Chrome的桌面通知
2012-03-31 01:00
316 查看
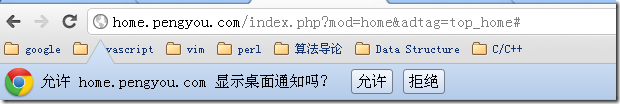
最近在使用朋友网(不加链接,避免有打广告的嫌疑),发现会出现提示“是否允许网站显示桌面通知?”,如下图所示:

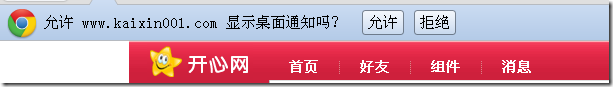
这种做法,在页面加载完时直接调用请求,比起开心网的这种提示感觉有些野蛮了。开心网的桌面通知提示如下:

先检查用户是否已经允许了本站的桌面通知,在未允许的情况下:点击后Chrome才出现提示,感觉更人性化一些,起码这个通知出现是由用户主动触发的。

这两个网站,发现桌面通知主要用于webIM的消息提醒。查了下资料,大概了解和掌握了Chrome桌面通知的。做了如下图所示的一个Demo:

完整的示例代码如下:
Setp:
1、先判断当前的浏览器是否支持开启桌面通知 window.webkitNotifications;
2、响应用户操作,如果用户之前已经允许本站的桌面通知,则window.webkitNotifications.checkPermission()会返回0;
3、如果用户之前拒绝或是未允许开启桌面通知,可使用window.webkitNotifications.requestPermission(callback);再次弹出询问用户的提示,否则当用户之前拒绝过,按钮点击了也是不会有响应操作的。
注:在给notification实例对象指定replaceId可防止弹出过多的桌面通知(类似唯一标识,弹出同名的replaceId通知实例时,后面的通知会覆盖之前的通知)。
但我在查看W3C的文档时,发现它里面标有一个setReplaceId的方法,可实际上是没有这个方法,取而代之的是名为“replaceId”的属性。
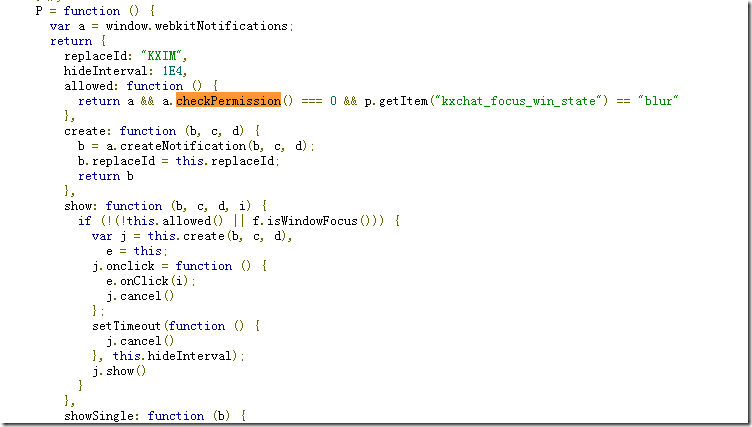
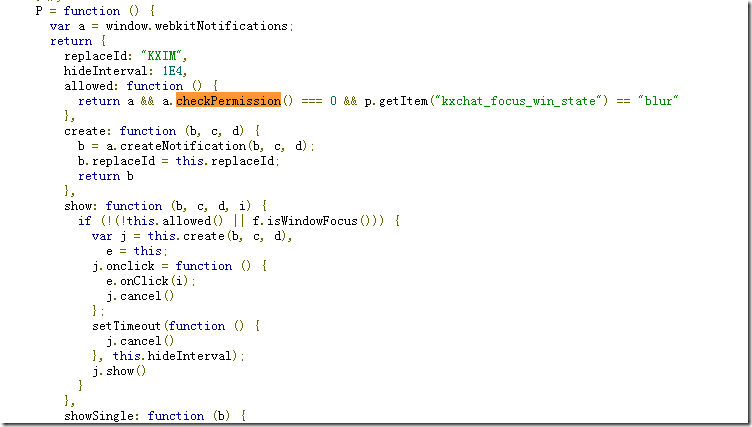
具体产品(如webIM)中如果实现的,可以参考这一篇文章:<HTML5实战之桌面通知>,如果去开心网查看实现的源码,可以看到如下的实现:

