[转]将List对象列表转换成JSON格式的类
2012-04-06 16:40
288 查看
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。引用于[http://www.json.org/json-zh.html]
一般应用中,我习惯性地把结果集以更通用的IList<object>对象列表方式保存(可能会对性能有些影响)来保证类间交互时的通用性,降低函数功能对具体类的耦合。但AJAX调用时,还需要把对象列表转换成JSON数据交给前端显示。有麻烦。
研究了一下JSON的对象定义和集合定义
Code
using NUnit.Framework;
using System.Collections.Generic;
namespace JSon
{
[TestFixture]
public class TestObjectToJSON
{
[Test]
public void dotest() {
Model.Person p1 = new Model.Person();
p1.ID = "1";
p1.Name = "p1";
p1.Sex = "s1";
Model.Person p2 = new Model.Person();
p2.ID = "2";
p2.Name = "p2";
p2.Sex = "s2";
Model.Person p3 = new Model.Person();
p3.ID = "3";
p3.Name = "p3";
p3.Sex = "s3";
List<object> lp = new List<object>();
lp.Add(p1);
lp.Add(p2);
lp.Add(p3);
ObjectListToJSON t = new ObjectListToJSON();
string json = t.toJSON(lp, "persons");
System.Console.Write(json);
}
}
}
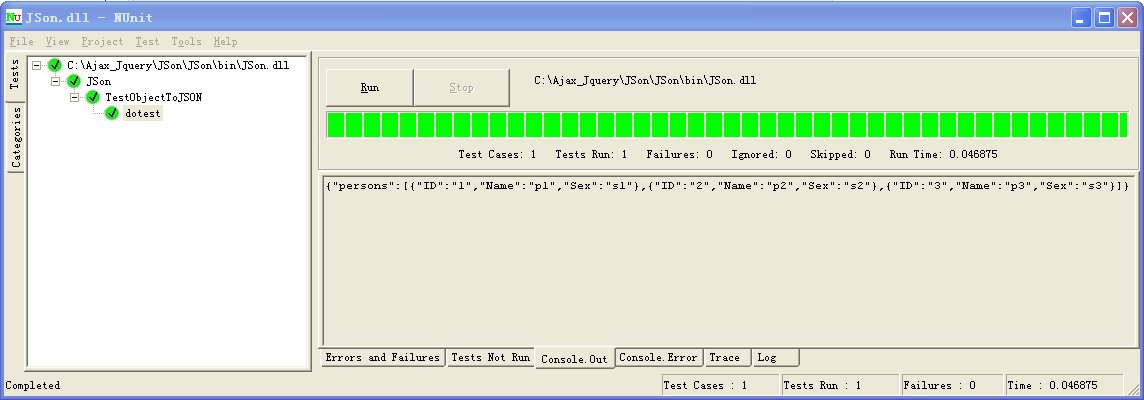
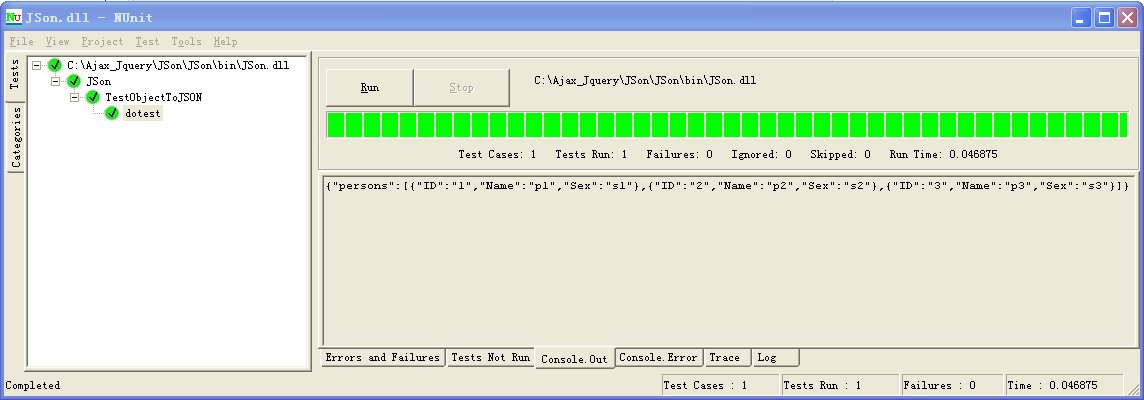
跑一下Nuint,我们想要的json串已经生成了。

if ($ != jQuery) {
$ = jQuery.noConflict();
}
var isLogined = true;
var cb_blogId = 46773;
var cb_entryId = 1341607;
var cb_blogApp = "pcode";
var cb_blogUserGuid = "7cfd460b-63cf-dd11-9e4d-001cf0cd104b";
var cb_entryCreatedDate = '2008/11/26 16:54:00';
一般应用中,我习惯性地把结果集以更通用的IList<object>对象列表方式保存(可能会对性能有些影响)来保证类间交互时的通用性,降低函数功能对具体类的耦合。但AJAX调用时,还需要把对象列表转换成JSON数据交给前端显示。有麻烦。
研究了一下JSON的对象定义和集合定义
Code
using NUnit.Framework;
using System.Collections.Generic;
namespace JSon
{
[TestFixture]
public class TestObjectToJSON
{
[Test]
public void dotest() {
