JavaScript测试工具
2012-05-17 08:38
344 查看
大家都知道Javascript的测试比较麻烦,一般是开发使用一些浏览器的插件比如IE develop bar或是firebug来调试,而测试往往需要通过页面展示后的js错误提示来定位。那么还有其他比较方便的工具么,
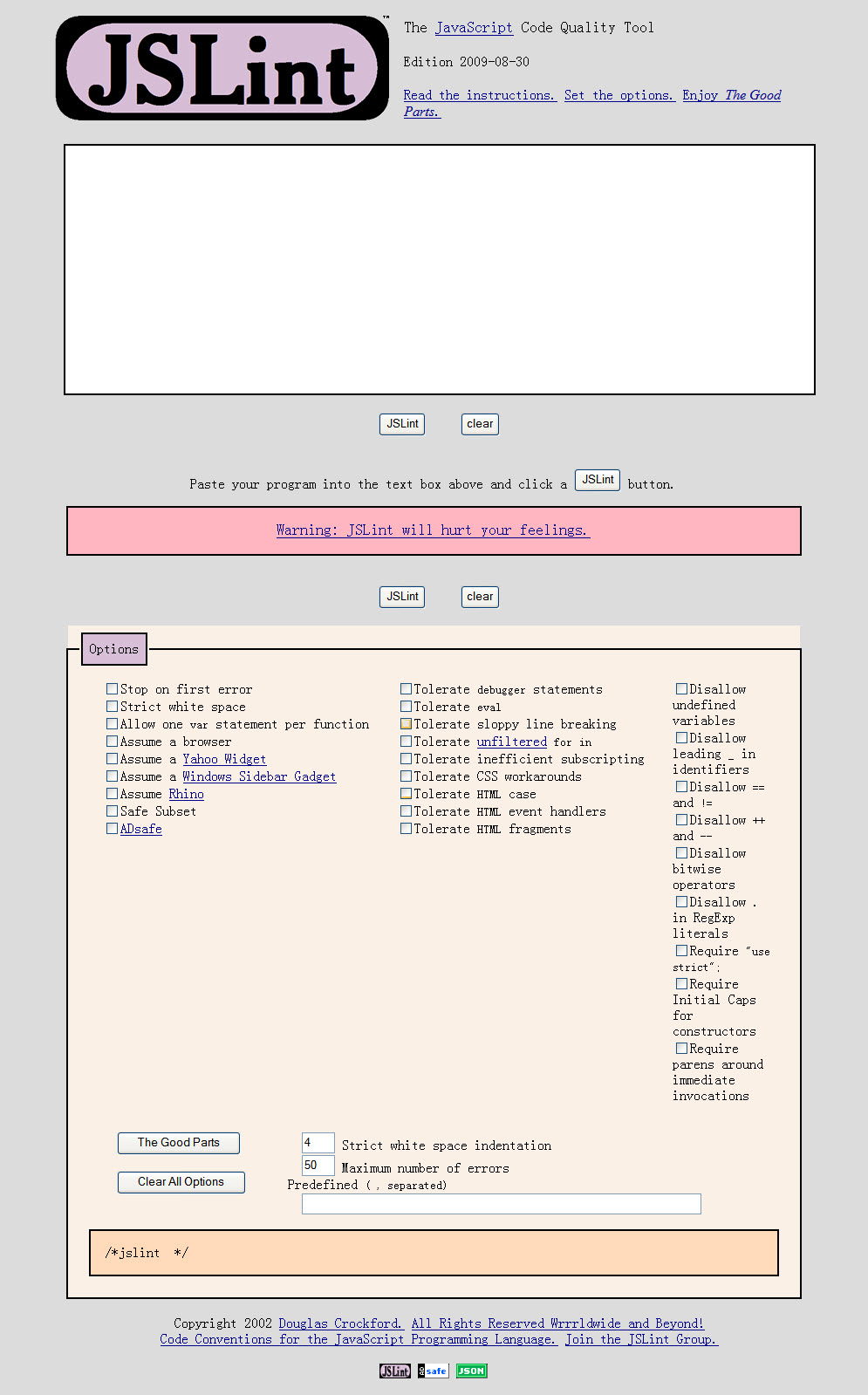
1.JSLint
http://jslint.com/

只需要把js脚本粘贴进去点击JSLint按钮,就能检查js的语法。
2.JS Test Driver
http://code.google.com/p/js-test-driver/
http://feedproxy.google.com/~r/blogspot/RLXA/~3/YcRcxHuVXV8/super-fast-js-testing.html
The goal of JsTestDriver is to build a JavaScript test runner which:
easily integrates with continuous builds systems and
allows running tests on multiple browsers quickly to ease TDD style development.

