titanium开发教程-04-07增加rows
2012-03-17 15:49
381 查看

// this sets the background color of the master UIView (when there are no windows/tab groups on it)
Titanium.UI.setBackgroundColor('#000');
// create tab group
var tabGroup = Titanium.UI.createTabGroup();
var win = Titanium.UI.createWindow({
title:"Main Window",
backgroundColor:"#FFFFFF",
//navBarHidden:true, //Hide the nav bar for the window
tabBarHidden:true //Hide the tab bar for the window
});
var tab = Titanium.UI.createTab({
icon:"KS_nav_views.png",
title:"Main Tab",
window:win
});
var data = [
{title:"Backpack Cal", leftImage:"images/01-backpack-cal-thumb.png", className:"tableRow", hasCheck:true},
{title:"California Calm", leftImage:"images/02-calm-cal-thumb.png", className:"tableRow", hasDetail:true},
{title:"California Hotsprings", leftImage:"images/03-hotsprings-cal-thumb.png", className:"tableRow", hasChild:true},
{title:"Cycle California", leftImage:"images/04-cycle-cal-thumb.png", className:"tableRow"},
{title:"From Desert to Sea", leftImage:"images/05-desert-cal-thumb.png", className:"tableRow"},
{title:"Kids California", leftImage:"images/06-kids-cal-thumb.png", className:"tableRow"},
{title:"Nature Watch", leftImage:"images/07-nature-watch-cal-thumb.png", className:"tableRow"},
{title:"Snowboard Cali", leftImage:"images/08-snowboard-cal-thumb.png", className:"tableRow"},
{title:"Taste of California", leftImage:"images/09-taste-cal-thumb.png", className:"tableRow"}
]
var tableView = Titanium.UI.createTableView({
data:data
});
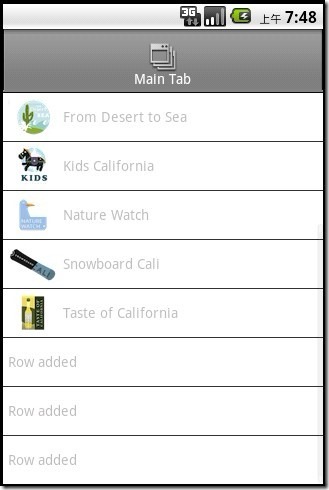
//Tap a row to add a new one
tableView.addEventListener("click",function(e){
var row = Titanium.UI.createTableViewRow({
title:"Row added",
height:"auto"
});
tableView.appendRow(row);
//insert a new row after row index 2, the third row (indexing starts at 0)
//tableView.insertRowAfter(2,row);
})
win.add(tableView);
tabGroup.addTab(tab);
// open tab group
tabGroup.open();
相关文章推荐
- titanium开发教程-04-08更新rows
- titanium开发教程-04-02增加一个搜索栏
- titanium开发教程-04-09删除rows
- titanium开发教程-04-10移动rows
- titanium开发教程-04-04创建自定义的table rows
- titanium开发教程-04-05从rows打开window
- titanium开发教程-04-01了解table view
- titanium开发教程-01-07分组和嵌套view
- titanium开发教程-02-11增加交互性,在任何view
- titanium开发教程-02-04创建开关
- titanium开发教程-04-03创建一个简单的table
- titanium开发教程-04-11其他属性和方法
- titanium开发教程-04-06修改row页眉和页脚
- titanium开发教程-01-04使用label view
- titanium开发教程-02-07创建时间选择器
- Qt 游戏开发(07) - 为游戏增加音效
- 【转载】黑莓开发学习(入门教程)04-标准界面的HelloWorld程序
- 微信小程序开发教程之增加mixin扩展
- Android OpenGL ES 简明开发教程 07 <材质渲染>
- cocos2d-x游戏开发系列教程-超级玛丽04-AppDelegate
