titanium开发教程-02-06创建多行的选择器
2012-03-17 00:37
471 查看

var win = Titanium.UI.createWindow({
title:"Creating a Multi-Column Picker",
backgroundColor:"#FFFFFF",
exitOnClose:true
});
//To save time, we are going to create an array of objects to populate our picker rows from
var tours = [
{title:"Backpack Cal",val:"backpack"},
{title:"California Calm",val:"calm"},
{title:"California Hotsprings",val:"hotsprings"},
{title:"Cycle California",val:"cycle"},
{title:"From Desert to Sea",val:"desert"},
{title:"Kids California",val:"kids"},
{title:"Nature Watch",val:"nature"},
{title:"Snowboard Cali",val:"snowboard"},
{title:"Taste of California",val:"taste"}
];
var modes = [
{title:"Bike", val:"bike_value"},
{title:"Car", val:"car_value"},
{title:"Hike", val:"hike_value"}
]
//Mult-column pickers require we create picker columns with picker rows housed within
var tourColumn = Titanium.UI.createPickerColumn({width:200});
//Use a for loop to traverse the tours column and create a picker row for each entry
for(var i=0; i < tours.length; i++){
tourColumn.addRow(Titanium.UI.createPickerRow({title:tours[i].title, val:tours[i].val}));
}
var modeColumn = Titanium.UI.createPickerColumn();
for(var i=0; i < modes.length; i++){
modeColumn.addRow(Titanium.UI.createPickerRow({title:modes[i].title, val:modes[i].val}));
}
var picker = Titanium.UI.createPicker({
selectionIndicator:true,
useSpinner: true,//This will only affect Android
//visibleItems:5,//Set the maximum number of items to be visible at once
type : Titanium.UI.PICKER_TYPE_PLAIN,
top: 150,
height: 200,
columns: [tourColumn, modeColumn] //This refers to the two columns created above
});
var results = Titanium.UI.createLabel({
text:"The date will appear here",
top:24,
width:"auto",
height:"25%",
textAlign:"center",
color:"#000000"
});
picker.addEventListener("change", function(e){
//If the user selects Taste of California, the right column with change
if(e.columnIndex == 0){//Test the selection of column 1 (which has an index of 0)
if(e.row.val == "taste"){//Taste of California has a val property set to "taste"
results.text="Taste of California specifically selected";
}
}else{
//e.selectedValue returns an array of all column titles, left to right
//this only works with the Titanium.UI.PICKER_TYPE_PLAIN type of picker
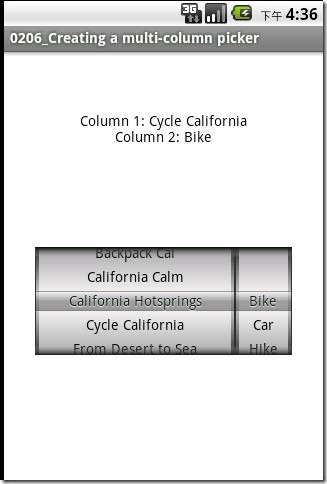
results.text="Column 1: " + e.selectedValue[0] + "\nColumn 2: " + e.selectedValue[1];// \n forces a line break
}
});
win.add(picker);
win.add(results);
win.open();
相关文章推荐
- titanium开发教程-02-05创建单行的选择器
- titanium开发教程-02-07创建时间选择器
- titanium开发教程-02-08创建文本域和多行文本输入区
- titanium开发教程-02-03创建滑竿
- titanium开发教程-02-10创建的文本字段与嵌入的按钮
- titanium开发教程-02-02创建按钮
- titanium开发教程-02-04创建开关
- titanium开发教程-01-06理解 Z-Depth
- titanium开发教程-01-02检测平台
- titanium开发教程-04-02增加一个搜索栏
- titanium开发教程-04-03创建一个简单的table
- titanium开发教程-02-01监听事件
- titanium开发教程-03-02自定义tab group
- titanium开发教程-05-01创建一个地图并且设置坐标
- titanium开发教程-02-09配置文本域和文本区键盘类型
- titanium开发教程-04-04创建自定义的table rows
- titanium开发教程-02-11增加交互性,在任何view
- titanium开发教程-04-06修改row页眉和页脚
- titanium开发教程-01-01创建你第一个程序
- titanium开发教程-02-12回顾周期的创作
