Silverlight之控件应用总结(一)
2012-04-03 23:03
393 查看
Silverlight之控件应用总结(一)
代码都是测试通过的,环境[b]Silverlight4+VS2010企业版。[/b]
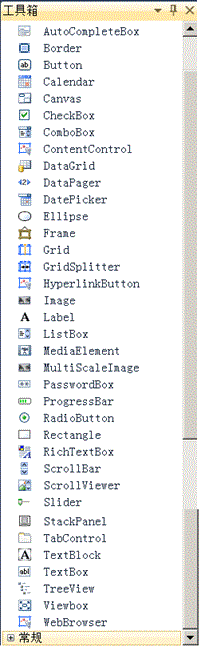
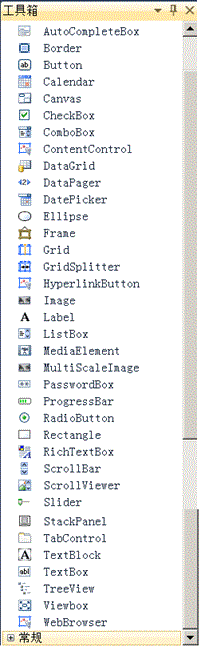
1. 控件总览

2. 功能概述
Silverlight控件一览表
3. 控件主要属性介绍
1.1. AutoCompleteBox
1.1.
用法1:
前台代码:
<sdk:AutoCompleteBox Name="autoCompleteBox1" Width="200"/>
后台代码:
List<string> lst =new List<string>();
lst.Add("张三");
lst.Add("张飞");
lst.Add("张龙");
lst.Add("李四");
lst.Add("王五");
this.autoCompleteBox1.ItemsSource = lst;
用法2:
前台代码:
<sdk:AutoCompleteBox Height="28"HorizontalAlignment="Left" Margin="42,35,0,0"Name="autoCompleteBox1"VerticalAlignment="Top" Width="242"ValueMemberPath="UserName" ItemsSource="{Binding}">
<sdk:AutoCompleteBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Path=UserName}"/>
</StackPanel>
</DataTemplate>
</sdk:AutoCompleteBox.ItemTemplate>
</sdk:AutoCompleteBox>
后台代码:
List<UserModel>lst =new List<UserModel>();
lst.Add(new UserModel(){ UserID = "01", UserName = "zhangsan" });
lst.Add(new UserModel(){ UserID = "02", UserName = "张三" });
lst.Add(new UserModel(){ UserID = "03", UserName = "张飞" });
lst.Add(new UserModel(){ UserID = "04", UserName = "张龙" });
lst.Add(new UserModel(){ UserID = "05", UserName = "李四" });
lst.Add(new UserModel(){ UserID = "06", UserName = "王五" });
lst.Add(new UserModel(){ UserID = "07", UserName = "马六" });
this.autoCompleteBox1.DataContext = lst;
1.2. Border
1.2.
用法1:
<!--Border用法
BorderThickness - 边框的宽度(像素值:上下左右;左右,上下;左,上,右,下)
BorderBrush - 边框的颜色
CornerRadius - 边框角的半径
-->
<Border BorderThickness="1,3,5,7" BorderBrush="Red" CornerRadius="10" Height="100"HorizontalAlignment="Left" Margin="203,70,0,0" Name="border1" VerticalAlignment="Top" Width="130">
<TextBlock Text="边框为红色" Height="84" Width="100"/>
</Border>
用法2:
<!--Border.BorderBrush画刷的应用-->
<Border x:Name="bd2" BorderThickness="1,3,5,7" CornerRadius="10" Height="81"HorizontalAlignment="Left" Margin="6,68,0,0" VerticalAlignment="Top" Width="191">
<Border.BorderBrush >
blue
</Border.BorderBrush>
</Border>
1.3. Button
1.3.
前台代码:
<!--Content -按钮上显示的内容
Click - 按钮的单击事件
Cursor - 鼠标移动到按钮上面时,鼠标指针的样式
Arrow - 箭头
Hand - 手形
Wait - 沙漏
IBeam - “I”字形
Stylus - 点
Eraser - 橡皮
None - 无
Padding - 容器内的内容与容器边缘的填充距离(像素值:上下左右;左右,上下;左,上,右,下)
IsEnabled - 按钮是否有效
Button.Content - 按钮上显示的内容
ClickMode - 触发单击事件的类型[System.Windows.Controls.ClickMode枚举]
ClickMode.Press - 鼠标左键单击
ClickMode.Release - 鼠标左键单击并放开
ClickMode.Hover - 鼠标经过-->
<Button Content="按钮测试" Cursor="Hand" ClickMode="Press" Height="23" Name="button1"Width="75" Click="button1_Click"/>
后台代码:
private voidbutton1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("测试!");
}
1.4. Calendar
1.4.
