titanium开发教程-01-03理解windows和views
2012-03-16 18:16
483 查看


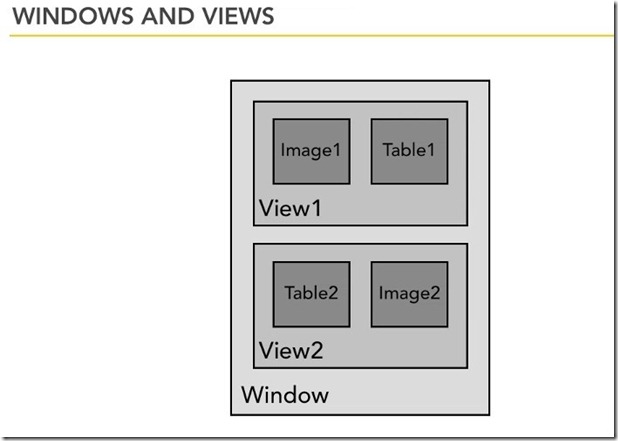
//创建一个window
var win = Titanium.UI.createWindow({
title:"window标题", //这个标题只在Android中显示; 在iOS, window 需要一个Tab group才能显示
backgroundColor:"#FFCC00", //window的背景颜色设置,这里设为橙色
exitOnClose: true //在Android, 有一个程序关闭在window
});
//创建一个view
var view01 = Titanium.UI.createView({
//以下是view的属性设置
height:20, //高度单位为像素
width:"100%", //宽度100%
top:0, //距离屏幕顶端
left:0, //距离左边的屏幕
backgroundColor:"purple" //view的背景颜色设置
});
var view02 = Titanium.UI.createView({
height:40,
width:"100%",
top:60,
left:0,
backgroundColor:"green"
});
var view03 = Titanium.UI.createView({
height:60,
width:20,
top:100,
left:100,
backgroundColor:"#C0CF3A"
});
var view04 = Titanium.UI.createView({
height:80,
width:40,
top:100,
left:120,
backgroundColor:"#0084B0"
});
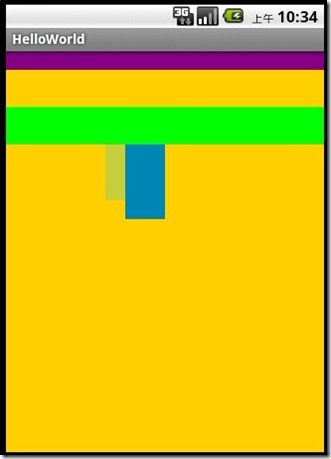
//添加view到window
win.add(view01);
win.add(view02);
win.add(view03);
win.add(view04);
// 运行程序后打开window及其里面的所有元素
win.open();
相关文章推荐
- titanium开发教程-03-01理解tab group
- titanium开发教程-01-06理解 Z-Depth
- titanium开发教程-01-04使用label view
- titanium开发教程-04-01了解table view
- titanium开发教程-06-01载入本地或远程的网页
- titanium开发教程-01-05使用image view
- titanium开发教程-01-02检测平台
- titanium开发教程-04-03创建一个简单的table
- titanium开发教程-03-02自定义tab group
- titanium开发教程-01-07分组和嵌套view
- titanium开发教程-02-03创建滑竿
- titanium开发教程-05-01创建一个地图并且设置坐标
- titanium开发教程-02-01监听事件
- titanium开发教程-03-03单个tab group
- titanium开发教程-01-01创建你第一个程序
- Libevent学习-01:搭建Windows下的开发环境
- CC++初学者编程教程(7) 搭建Windows EclipseCCPP软件开发环境
- go 开发环境安装教程 windows
- windows7下php开发环境搭建图文教程
