titanium开发教程-03-01理解tab group
2012-03-17 11:26
381 查看


Titanium.UI.setBackgroundColor("#000");
// 创建 tab group
var tabGroup = Titanium.UI.createTabGroup();
//第一件事你要注意当 Tab Groups开始工作的时候
//tab group 函数作为控制 "window"
//每一个 tab 有自己的 window 作为一个单独的运行环境
//要记住的是,你要手动传送数据
//windows 是单独运行的
//我们将创建两个tabs: tours 和 specials
//Tours tab 和 window
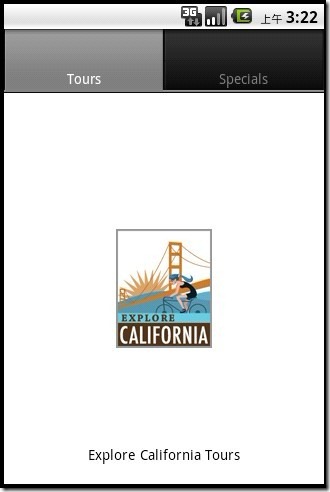
var toursWindow = Titanium.UI.createWindow({
title:"Tours",
backgroundColor:"#FFFFFF"
});
var image = Titanium.UI.createImageView({
image:"images/exploreCalifornia.png",
width:96,
height:119,
});
var caption = Titanium.UI.createLabel({
text:"Explore California Tours",
bottom:20,
height:"auto",
width:"auto",
textAlign:"center",
color:"#000000"
});
toursWindow.add(image);
toursWindow.add(caption);
var toursTab = Titanium.UI.createTab({
icon:"tours-tab.png",
title:"Tours",
window:toursWindow //设置tab的window 不是一个变量引用一个窗口
});
//Specials window
var specialsWindow = Titanium.UI.createWindow({
title:"Specials",
backgroundColor:"#FFFFFF",
url:"specials.js" //这是一个参考一个外部js文件,可以作为窗口为这个标签
});
var specialsTab = Titanium.UI.createTab({
icon:"specials-tab.png",
title:"Specials",
window:specialsWindow
});
tabGroup.addTab(toursTab);
tabGroup.addTab(specialsTab);
tabGroup.open();
相关文章推荐
- titanium开发教程-01-03理解windows和views
- titanium开发教程-01-06理解 Z-Depth
- titanium开发教程-01-04使用label view
- titanium开发教程-01-02检测平台
- titanium开发教程-01-05使用image view
- titanium开发教程-02-03创建滑竿
- titanium开发教程-04-03创建一个简单的table
- titanium开发教程-01-07分组和嵌套view
- titanium开发教程-02-01监听事件
- titanium开发教程-03-02自定义tab group
- titanium开发教程-05-01创建一个地图并且设置坐标
- titanium开发教程-06-01载入本地或远程的网页
- titanium开发教程-03-03单个tab group
- titanium开发教程-01-01创建你第一个程序
- titanium开发教程-04-01了解table view
- 01_Android应用开发环境_03_开发环境搭建及简单Android程序
- JAVA实战教程_JAVA案例开发之JAVA开发微信二维码大数据开发03
- 微信公众帐号开发教程01-引言
- cocos2d-x游戏开发系列教程-中国象棋03-主界面
- 《『若水新闻』客户端开发教程》——03.设计新闻分类UI(1)