前台代码:
<!--SelectedDatesChanged-选中日期后所触发的事件
DisplayDateEnd - 此日期之后的日期不予显示
DisplayDateStart - 此日期之前的日期不予显示
FirstDayOfWeek - 控件所显示的每星期的第一天为星期几[System.DayOfWeek枚举]
DisplayMode - 控件的显示模式[System.Windows.Controls.DisplayMode枚举]
DisplayMode.Month -标题显示年月,内容显示日期。默认值
DisplayMode.Year -标题显示年,内容显示月
DisplayMode.Decade -标题显示一个十年的区间,内容显示年
IsTodayHighlighted - 是否高亮显示今天的日期
Calendar.SelectedDate - 选中的日期
Calendar.SelectedDates - 选中的多个日期集合
Calendar.BlackoutDates - 不允许选择的日期集合
Calendar.BlackoutDates.AddDatesInPast()-禁止选择今天之前的日期
Calendar.BlackoutDates.Clear() -清除不允许选择的日期集合的设置
SelectionMode
CalendarSelectionMode.None -禁止选择日期
CalendarSelectionMode.SingleRange-可以选择多个日期,连续日期(Shift键配合)
alendarSelectionMode.MultipleRange-可以选择多个日期,任意日期(Ctrl键配合)
CalendarSelectionMode.SingleDate -只能选择一个日期-->
<sdk:CalendarName="calendar1"DisplayMode="Month"IsTodayHighlighted="False" SelectionMode="SingleDate" Height="169" Width="230"SelectedDatesChanged="calendar1_SelectedDatesChanged"/>
1.5. Canvas
1.5.
<Canvas Name="canvas1" Height="150" Width="250" Background="Blue">
<Rectangle Canvas.Top ="30" Canvas.Left="30" Fill="Red" Height="30" Width="50"></Rectangle>
</Canvas>
1.6. CheckBox
1.6.
<!--IsChecked -是否被选中
IsThreeState - 是否是有3个状态的CheckBox
false - 通常的两状态。默认值
true - 有3个状态,分别为:true, false,null。也就是说 CheckBox.IsChecked是 bool? 类型
IsEnabled - CheckBox是否有效
CheckBox.Content - CheckBox所对应的内容
Checked - 被选中后所触发的事件
Unchecked - 被取消选中后所触发的事件
Click - 被单击后所触发的事件-->
<CheckBox Content="是否保存" IsChecked="{x:Null}"
></CheckBox>
1.7. ChildWindow
显示子窗体
ChildWindow1 clw = newChildWindow1();
clw.Show();
1.8. ComboBox
前台代码:
<ComboBox DisplayMemberPath="UserName" Height="23" HorizontalAlignment="Left" Margin="100,41,0,0"Name="comboBox1" VerticalAlignment="Top" Width="120" >
后台代码:
List<UserModel> lst =newList<UserModel>();
lst.Add(new UserModel(){ UserID = "01", UserName = "zhangsan" });
lst.Add(new UserModel(){ UserID = "02", UserName = "张三" });
lst.Add(new UserModel(){ UserID = "03", UserName = "张飞" });
lst.Add(new UserModel(){ UserID = "04", UserName = "张龙" });
lst.Add(new UserModel(){ UserID = "05", UserName = "李四" });
lst.Add(new UserModel(){ UserID = "06", UserName = "王五" });
lst.Add(new UserModel(){ UserID = "07", UserName = "马六" });
this.comboBox1.ItemsSource = lst;
1.9. ContentControl
1.9.
前台代码:
<UserControl.Resources>
<Style x:Name="ContentCtrl" TargetType="ContentControl">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="Green"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ContentControl">
<Grid>
<!--Keep the Ellipse a circle whenContentControl.Width
is set.-->
<Ellipse Width="{TemplateBinding Width}"
Height="{TemplateBinding Width}"
Fill="{TemplateBinding Background}"/>
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<ContentControl Width="75" Style="{StaticResource ContentCtrl}"
Content="Hello"/>
<ContentControl Height="154" HorizontalAlignment="Left" Margin="94,195,0,0" Name="contentControl1"VerticalAlignment="Top" Width="100" Style="{StaticResource ContentCtrl}"
/>
</Grid>
1.10. DataGrid
前台代码:
<sdk:DataGrid AutoGenerateColumns="False" Height="342" HorizontalAlignment="Left" Margin="62,53,0,0"Name="dataGrid1" VerticalAlignment="Top" Width="453" ItemsSource ="{Binding}">
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Header="编号" Binding ="{Binding UserID}"CanUserReorder="True"CanUserResize="True"CanUserSort="True" Width="Auto"
/>
<sdk:DataGridTemplateColumn Header="姓名" CanUserReorder="True" CanUserResize="True"CanUserSort="True" Width="Auto"
>
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate >
<TextBlock Text="{Binding UserName}"></TextBlock>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
<sdk:DataGridTemplateColumn.CellEditingTemplate >
<DataTemplate >
<TextBox Text="{Binding UserName,Mode=TwoWay}"></TextBox>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellEditingTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</Grid>
后台代码:
List<UserModel>lst =new List<UserModel>();
lst.Add(new UserModel(){ UserID = "01", UserName = "zhangsan" });
lst.Add(new UserModel(){ UserID = "02", UserName = "张三" });
lst.Add(new UserModel(){ UserID = "03", UserName = "张飞" });
lst.Add(new UserModel(){ UserID = "04", UserName = "张龙" });
lst.Add(new UserModel(){ UserID = "05", UserName = "李四" });
lst.Add(new UserModel(){ UserID = "06", UserName = "王五" });
lst.Add(new UserModel(){ UserID = "07", UserName = "马六" });
this.dataGrid1.ItemsSource = lst;
1.11. DataPager
1.11.
