利用C#中的webBrowser控件和HTML交互达到的内容编辑器的效果,但它的实现却是需要去完成单个单个的功能最后组合而成,例如,实现剪切的功能的核心代码:
1 public void Cut()
2 {
3 webBrowser1.Document.ExecCommand("Cut", false, null);
4 }
5 public void Bold()
6 {
7 webBrowser1.Document.ExecCommand("Bold", false, null);
8 }
这种方法是不是太过复杂?!而且维护起来也不方便。既然是webBrowser和HTML的交互实现原来,那为什么我们不直接做一个纯HTML的邮件编辑器,然后再来和webBrowser交互呢?!这就是我今天要介绍方法的核心原理。下面我们来看看它的实现过程:
第一步:纯HTML内容编辑器
其实这一步最简单,基本上您在网上搜索HTML内容编辑器,就会有一大堆出现在您面前。既然是纯HTML的,记住一定是双击既可以打开预览的。如图:
View Code
1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9 using System.Security.Permissions; //需加的
10
11 namespace EmailEdit
12 {
13 [PermissionSet(SecurityAction.Demand, Name = "FullTrust")]//需加的
14 [System.Runtime.InteropServices.ComVisibleAttribute(true)]//需加的
15 public partial class SendEmail : Form
16 {
17 public SendEmail()
18 {
19 InitializeComponent();
20 }
21
22 private void SendEmail_Load(object sender, EventArgs e)
23 {
24 webBrowser1.Navigate(Application.StartupPath + "/edit/editemail.html");
25 }
26
27 //获取邮件信息
28 private void button1_Click(object sender, EventArgs e)
29 {
30 string strtitle = webBrowser1.Document.InvokeScript("GetTitile").ToString();
31 string strfile = webBrowser1.Document.InvokeScript("GetFileUrl").ToString();
32 string strcontent = webBrowser1.Document.InvokeScript("GetContent").ToString();
33 MessageBox.Show("邮件的标题是:" + strtitle + "\n" + "附件:" + strfile + "\n" + "内容:" + strcontent);
34 }
35
36 //设置邮件信息
37 private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
38 {
39 //邮件标题
40 string strtitle = "这是标题";
41 Object[] objArray = new Object[1];
42 objArray[0] = (Object)strtitle;
43 webBrowser1.Document.InvokeScript("SetTitile", objArray);
44
45 //邮件内容
46 string name = @"<font color=""#FF0000""><h1>hello world</h1></font>!sendry lee.";
47 objArray = new Object[1];
48 objArray[0] = (Object)name;
49 webBrowser1.Document.InvokeScript("SetContent", objArray);
50 }
51 }
52 }
第三步:运行
看实现的效果和图片吧:

如果对您有帮助别忘了分享给其他人,感谢您的阅读!
相关文章推荐
- WinForm邮件内容编辑器的简单实现
- (转)WinForm邮件内容编辑器的简单实现
- C# 简单反射实现winform左侧树形导航,右侧切换内容
- 简单实现winform编辑器
- 简单QQ邮件发送功能的实现
- [C# 网络编程系列]专题十:实现简单的邮件收发器
- c#中winform的MVP模式的简单实现
- 离开页面提示是否保存页面修改内容的简单实现
- 简单的实现用户注册时,向其油箱发送激活码邮件,并进行状态处理。 .
- 网页内容解析简单实现
- JavaMail实现邮件发送的简单封装(包括文本、图片、html、附件)
- 内容分页简单实现代码及祥解(C#)
- C#Winform实现简单的虚拟键盘
- 使用文件操作函数实现简单的CP、cat、size功能及读取文件内容初始化结构体
- C# 实现简单打印(一)-打印的内容是单行的
- 跨浏览器仿模式对话框的实现-集成方式最简单的在线Web编辑器(5分钟内完成集成)
- 通过js简单实现将一个文本内容转译成加密文本
- python发送邮件的一个简单实现
- 如何简单的实现一个富文本,图文混排编辑器
- 使用#default#userdata组件实现的可记忆内容的编辑器