本文参考链接:
1)、<HTML5实战之桌面通知>
2)、W3C标准—Notifications
3)、html5rocks的实例>>
4)、<google chrome下桌面提示>
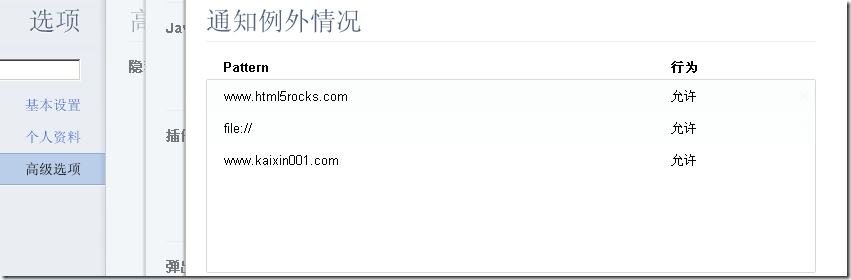
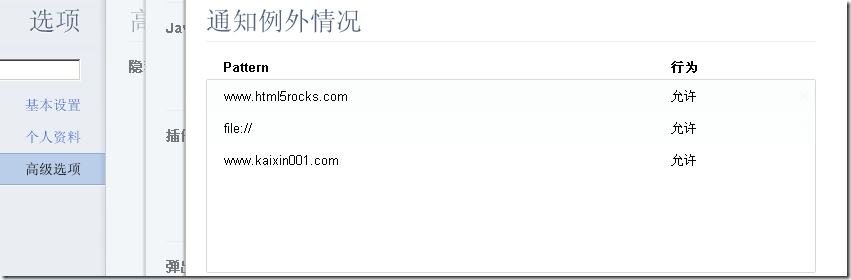
桌面通知,也可以由用户在Chrome浏览器中自定义:板手 -> 选项-> 高级选项 –> 通知 (管理例外情况…)。

如有兴趣,也可以使用Chrome,直接运行并查看前面Demo的实现效果:
Google 桌面通知
显示桌面通知
document.querySelector("#btn").addEventListener('click', notify, false);
function notify() {
if (window.webkitNotifications) {
if (window.webkitNotifications.checkPermission() == 0) {
var notification_test = window.webkitNotifications.createNotification("http://images.cnblogs.com/cnblogs_com/flyingzl/268702/r_1.jpg", '标题', '内容'+new Date().getTime());
notification_test.display = function() {}
notification_test.onerror = function() {}
notification_test.onclose = function() {}
notification_test.onclick = function() {this.cancel();}
notification_test.replaceId = 'Meteoric';
notification_test.show();
var tempPopup = window.webkitNotifications.createHTMLNotification(["http://www.baidu.com/", "http://www.soso.com"][Math.random() >= 0.5 ? 0 : 1]);
tempPopup.replaceId = "Meteoric_cry";
tempPopup.show();
} else {
window.webkitNotifications.requestPermission(notify);
}
}
}
预览代码

这种做法,在页面加载完时直接调用请求,比起开心网的这种提示感觉有些野蛮了。开心网的桌面通知提示如下:

先检查用户是否已经允许了本站的桌面通知,在未允许的情况下:点击后Chrome才出现提示,感觉更人性化一些,起码这个通知出现是由用户主动触发的。

这两个网站,发现桌面通知主要用于webIM的消息提醒。查了下资料,大概了解和掌握了Chrome桌面通知的。做了如下图所示的一个Demo:

完整的示例代码如下:
[code] <!DOCTYPE html>
<html>
<head>
<title>Google 桌面通知</title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv='content-type' content='text/html; charset=utf-8' />
</head>
<body>
<button id='btn'>显示桌面通知</button>
<script type='text/javascript'>
document.querySelector("#btn").addEventListener('click', notify, false);function notify() { if (window.webkitNotifications) { if (window.webkitNotifications.checkPermission() == 0) { var notification_test = window.webkitNotifications.createNotification("http://images.cnblogs.com/cnblogs_com/flyingzl/268702/r_1.jpg", '标题', '内容'+new Date().getTime()); notification_test.display = function() {} notification_test.onerror = function() {} notification_test.onclose = function() {} notification_test.onclick = function() {this.cancel();}notification_test.replaceId = 'Meteoric';
notification_test.show();
var tempPopup = window.webkitNotifications.createHTMLNotification(["http://www.baidu.com/", "http://www.soso.com"][Math.random() >= 0.5 ? 0 : 1]);
tempPopup.replaceId = "Meteoric_cry";
tempPopup.show();
} else {window.webkitNotifications.requestPermission(notify);
}
}
}</script>
</body>
</html>[/code]
Setp:
1、先判断当前的浏览器是否支持开启桌面通知 window.webkitNotifications;
2、响应用户操作,如果用户之前已经允许本站的桌面通知,则window.webkitNotifications.checkPermission()会返回0;
3、如果用户之前拒绝或是未允许开启桌面通知,可使用window.webkitNotifications.requestPermission(callback);再次弹出询问用户的提示,否则当用户之前拒绝过,按钮点击了也是不会有响应操作的。
注:在给notification实例对象指定replaceId可防止弹出过多的桌面通知(类似唯一标识,弹出同名的replaceId通知实例时,后面的通知会覆盖之前的通知)。
但我在查看W3C的文档时,发现它里面标有一个setReplaceId的方法,可实际上是没有这个方法,取而代之的是名为“replaceId”的属性。
具体产品(如webIM)中如果实现的,可以参考这一篇文章:<HTML5实战之桌面通知>,如果去开心网查看实现的源码,可以看到如下的实现:

本文参考链接:
1)、<HTML5实战之桌面通知>
2)、W3C标准—Notifications
3)、html5rocks的实例>>
4)、<google chrome下桌面提示>
桌面通知,也可以由用户在Chrome浏览器中自定义:板手 -> 选项-> 高级选项 –> 通知 (管理例外情况…)。

如有兴趣,也可以使用Chrome,直接运行并查看前面Demo的实现效果:
Google 桌面通知
显示桌面通知
document.querySelector("#btn").addEventListener('click', notify, false);
function notify() {
if (window.webkitNotifications) {
if (window.webkitNotifications.checkPermission() == 0) {
var notification_test = window.webkitNotifications.createNotification("http://images.cnblogs.com/cnblogs_com/flyingzl/268702/r_1.jpg", '标题', '内容'+new Date().getTime());
notification_test.display = function() {}
notification_test.onerror = function() {}
notification_test.onclose = function() {}
notification_test.onclick = function() {this.cancel();}
notification_test.replaceId = 'Meteoric';
notification_test.show();
var tempPopup = window.webkitNotifications.createHTMLNotification(["http://www.baidu.com/", "http://www.soso.com"][Math.random() >= 0.5 ? 0 : 1]);
tempPopup.replaceId = "Meteoric_cry";
tempPopup.show();
} else {
window.webkitNotifications.requestPermission(notify);
}
}
}
预览代码
相关文章推荐
- Chrome的桌面通知
- chrome 桌面通知 Notifications 用法
- Chrome桌面通知
- 谷歌浏览器桌面通知 HTML5 Chrome Desktop Notifications
- chrome 桌面通知
- Chrome插件:弹出桌面通知
- Chrome桌面通知功能Notifications对象
- Chrome 桌面通知Notification
- HTML5桌面提醒通知(Desktop Notification )API,以及实例演示
- Xfce 桌面新增‘免打扰’模式以及单一应用通知设置的新特性
- HTML5 桌面通知
- chrome浏览器的桌面通知规范desktop notifications
- RedHat&CentOS 安装谷歌浏览器chrome 与创建桌面快捷方式
- 兼容IE,chrome,ff的设为首页、加入收藏及保存到桌面
- windows桌面通知区域不显示音量图标的解决方法
- 使用安卓手机打开Chrome,在桌面Chrome中输入chrome://inspect/#devices可以连接手机进行调试。
- Chrome桌面提醒功能
- 使用Notifation显示桌面通知
- Chrome for Android Beta 升级,可切换观看桌面版网站
- 桌面通知_html5_Notify