前台代码:
<sdk:DataPager Height="26" HorizontalAlignment="Left" Margin="62,401,0,0" Name="dataPager1"PageSize="10" VerticalAlignment="Top" Width="200"/>
后台代码:
List<UserModel> lst =newList<UserModel>();
for (int i = 0; i< 100; i++)
{
lst.Add(new UserModel(){ UserID = "01" + i.ToString(),UserName ="张三" +
i.ToString() });
}
PagedCollectionView itemListView =new PagedCollectionView(lst);
//this.dataGrid1.ItemsSource = itemListView;
dataPager1.Source = itemListView;
1.12. DatePicker
1.12.前台代码:
<!--
TextBox 结合 Calendar,经典的选择日期的方式
SelectedDateFormat - 被选中的日期的显示格式[System.Windows.Controls.DatePickerFormat枚举]
SelectedDateFormat.Short -简短格式。默认值。如2008-10-10
SelectedDateFormat.Long -非简短格式。如2008年10月10日
-->
<sdk:DatePicker SelectedDateFormat="Long" Height="23" HorizontalAlignment="Left" Margin="177,113,0,0"Name="datePicker1" VerticalAlignment="Top" Width="120"
/>
1.13. Ellipse
<!--
Width - 椭圆的宽
Height - 椭圆的高
Stroke - 边框
StrokeThickness - 边框尺寸
Fill - 填充
-->
<Ellipse Height="100" Width="200" Stroke="Blue"Fill="Red" StrokeThickness="3" HorizontalAlignment="Left" Margin="175,167,0,0" Name="ellipse1" VerticalAlignment="Top" />
1.14. Frame
前台代码:
<navigation:Frame Source="Page1.xaml" Height="268" HorizontalAlignment="Left" Margin="66,38,0,0"Name="frame1" VerticalAlignment="Top" Width="496"/>
1.15. Grid
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175*" />
<ColumnDefinition Width="145*" />
<ColumnDefinition Width="160*" />
<ColumnDefinition Width="160*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions >
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
</Grid.RowDefinitions>
</Grid>
1.16. GridSplitter
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175*" />
<ColumnDefinition Width="145*" />
<ColumnDefinition Width="160*" />
<ColumnDefinition Width="160*" />
</Grid.ColumnDefinitions>
<sdk:GridSplitter Grid.Column ="1" Background="Blue" Width="5"
HorizontalAlignment="Right"VerticalAlignment="Stretch"/>
</Grid>
1.17. HeaderedItemsControl
1.18. HyperlinkButton
NavigateUri -超级链接的目标地址
TargetName - 目标名
HyperlinkButton.Content - 超级链接所显示的内容
1.19. Image
<!--
Source - 程序目录下的图片文件地址
-->
<Image Source="/Logo.jpg" Margin="5" Width="100" />
<!--
Source - 程序集内的图片文件地址
资源型文件 - [/程序集名;component/路径]
内容型文件 - [/路径]
-->
<Image Source="/Silverlight20;component/Images/Logo.jpg" Margin="5" Width="200"
/>
<!--
Source - 互联网的图片文件地址
-->
<Image Source="http://silverlight.net/Themes/silverlight/images/logo.jpg" Margin="5" Width="100"
/>
1.20. InkPresenter
前台代码:
<InkPresenter Name="InkPresenter1" Margin="78,84,170,140" Background="Blue"></InkPresenter>
后台代码:(画一个五角星)
StylusPoint segment1Start = new StylusPoint(200,110);
StylusPoint segment1End =newStylusPoint(185, 150);
StylusPoint segment2Start =new StylusPoint(185,150);
StylusPoint segment2End =newStylusPoint(135, 150);
StylusPoint segment3Start =new StylusPoint(135,150);
StylusPoint segment3End =newStylusPoint(175, 180);
StylusPoint segment4Start =new StylusPoint(175,180);
StylusPoint segment4End =newStylusPoint(160, 220);
StylusPoint segment5Start =new StylusPoint(160,220);
StylusPoint segment5End =newStylusPoint(200, 195);
