HTML DOM 教程Part1 [DOM 简介] 摘录自W3C School
2012-04-17 22:45
369 查看
HTML DOM
HTML DOM 定义了访问和操作HTML文档的标准方法。HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML DOM 简介
什么是 DOM? 通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
HTML DOM 节点 DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次 节点彼此都有等级关系。
HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
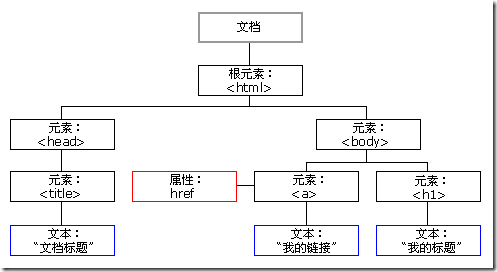
HTML DOM 节点树 一棵节点树中的所有节点彼此都是有关系的。
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
上面所有的节点彼此间都存在关系。<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
除文档节点之外的每个节点都有父节点。
大部分元素节点都有子节点。
当节点分享同一个父节点时,它们就是同辈(同级节点)。
节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。
节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。
查找并访问节点 你可通过若干种方法来查找您希望操作的元素:
通过使用 getElementById()、getElementsByTagName()、getElementsByName() 方法
通过使用一个元素节点的 parentNode、firstChild、lastChild、childNodes 属性
节点信息 每个节点都拥有包含着关于节点某些信息的属性。这些属性是:
nodeName(节点名称)
nodeValue(节点值)
nodeType(节点类型)
nodeName 属性含有某个节点的名称: 元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
注释:nodeName 所包含的 XML 元素的标签名称永远是大写的
nodeValue: 对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的。
nodeType 属性可返回节点的类型。

相关文章推荐
- HTML DOM 教程Part4 [DOM 表单对象] 摘录自W3C School
- CSS 教程Part1 [简介、语法、选择器](摘录自 W3C School)
- HTML DOM 教程Part5 [DOM 冷门对象] 摘录自W3C School
- HTML DOM 教程Part3 [DOM 常规对象] 摘录自W3C School
- CSS 教程Part2 [背景、文本、字体](摘录自 W3C School)
- CSS 教程Part3 [列表、表格、轮廓](摘录自 W3C School)
- CSS 教程Part4 [盒子模型](摘录自 W3C School)
- HTML DOM 教程Part2 [Browser 对象] 摘录自W3C School
- XHTML 教程(摘录自 W3C School)
- CSS 教程Part5 [定位](摘录自 W3C School)
- HTML5 教程(摘录自 W3C School)
- CSS 教程Part6 [尺寸、分类、伪类、伪元素、媒介类型](摘录自 W3C School)
- CSS 教程Part7 [打印、单位表](摘录自 W3C School)
- AngularJS 入门教程之HTML DOM实例详解
- HTML DOM教程 36-HTML DOM Link 对象
- HTML DOM基础教程
- HTML DOM 简介
- Dom学习3:非w3c标准的强大的innerHTML及标准DOM生成HTML
- 【翻译作品】JavaScript DOM学习第一章:W3C DOM简介
- HTML DOM简介