Model.Person p1 = new Model.Person();
p1.ID = "1";
p1.Name = "p1";
p1.Sex = "s1";
Model.Person p2 = new Model.Person();
p2.ID = "2";
p2.Name = "p2";
p2.Sex = "s2";
Model.Person p3 = new Model.Person();
p3.ID = "3";
p3.Name = "p3";
p3.Sex = "s3";
List<object> lp = new List<object>();
lp.Add(p1);
lp.Add(p2);
lp.Add(p3);
ObjectListToJSON t = new ObjectListToJSON();
string json = t.toJSON(lp, "persons");
System.Console.Write(json);
}
}
}
跑一下Nuint,我们想要的json串已经生成了。

if ($ != jQuery) {
$ = jQuery.noConflict();
}
var isLogined = true;
var cb_blogId = 46773;
var cb_entryId = 1341607;
var cb_blogApp = "pcode";
var cb_blogUserGuid = "7cfd460b-63cf-dd11-9e4d-001cf0cd104b";
var cb_entryCreatedDate = '2008/11/26 16:54:00';
相关文章推荐
- [转]将List对象列表转换成JSON格式的类
- 将List对象列表转换成JSON格式的类
- [转]将List对象列表转换成JSON格式的类
- 将List对象列表转换成JSON格式的类实现方法
- Android JSON数据格式的解析,与简单对象、带泛型的List和Map的转换,以及GSON的使用
- JSON的String字符串与Java的List列表对象的相互转换
- 关于json格式存储数据库成bean对象list,取出来再次转换成json格式
- SpringMVC 中List 对象转换成Json格式 List对象中属性为NUll解决
- 把List对象或者单值对象转换为Json格式
- JSON-JSON字符串转换成JSON对象、JSON对象数组、java实体类以及保存到List列表中
- json list map 对象 转换成tostring Json的数据格式
- 我的Android进阶之旅------>android如何将List<NameValuePair>请求参数列表转换为json格式
- java中利用jar包将list,对象等转换为json数据格式
- JSON的String字符串与Java的List列表对象的相互转换
- JSON的String字符串与Java的List列表对象的相互转换
- JSON-JSON字符串转换成JSON对象、JSON对象数组、java实体类以及保存到List列表中
- JSON 格式的转换: 数组、字符串、List集合、DataTable,实体对象
- Java中对象的list与JSON格式字符串的互相转换
- 开发:随笔记录之 Json字符串 与 List、HashMap对象的转换
- Spring AMQP 发送JSON格式的对象及Java 8时间转换成JSON格式