StylusPoint segment6Start =new StylusPoint(200,195);
StylusPoint segment6End =newStylusPoint(240, 220);
StylusPoint segment7Start =new StylusPoint(240,220);
StylusPoint segment7End =newStylusPoint(225, 180);
StylusPoint segment8Start =new StylusPoint(225,180);
StylusPoint segment8End =newStylusPoint(265, 150);
StylusPoint segment9Start =new StylusPoint(265,150);
StylusPoint segment9End =newStylusPoint(215, 150);
StylusPoint segment10Start =new StylusPoint(215,150);
StylusPoint segment10End =new StylusPoint(200, 110);
StylusPointCollection strokePoints =new StylusPointCollection();
strokePoints.Add(segment1Start);
strokePoints.Add(segment1End);
strokePoints.Add(segment2Start);
strokePoints.Add(segment2End);
strokePoints.Add(segment3Start);
strokePoints.Add(segment3End);
strokePoints.Add(segment4Start);
strokePoints.Add(segment4End);
strokePoints.Add(segment5Start);
strokePoints.Add(segment5End);
strokePoints.Add(segment6Start);
strokePoints.Add(segment6End);
strokePoints.Add(segment7Start);
strokePoints.Add(segment7End);
strokePoints.Add(segment8Start);
strokePoints.Add(segment8End);
strokePoints.Add(segment9Start);
strokePoints.Add(segment9End);
strokePoints.Add(segment10Start);
strokePoints.Add(segment10End);
Stroke newStroke =newStroke(strokePoints);
this.InkPresenter1.Strokes.Add(newStroke);
地址: http://blog.csdn.net/zhaoyu_1979/article/details/7422324
代码都是测试通过的,环境[b]Silverlight4+VS2010企业版。[/b]
1. 控件总览

2. 功能概述
Silverlight控件一览表
| 序号 | 控件名 | 主要作用 |
| 1. | AutoCompleteBox | 提供一个文本框(用于放置用户输入)和一个下拉项(根据文本框中的输入包含可能的匹配项)。 |
| 2. | Border | 为另一控件提供边框和/或背景。一个边框只能包含一个子元素。 |
| 3. | Button | 提供一个单击事件以响应来自鼠标、键盘、触笔或其他输入设备的用户输入。 |
| 4. | Calendar | 提供一个图形 UI以供用户选择日期。它一次显示一个月份中的日期,并且还允许用户从一个月份滚动到另一个月份或切换到年视图。 |
| 5. | Canvas | 提供一个图面用于在画布的特定坐标处显示子元素。一个画布可包含一个或多个UIElement对象。有关更多信息,请参见Silverlight布局系统。 |
| 6. | CheckBox | 使用户能够选择(选中)或清除(取消选中)某个选项。CheckBox可以具有三种状态:选中、取消选中和不确定。使用CheckBox可以为用户提供一个选项(例如"真/假"或"是/否"),也可以使用户从选项列表中进行选择。CheckBox是一个ContentControl。 |
| 7. | ChildWindow | 提供可在父窗口之上显示的一个窗口并且阻止与父窗口的交互。 |
| 8. | ComboBox | 表示一个选择控件,该控件组合一个不可编辑的文本框和一个弹出项。该弹出项包含一个允许用户从列表中选择某一项的列表框。 |
| 9. | ContentControl | 表示包含一段任意类型内容的控件。许多控件都派生自ContentControl并且可以包含对象,如Button或Panel。 |
| 10. | DataGrid | 提供一种灵活的方式来以行和列的形式显示数据集合。内置列类型包括文本框列、复选框列和用于承载自定义内容的模板列。内置行类型包括一个下拉详细信息部分,可用于在单元格值下方显示其他内容。 |
| 11. | DataPager | 提供一个用户界面,以便对实现IPagedCollectionView的数据集合进行分页。 |
| 12. | DatePicker | 使用户能够通过将日期键入TextBox或使用下拉Calendar来选择日期。 |
| 13. | DescriptionViewer | 显示说明并跟踪关联控件的错误状态。 |
| 14. | Frame | 支持导航到Page控件。 |
| 15. | Grid | 提供一个由行和列组成的图面来显示子元素。定义Grid的行和列之后,可以向网格中的特定行或列指派对象。可以选择显示网格线。有关更多信息,请参见Silverlight布局系统。 |
| 16. | GridSplitter | 使用户能够在Grid控件的行或列之间重新分配空间。它表示一种用户可以"抓取"和拖动的图形元素。GridSplitter分配间隔时采用的方向和方式由管理其对齐方式的附加属性以及Grid的行或列属性决定。 |
| 17. | HeaderedItemsControl | 表示包含一个项集合和一个标头的控件。 |
| 18. | HyperlinkButton | 表示显示超链接的按钮控件。单击后,HyperlinkButton使用户能够访问同一 Web 应用程序中的网页或当前应用程序外部的网页。 |
| 19. | Image | 显示 PNG或 JPEG 格式的图像。Image控件可显示具有 1 位、4 位或 8位颜色深度的索引图像,或者具有 24位或 32 位颜色深度的真彩色图像。 |
| 20. | InkPresenter | 提供一个绘图图面以支持 Tablet PC功能。InkPresenter派生自画布,可显示一个或多个UIElement对象和笔画。 |
