【Android 开发教程】屏幕方向的改变
2012-05-18 18:25
323 查看
本章节翻译自《Beginning-Android-4-Application-Development》,如有翻译不当的地方,敬请指出。
原书购买地址http://www.amazon.com/Beginning-Android-4-Application-Development/dp/1118199545/
现代手机设备的一个非常重要的特性就是可以旋转屏幕的方向。当然了,Android也不例外。Android支持两种屏幕方向:portrait(竖屏)和landscape(横屏)。默认情况下,当改变手持设备的屏幕方向时,当前的anctivity会自动地重绘它的内容。这是因为当屏幕方向发生变化的时候,onCreate()方法被触发了。
说明:当改变设备的屏幕方向,事实上,你的当前的activity会被销毁,然后重新创建。
然后,当views被重绘的时候,它们可能会按照之前的屏幕方向被绘制(这取决于被选择的布局layout)。
[html] view plaincopy<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
>
<TableRow>
<TextView
android:text="User Name:"
android:width ="120dp"
/>
<EditText
android:id="@+id/txtUserName"
android:width="200dp" />
</TableRow>
<TableRow>
<TextView
android:text="Password:"
/>
<EditText
android:id="@+id/txtPassword"
android:password="true"
/>
</TableRow>
<TableRow>
<TextView />
<CheckBox android:id="@+id/chkRememberPassword"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Remember Password"
/>
</TableRow>
<TableRow>
<Button
android:id="@+id/buttonSignIn"
android:text="Log In" />
</TableRow>
</TableLayout>
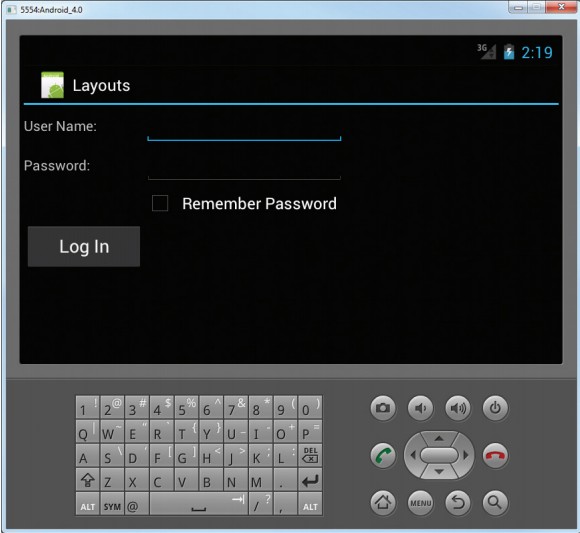
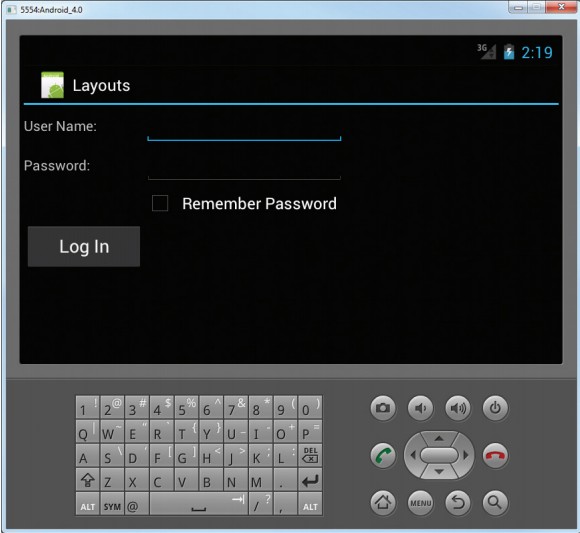
竖屏模式:

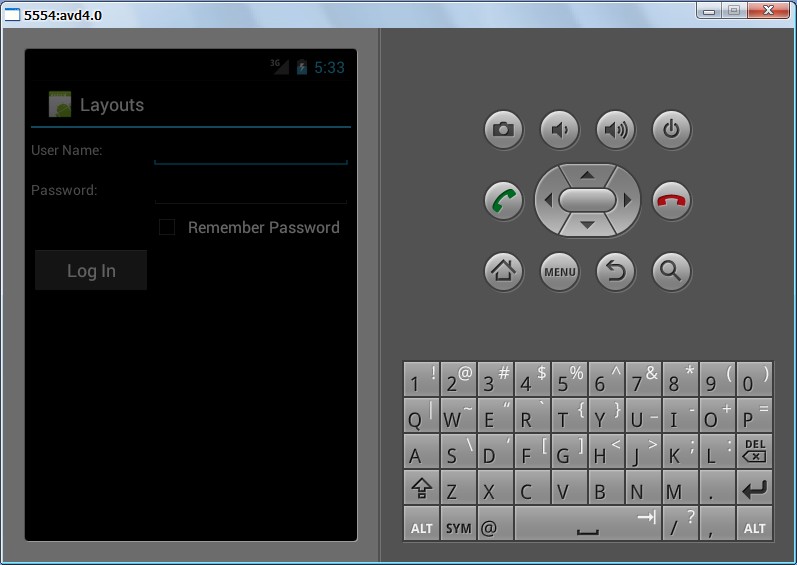
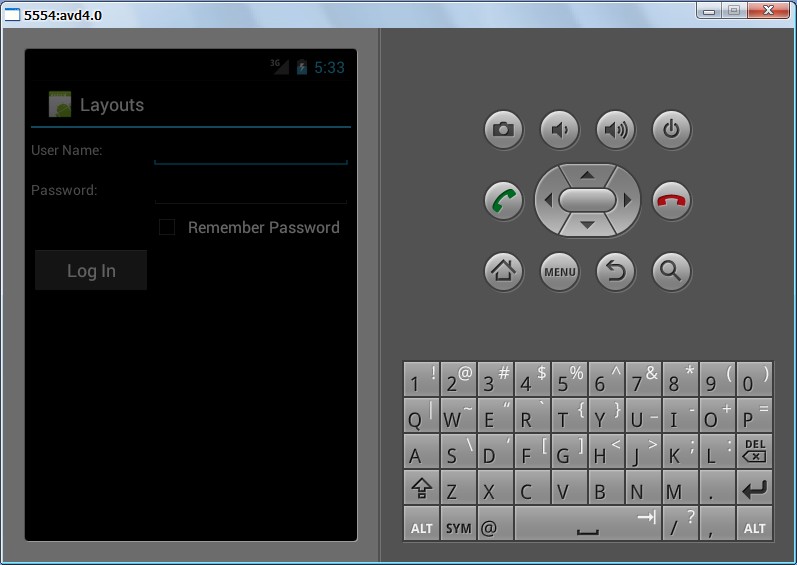
横屏模式:

请注意,在lanscape横屏模式下,屏幕的右侧多出来一些能被使用的空白控件。此外,当屏幕方向被设置成landscape的时候,任何在屏幕下方的view都会被隐藏。
通常,在屏幕方向改变时,可以使用两种方法去处理那些变化。
增加锚点 —— 最简单的办法就是把你的视图views“锚定”在屏幕的四周。当屏幕方法发生改变的时候,这个视图views就能被很自然地“锚定”在屏幕的四周。
重新调整尺寸和位置 —— “锚定”和“集中”是简单处理屏幕方向变化的方法,更高级的方法是根据当前的屏幕方向,重新调整每个View的尺寸和位置。
原书购买地址http://www.amazon.com/Beginning-Android-4-Application-Development/dp/1118199545/
现代手机设备的一个非常重要的特性就是可以旋转屏幕的方向。当然了,Android也不例外。Android支持两种屏幕方向:portrait(竖屏)和landscape(横屏)。默认情况下,当改变手持设备的屏幕方向时,当前的anctivity会自动地重绘它的内容。这是因为当屏幕方向发生变化的时候,onCreate()方法被触发了。
说明:当改变设备的屏幕方向,事实上,你的当前的activity会被销毁,然后重新创建。
然后,当views被重绘的时候,它们可能会按照之前的屏幕方向被绘制(这取决于被选择的布局layout)。
[html] view plaincopy<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
>
<TableRow>
<TextView
android:text="User Name:"
android:width ="120dp"
/>
<EditText
android:id="@+id/txtUserName"
android:width="200dp" />
</TableRow>
<TableRow>
<TextView
android:text="Password:"
/>
<EditText
android:id="@+id/txtPassword"
android:password="true"
/>
</TableRow>
<TableRow>
<TextView />
<CheckBox android:id="@+id/chkRememberPassword"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Remember Password"
/>
</TableRow>
<TableRow>
<Button
android:id="@+id/buttonSignIn"
android:text="Log In" />
</TableRow>
</TableLayout>
竖屏模式:

横屏模式:

请注意,在lanscape横屏模式下,屏幕的右侧多出来一些能被使用的空白控件。此外,当屏幕方向被设置成landscape的时候,任何在屏幕下方的view都会被隐藏。
通常,在屏幕方向改变时,可以使用两种方法去处理那些变化。
增加锚点 —— 最简单的办法就是把你的视图views“锚定”在屏幕的四周。当屏幕方法发生改变的时候,这个视图views就能被很自然地“锚定”在屏幕的四周。
重新调整尺寸和位置 —— “锚定”和“集中”是简单处理屏幕方向变化的方法,更高级的方法是根据当前的屏幕方向,重新调整每个View的尺寸和位置。
相关文章推荐
- Android开发: 通过修改数据库改变屏幕旋转方向screen rotation
- Android开发: 通过修改数据库改变屏幕旋转方向screen rotation
- 【Android 开发教程】检测屏幕的方向
- Windows Phone开发(6):处理屏幕方向的改变
- Android开发之改动屏幕方向
- android开发教程关于屏幕设计的建议
- android 动态改变屏幕方向
- Android快乐贪吃蛇游戏实战项目开发教程-03虚拟方向键(二)绘制一个三角形
- JQuery移动页面开发之屏幕方向改变与滚屏的实现
- Android 程式开发:(七)适应屏幕的方向 —— 7.2“锚定”视图
- Android关于屏幕设计建议的开发教程
- Windows Phone开发(6):处理屏幕方向的改变
- Android游戏开发教程之十八:屏幕分辨率汇总
- Android开发教程--如何保持屏幕常亮
- Android快乐贪吃蛇游戏实战项目开发教程-04虚拟方向键(三)三角形按钮效果
- android之屏幕方向改变以及onConfigurationChanged事件
- 改变Android屏幕默认启动方向为横向
- Android 基础教程之---动态更改屏幕方向的简单例子(LANDSCAPE与PORTRAIT)!
- Android 程式开发:(七)适应屏幕的方向 —— 7.3重新调整尺寸和位置
- Android设计为不同的屏幕开发教程
