【javascript基础】之【IE著名bug——如果某个实例属性与标为[[DontEnum]]的某个属性同名,那么该实例属性不会出现在for in】
2012-05-21 14:54
337 查看
【题记】每次看《javascript高级程序设计》第九章第二节的“怪癖检测”的时候,看到IE的bug,看一下,知道有这么一个东西,因为实际项目中还没有用到这个,今天再看,势必要把这个搞清楚。
【正文】如果某个实例属性与标为[[DontEnum]]的某个属性同名,那么该实例属性不会出现在for in,
测试
<div id="txt"></div>
<script>
var arr = {
"first":1,
"second":2,
"third":3,
toString : function(){},
valueOf : function(){},
constructor : 11,
hasOwnProperty : function(){},
isPrototypeOf : function(){}
/* propertyIsEnumerable : function(obj){
}*/
};
var txt = document.getElementById("txt");
var str = "";
for(var o in arr){
str += o + "'s [[DontEnum]] is " + arr.propertyIsEnumerable(o) + "<br />" ;
}
txt.innerHTML = str;
</script>
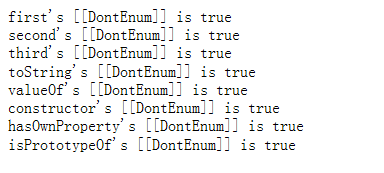
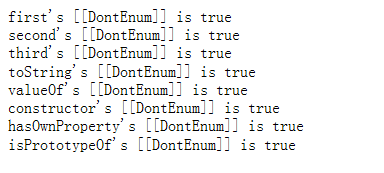
结果如下,IE9,firefox,chrome,safari,opera都显示如下:

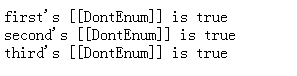
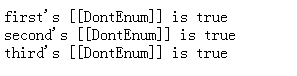
而IE8,6,7显示如下:

可见,IE9已经修复了这个bug, IE8以及版本以下的bug依然存在,同时,被打上[[DontEnum]]的属性有:toString,valueOf,constructor,hasOwnProperty,isPrototypeOf,propertyIsEnumerable
最后,检测这个bug就更简单了,
var isDontEnum = (function(){
for (var p in { toString: 1 }) {
if (p === 'toString') return false;
}
return true;
})();
那么,如何修复这个BUG呢?
/*@cc_on if(o.toString!=={}.toString){
// doStuff ... for example
alert(o.toString);
}@*/ Dean Edwards
/*@cc_on
if(o.toString!==Object.prototype.toString){
// doStuff
}
if(o.valueOf!==Object.prototype.valueOf){
// doStuff
}
@*/ 参考:
http://webreflection.blogspot.com/2007/07/quick-fix-internet-explorer-and.html
【正文】如果某个实例属性与标为[[DontEnum]]的某个属性同名,那么该实例属性不会出现在for in,
测试
<div id="txt"></div>
<script>
var arr = {
"first":1,
"second":2,
"third":3,
toString : function(){},
valueOf : function(){},
constructor : 11,
hasOwnProperty : function(){},
isPrototypeOf : function(){}
/* propertyIsEnumerable : function(obj){
}*/
};
var txt = document.getElementById("txt");
var str = "";
for(var o in arr){
str += o + "'s [[DontEnum]] is " + arr.propertyIsEnumerable(o) + "<br />" ;
}
txt.innerHTML = str;
</script>
结果如下,IE9,firefox,chrome,safari,opera都显示如下:

而IE8,6,7显示如下:

可见,IE9已经修复了这个bug, IE8以及版本以下的bug依然存在,同时,被打上[[DontEnum]]的属性有:toString,valueOf,constructor,hasOwnProperty,isPrototypeOf,propertyIsEnumerable
最后,检测这个bug就更简单了,
var isDontEnum = (function(){
for (var p in { toString: 1 }) {
if (p === 'toString') return false;
}
return true;
})();
那么,如何修复这个BUG呢?
/*@cc_on if(o.toString!=={}.toString){
// doStuff ... for example
alert(o.toString);
}@*/ Dean Edwards
/*@cc_on
if(o.toString!==Object.prototype.toString){
// doStuff
}
if(o.valueOf!==Object.prototype.valueOf){
// doStuff
}
@*/ 参考:
http://webreflection.blogspot.com/2007/07/quick-fix-internet-explorer-and.html
相关文章推荐
- 【javascript基础】JS正则表达式的实例属性
- IE Bug 1 - 错误识别出现在javascript脚本中的字符串,导致HTML标签解析错误
- JavaScript基础 通过id查找节点 通过节点的style属性添加鼠标放上出现小手的效果 getElementById style
- JavaScript基础 通过id查找节点 通过节点的style属性添加鼠标放上出现小手的效果 getElementById style
- JavaScript基础 使用 for in 循环遍历 window对象的所有属性
- JavaScript基础 使用 for in 循环遍历 window对象的所有属性
- 如果局部变量与实例变量同名,那么如何在局部变量的作用域内引用实例变量?
- 关于在IE9下RequiredFieldValidator出现“无法获取属性“toLowerCase”的值: 对象为 null 或未定义”的Bug
- 假如现在有一堆长度大于3小于9的电话号码,用座机呼叫,如果出现这样的号码【123和12345】那么12345将永远不会被拨出,因为拨到123的时候电话已经呼出了,试写一个函数输出所有不能被呼出的电话号码(java实现)
- 在javascript中添加、修改或者删除对象实例的属性和方法
- 网页设计配色基础:配色三属性与实例剖析
- ES6 javascript中class静态方法、属性与实例属性用法示例
- 如果把表单数据的校验交给了javascript那么后台还有没有必要对数据做校验呢
- 1-2-JS基础-属性操作实例
- [JavaScript实例] 兼容IE和最新FF的复制粘贴代码
- IE7以下浏览器的hasLayout属性,大部分的IE css bug都出于此
- javascript中做减法时,出现小数位增加bug
- javascript 倒计时5秒并跳转到index.jsp页面 博客分类: CSS|Javascript javascripthtmljspweb 今天总结一下之前做的系统中,系统如果出现错误后,
- vue.js基础-属性与方法和实例生命周期
- IE 的文件保存对话框出现 [1] 的 Bug