| 21. | Label | 为关联的控件显示标题、所需字段指示器和验证错误指示器。 |
| 22. | ListBox | 包含一个项集合。可通过将该控件绑定到数据源或通过显示未绑定的项来填充该控件。列表框是一个项控件,这意味着您可以使用包含文本或其他控件的项来填充它。 |
| 23. | MediaElement | 承载音频或视频内容。MediaElement控件提供了一个可在其图面上显示视频(如果不存在视频,则播放音频)的矩形区域。 |
| 24. | MultiScaleImage | 使用户能够打开多分辨率图像,可缩放和重新定位该多分辨率图像以进行更详细的查看。MultiScaleImage用于Deep Zoom技术。 |
| 25. | OpenFileDialog | 表示一个打开的文件对话框,用户使用该对话框可以选择一个或多个文件。 |
| 26. | Page | 封装可由Frame导航到的内容。 |
| 27. | PasswordBox | 用于在单行和不换行的文本区域中输入敏感或私有信息。您无法查看实际文本,而只能查看表示内容的字符。 |
| 28. | Popup | 在现有内容之上覆盖内容。Popup控件可用于临时显示完成特定任务所需的信息。弹出控件将始终显示在现有内容之上,但如果它上面打开了另一个弹出控件,则前述说法不成立。 |
| 29. | ProgressBar | 指示操作进度。可以使用此控件来显示一般进度或根据值而改变的进度。 |
| 30. | RadioButton | 使用户可以从一组选项中选择一个选项。可以通过将RadioButton控件放到父控件内或者将每个RadioButton的GroupName属性设置为特定的组来对 RadioButton 进行分组。分组后,各个RadioButton控件之间是互斥的。 |
| 31. | RepeatButton | 表示从被按下到松开之前重复引发其单击事件的按钮。RepeatButton控件包含用于指定单击重复之前的延迟以及两次单击之间的间隔的属性。 |
| 32. | RichTextBox | 表示支持格式化文本、超链接、内联图像和其他丰富内容的多格式文本编辑控件。 |
| 33. | SaveFileDialog | 提供一个对话框,用户使用该对话框可指定保存文件时使用的选项。 |
| 34. | ScrollBar | 提供一个滚动条,该滚动条具有一个可滑动的Thumb,其位置对应于某个值。ScrollBar控件的方向可以是水平的,也可以是垂直的。 |
| 35. | ScrollViewer | 封装一段内容,并提供最多两个ScrollBar控件来滚动内容视区。ScrollViewer控件使您能够设置视区相对于内容的大小,以及设置是否显示水平和垂直ScrollBar控件。 |
| 36. | Slider | 使用户可以沿着一条轨道移动Thumb控件以从一个值范围中进行选择。 |
| 37. | StackPanel | 提供一个图面来沿水平或垂直线显示子元素。有关更多信息,请参见Silverlight布局系统。 |
| 38. | TabControl | 提供一个选项卡式界面来显示元素。将在TabItem中承载子元素。 |
| 39. | TextBlock | 显示少量文本内容。可以使用Text属性来设置TextBlock的内容。或者,也可以将Inlines属性设置为一个Inline对象集合,例如Run或LineBreak对象。 |
| 40. | TextBox | 用于获取用户输入,也可用于显示文本。文本框控件通常用于可编辑文本,但也可以设置为只读。文本框可以显示多个行,并且可以根据控件的大小自动换行。 |
| 41. | ToolTip | 使用弹出窗口为用户提供有关 UI中某个元素的信息。 |
| 42. | TreeView | 表示一个显示分层数据的控件。 |
| 43. | ValidationSummary | 在窗体上显示验证错误的摘要。 |
| 44. | Viewbox | 提供一个控件,该控件可拉伸或缩放其内容以填满可用空间。 |
| 45. | VirtualizingStackPanel | 提供用于排列屏幕中可见内容的堆叠面板控件,可根据需要创建其他 UI项。 |
| 46. | WebBrowser | 当应用程序在浏览器外承载时为显示 HTML内容提供图面。 |
1.1. AutoCompleteBox
1.1.
用法1:
前台代码:
<sdk:AutoCompleteBox Name="autoCompleteBox1" Width="200"/>
后台代码:
List<string> lst =new List<string>();
lst.Add("张三");
lst.Add("张飞");
lst.Add("张龙");
lst.Add("李四");
lst.Add("王五");
this.autoCompleteBox1.ItemsSource = lst;
用法2:
前台代码:
<sdk:AutoCompleteBox Height="28"HorizontalAlignment="Left" Margin="42,35,0,0"Name="autoCompleteBox1"VerticalAlignment="Top" Width="242"ValueMemberPath="UserName" ItemsSource="{Binding}">
<sdk:AutoCompleteBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Path=UserName}"/>
</StackPanel>
</DataTemplate>
</sdk:AutoCompleteBox.ItemTemplate>
</sdk:AutoCompleteBox>
后台代码:
List<UserModel>lst =new List<UserModel>();
lst.Add(new UserModel(){ UserID = "01", UserName = "zhangsan" });
lst.Add(new UserModel(){ UserID = "02", UserName = "张三" });
lst.Add(new UserModel(){ UserID = "03", UserName = "张飞" });
lst.Add(new UserModel(){ UserID = "04", UserName = "张龙" });
lst.Add(new UserModel(){ UserID = "05", UserName = "李四" });
lst.Add(new UserModel(){ UserID = "06", UserName = "王五" });
lst.Add(new UserModel(){ UserID = "07", UserName = "马六" });
this.autoCompleteBox1.DataContext = lst;
1.2. Border
1.2.