3.Test Swarm
http://testswarm.com/
http://wiki.github.com/jeresig/testswarm
jQuery JavaScript程序库的创建者John Resig发布了Test Swarm,该平台用于对客户端JavaScript进行分布式的持续集成测试。
http://developer.51cto.com/art/200904/117929.htm
4.JsUnit
http://www.jsunit.net/
最常用的js单元测试工具
5.JsUnity
http://jsunity.com/
jsUnity 是一个轻量级的上下文无关的 JavaScript测试框架,本身并不依赖浏览器的功能,可以对 JavaScript、JScript、ECMAScript 进行测试。
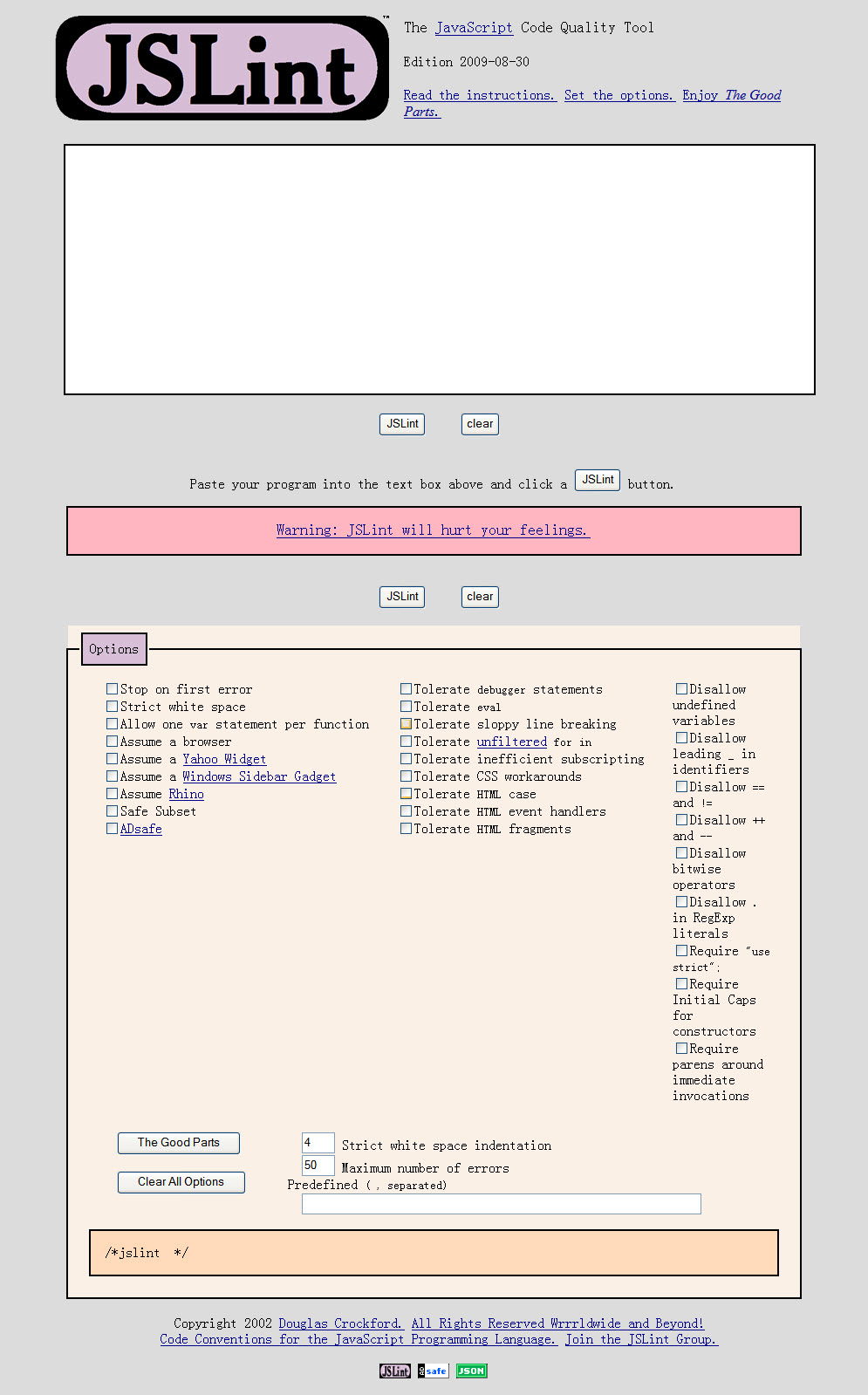
1.JSLint
http://jslint.com/

只需要把js脚本粘贴进去点击JSLint按钮,就能检查js的语法。
2.JS Test Driver
http://code.google.com/p/js-test-driver/
http://feedproxy.google.com/~r/blogspot/RLXA/~3/YcRcxHuVXV8/super-fast-js-testing.html
The goal of JsTestDriver is to build a JavaScript test runner which:
easily integrates with continuous builds systems and
allows running tests on multiple browsers quickly to ease TDD style development.

3.Test Swarm
http://testswarm.com/
http://wiki.github.com/jeresig/testswarm
jQuery JavaScript程序库的创建者John Resig发布了Test Swarm,该平台用于对客户端JavaScript进行分布式的持续集成测试。
http://developer.51cto.com/art/200904/117929.htm
4.JsUnit
http://www.jsunit.net/
最常用的js单元测试工具
5.JsUnity
http://jsunity.com/
jsUnity 是一个轻量级的上下文无关的 JavaScript测试框架,本身并不依赖浏览器的功能,可以对 JavaScript、JScript、ECMAScript 进行测试。
相关文章推荐
- [原创]JavaScript测试工具介绍
- JavaScript的测试覆盖率工具 - JSCoverage
- JavaScript 开发测试工具概览
- JavaScript 开发测试工具概览
- 几个比较实用的JavaScript 测试及效验工具
- javascript测试工具JsUnit 2.1
- JavaScript正则表达式在线测试工具
- JavaScript 开发测试工具概览
- JavaScript测试工具之Karma-Jasmine的安装和使用详解
- JavaScript 开发测试工具概览
- JavaScript 开发测试工具概览
- JavaScript调试、测试和发布工具
- JavaScript测试工具之Karma-Jasmine的安装和使用详解
- 实用的 JavaScript 测试及效验工具
- 实用的 JavaScript 测试及效验工具
- 实用的JavaScript测试及效验工具
- 实现HTML编码和解码的JavaScript工具类(未测试)
- JavaScript 测试及校验工具
- 实用的 JavaScript 测试及效验工具
- 关于JavaScript测试工具:QUnit, Jasmine, MoCha