用法1:
<!--Border用法
BorderThickness - 边框的宽度(像素值:上下左右;左右,上下;左,上,右,下)
BorderBrush - 边框的颜色
CornerRadius - 边框角的半径
-->
<Border BorderThickness="1,3,5,7" BorderBrush="Red" CornerRadius="10" Height="100"HorizontalAlignment="Left" Margin="203,70,0,0" Name="border1" VerticalAlignment="Top" Width="130">
<TextBlock Text="边框为红色" Height="84" Width="100"/>
</Border>
用法2:
<!--Border.BorderBrush画刷的应用-->
<Border x:Name="bd2" BorderThickness="1,3,5,7" CornerRadius="10" Height="81"HorizontalAlignment="Left" Margin="6,68,0,0" VerticalAlignment="Top" Width="191">
<Border.BorderBrush >
blue
</Border.BorderBrush>
</Border>
1.3. Button
1.3.
前台代码:
<!--Content -按钮上显示的内容
Click - 按钮的单击事件
Cursor - 鼠标移动到按钮上面时,鼠标指针的样式
Arrow - 箭头
Hand - 手形
Wait - 沙漏
IBeam - “I”字形
Stylus - 点
Eraser - 橡皮
None - 无
Padding - 容器内的内容与容器边缘的填充距离(像素值:上下左右;左右,上下;左,上,右,下)
IsEnabled - 按钮是否有效
Button.Content - 按钮上显示的内容
ClickMode - 触发单击事件的类型[System.Windows.Controls.ClickMode枚举]
ClickMode.Press - 鼠标左键单击
ClickMode.Release - 鼠标左键单击并放开
ClickMode.Hover - 鼠标经过-->
<Button Content="按钮测试" Cursor="Hand" ClickMode="Press" Height="23" Name="button1"Width="75" Click="button1_Click"/>
后台代码:
private voidbutton1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("测试!");
}
1.4. Calendar
1.4.
前台代码:
<!--SelectedDatesChanged-选中日期后所触发的事件
DisplayDateEnd - 此日期之后的日期不予显示
DisplayDateStart - 此日期之前的日期不予显示
FirstDayOfWeek - 控件所显示的每星期的第一天为星期几[System.DayOfWeek枚举]
DisplayMode - 控件的显示模式[System.Windows.Controls.DisplayMode枚举]
DisplayMode.Month -标题显示年月,内容显示日期。默认值
DisplayMode.Year -标题显示年,内容显示月
DisplayMode.Decade -标题显示一个十年的区间,内容显示年
IsTodayHighlighted - 是否高亮显示今天的日期
Calendar.SelectedDate - 选中的日期
Calendar.SelectedDates - 选中的多个日期集合
Calendar.BlackoutDates - 不允许选择的日期集合
Calendar.BlackoutDates.AddDatesInPast()-禁止选择今天之前的日期
Calendar.BlackoutDates.Clear() -清除不允许选择的日期集合的设置
SelectionMode
CalendarSelectionMode.None -禁止选择日期
CalendarSelectionMode.SingleRange-可以选择多个日期,连续日期(Shift键配合)
alendarSelectionMode.MultipleRange-可以选择多个日期,任意日期(Ctrl键配合)
CalendarSelectionMode.SingleDate -只能选择一个日期-->
<sdk:CalendarName="calendar1"DisplayMode="Month"IsTodayHighlighted="False" SelectionMode="SingleDate" Height="169" Width="230"SelectedDatesChanged="calendar1_SelectedDatesChanged"/>
1.5. Canvas
1.5.
<Canvas Name="canvas1" Height="150" Width="250" Background="Blue">
<Rectangle Canvas.Top ="30" Canvas.Left="30" Fill="Red" Height="30" Width="50"></Rectangle>
</Canvas>
1.6. CheckBox
1.6.
<!--IsChecked -是否被选中
IsThreeState - 是否是有3个状态的CheckBox
false - 通常的两状态。默认值
true - 有3个状态,分别为:true, false,null。也就是说 CheckBox.IsChecked是 bool? 类型
IsEnabled - CheckBox是否有效
CheckBox.Content - CheckBox所对应的内容
Checked - 被选中后所触发的事件
Unchecked - 被取消选中后所触发的事件
Click - 被单击后所触发的事件-->
<CheckBox Content="是否保存" IsChecked="{x:Null}"
></CheckBox>
1.7. ChildWindow
显示子窗体
ChildWindow1 clw = newChildWindow1();
clw.Show();
1.8. ComboBox
前台代码:
<ComboBox DisplayMemberPath="UserName" Height="23" HorizontalAlignment="Left" Margin="100,41,0,0"Name="comboBox1" VerticalAlignment="Top" Width="120" >
后台代码:
List<UserModel> lst =newList<UserModel>();
lst.Add(new UserModel(){ UserID = "01", UserName = "zhangsan" });
lst.Add(new UserModel(){ UserID = "02", UserName = "张三" });
lst.Add(new UserModel(){ UserID = "03", UserName = "张飞" });
lst.Add(new UserModel(){ UserID = "04", UserName = "张龙" });
lst.Add(new UserModel(){ UserID = "05", UserName = "李四" });
lst.Add(new UserModel(){ UserID = "06", UserName = "王五" });
lst.Add(new UserModel(){ UserID = "07", UserName = "马六" });
this.comboBox1.ItemsSource = lst;
1.9. ContentControl
1.9.
前台代码:
<UserControl.Resources>
<Style x:Name="ContentCtrl" TargetType="ContentControl">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="Green"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ContentControl">
<Grid>
<!--Keep the Ellipse a circle whenContentControl.Width
is set.-->
<Ellipse Width="{TemplateBinding Width}"
Height="{TemplateBinding Width}"
Fill="{TemplateBinding Background}"/>
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<ContentControl Width="75" Style="{StaticResource ContentCtrl}"
Content="Hello"/>
<ContentControl Height="154" HorizontalAlignment="Left" Margin="94,195,0,0" Name="contentControl1"VerticalAlignment="Top" Width="100" Style="{StaticResource ContentCtrl}"
/>
</Grid>
1.10. DataGrid
前台代码:
<sdk:DataGrid AutoGenerateColumns="False" Height="342" HorizontalAlignment="Left" Margin="62,53,0,0"Name="dataGrid1" VerticalAlignment="Top" Width="453" ItemsSource ="{Binding}">
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Header="编号" Binding ="{Binding UserID}"CanUserReorder="True"CanUserResize="True"CanUserSort="True" Width="Auto"
/>
<sdk:DataGridTemplateColumn Header="姓名" CanUserReorder="True" CanUserResize="True"CanUserSort="True" Width="Auto"
>
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate >
<TextBlock Text="{Binding UserName}"></TextBlock>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
<sdk:DataGridTemplateColumn.CellEditingTemplate >
<DataTemplate >
<TextBox Text="{Binding UserName,Mode=TwoWay}"></TextBox>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellEditingTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</Grid>
后台代码:
List<UserModel>lst =new List<UserModel>();
lst.Add(new UserModel(){ UserID = "01", UserName = "zhangsan" });
lst.Add(new UserModel(){ UserID = "02", UserName = "张三" });
lst.Add(new UserModel(){ UserID = "03", UserName = "张飞" });
lst.Add(new UserModel(){ UserID = "04", UserName = "张龙" });
lst.Add(new UserModel(){ UserID = "05", UserName = "李四" });
lst.Add(new UserModel(){ UserID = "06", UserName = "王五" });
lst.Add(new UserModel(){ UserID = "07", UserName = "马六" });
this.dataGrid1.ItemsSource = lst;
1.11. DataPager
1.11.
前台代码:
<sdk:DataPager Height="26" HorizontalAlignment="Left" Margin="62,401,0,0" Name="dataPager1"PageSize="10" VerticalAlignment="Top" Width="200"/>
后台代码:
List<UserModel> lst =newList<UserModel>();
for (int i = 0; i< 100; i++)
{
lst.Add(new UserModel(){ UserID = "01" + i.ToString(),UserName ="张三" +
i.ToString() });
}
PagedCollectionView itemListView =new PagedCollectionView(lst);
//this.dataGrid1.ItemsSource = itemListView;
dataPager1.Source = itemListView;
1.12. DatePicker
1.12.前台代码:
<!--
TextBox 结合 Calendar,经典的选择日期的方式
SelectedDateFormat - 被选中的日期的显示格式[System.Windows.Controls.DatePickerFormat枚举]
SelectedDateFormat.Short -简短格式。默认值。如2008-10-10
SelectedDateFormat.Long -非简短格式。如2008年10月10日
-->
<sdk:DatePicker SelectedDateFormat="Long" Height="23" HorizontalAlignment="Left" Margin="177,113,0,0"Name="datePicker1" VerticalAlignment="Top" Width="120"
/>
1.13. Ellipse
<!--
Width - 椭圆的宽
Height - 椭圆的高
Stroke - 边框
StrokeThickness - 边框尺寸
Fill - 填充
-->
<Ellipse Height="100" Width="200" Stroke="Blue"Fill="Red" StrokeThickness="3" HorizontalAlignment="Left" Margin="175,167,0,0" Name="ellipse1" VerticalAlignment="Top" />
1.14. Frame
前台代码:
<navigation:Frame Source="Page1.xaml" Height="268" HorizontalAlignment="Left" Margin="66,38,0,0"Name="frame1" VerticalAlignment="Top" Width="496"/>
1.15. Grid
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175*" />
<ColumnDefinition Width="145*" />
<ColumnDefinition Width="160*" />
<ColumnDefinition Width="160*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions >
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
</Grid.RowDefinitions>
</Grid>
1.16. GridSplitter
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175*" />
<ColumnDefinition Width="145*" />
<ColumnDefinition Width="160*" />
<ColumnDefinition Width="160*" />
</Grid.ColumnDefinitions>
<sdk:GridSplitter Grid.Column ="1" Background="Blue" Width="5"
HorizontalAlignment="Right"VerticalAlignment="Stretch"/>
</Grid>
1.17. HeaderedItemsControl
1.18. HyperlinkButton
NavigateUri -超级链接的目标地址
TargetName - 目标名
HyperlinkButton.Content - 超级链接所显示的内容
1.19. Image
<!--
Source - 程序目录下的图片文件地址
-->
<Image Source="/Logo.jpg" Margin="5" Width="100" />
<!--
Source - 程序集内的图片文件地址
资源型文件 - [/程序集名;component/路径]
内容型文件 - [/路径]
-->
<Image Source="/Silverlight20;component/Images/Logo.jpg" Margin="5" Width="200"
/>
<!--
Source - 互联网的图片文件地址
-->
<Image Source="http://silverlight.net/Themes/silverlight/images/logo.jpg" Margin="5" Width="100"
/>
1.20. InkPresenter
前台代码:
<InkPresenter Name="InkPresenter1" Margin="78,84,170,140" Background="Blue"></InkPresenter>
后台代码:(画一个五角星)
StylusPoint segment1Start = new StylusPoint(200,110);
StylusPoint segment1End =newStylusPoint(185, 150);
StylusPoint segment2Start =new StylusPoint(185,150);
StylusPoint segment2End =newStylusPoint(135, 150);
StylusPoint segment3Start =new StylusPoint(135,150);
StylusPoint segment3End =newStylusPoint(175, 180);
StylusPoint segment4Start =new StylusPoint(175,180);
StylusPoint segment4End =newStylusPoint(160, 220);
StylusPoint segment5Start =new StylusPoint(160,220);
StylusPoint segment5End =newStylusPoint(200, 195);
StylusPoint segment6Start =new StylusPoint(200,195);
StylusPoint segment6End =newStylusPoint(240, 220);
StylusPoint segment7Start =new StylusPoint(240,220);
StylusPoint segment7End =newStylusPoint(225, 180);
StylusPoint segment8Start =new StylusPoint(225,180);
StylusPoint segment8End =newStylusPoint(265, 150);
StylusPoint segment9Start =new StylusPoint(265,150);
StylusPoint segment9End =newStylusPoint(215, 150);
StylusPoint segment10Start =new StylusPoint(215,150);
StylusPoint segment10End =new StylusPoint(200, 110);
StylusPointCollection strokePoints =new StylusPointCollection();
strokePoints.Add(segment1Start);
strokePoints.Add(segment1End);
strokePoints.Add(segment2Start);
strokePoints.Add(segment2End);
strokePoints.Add(segment3Start);
strokePoints.Add(segment3End);
strokePoints.Add(segment4Start);
strokePoints.Add(segment4End);
strokePoints.Add(segment5Start);
strokePoints.Add(segment5End);
strokePoints.Add(segment6Start);
strokePoints.Add(segment6End);
strokePoints.Add(segment7Start);
strokePoints.Add(segment7End);
strokePoints.Add(segment8Start);
strokePoints.Add(segment8End);
strokePoints.Add(segment9Start);
strokePoints.Add(segment9End);
strokePoints.Add(segment10Start);
strokePoints.Add(segment10End);
Stroke newStroke =newStroke(strokePoints);
this.InkPresenter1.Strokes.Add(newStroke);
地址: http://blog.csdn.net/zhaoyu_1979/article/details/7422324
相关文章推荐
- [置顶] Silverlight之控件应用总结(一)(3)
- Silverlight之控件应用总结(一)(3)
- Silverlight之控件应用总结(二)(4)
- Silverlight之控件应用总结(二)(4)
- 【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
- Android 应用内悬浮控件实践总结
- Android 应用内悬浮控件实践总结
- Windows8 Metro应用开发之C#(2)- 布局控件Grid,Canvas,StackPanel(延续Silverlight)
- 【Silverlight】Bing Maps开发应用与技巧二:自定义图钉标注控件和动态ToolPanel
- 在图片控件中应用win32显示图片总结
- 【转载】Silverlight 应用 WCF RIA Services 在 IIS6 部署问题总结
- 【Silverlight】Bing Maps开发应用与技巧二:自定义图钉标注控件和动态ToolPanel
- 【ASP.NET】控件应用总结(更新中)
- Silverlight 应用 WCF RIA Services 在 IIS6 部署问题总结
- 银行MIS系统前台开发总结(3)-dataTable控件应用2
- silverlight内存问题总结(三)—silverlight控件内存泄露
- Silverlight与浏览器通信技术总结3:应用实例演示
- DEV中的TreeList控件应用的一个小效果实现——个人总结
- Silverlight内存问题总结(四)—用Listbox 来模拟实现轻量级的TreeView控件,解决内存暴涨上百M的问题
- Silverlight实用窍门系列:23.Silverlight多线程技术Thread的应用,后台线程更新UI控件,向多线程传递参数【附带源码实例】
