android下拉抽屉
2012-03-09 23:36
316 查看
设置xml布局文件
[html] view
plaincopy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<SlidingDrawer
android:id="@+id/sliding"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:content="@+id/allApps"
android:handle="@+id/imageViewIcon"
android:orientation="vertical" >
<GridView
android:id="@+id/allApps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bk"
android:columnWidth="60dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:padding="10dp"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
<ImageView
android:id="@+id/imageViewIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/touch_handler" />
</SlidingDrawer>
</RelativeLayout>
SlidingDrawer就是重要的抽屉控件 ,handle是抽屉的拖动按钮,content是抽屉中的内容。
然后建立 chouti的activity类:
[html] view
plaincopy
import android.app.Activity;
import android.content.Intent;
import android.content.pm.ResolveInfo;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SlidingDrawer;
public class Chouti extends Activity {
private GridView gv;
private SlidingDrawer sd;
private ImageView iv;
private List<ResolveInfo> apps;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.slidingdrawer);
loadApps();
gv = (GridView) findViewById(R.id.allApps);
sd = (SlidingDrawer) findViewById(R.id.sliding);
iv = (ImageView) findViewById(R.id.imageViewIcon);
gv.setAdapter(new GridAdapter());
sd.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()// 开抽屉
{
@Override
public void onDrawerOpened() {
iv.setImageResource(R.drawable.touch_handler);// 响应开抽屉事件
}
});
sd.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
iv.setImageResource(R.drawable.touch_handler);// 响应关抽屉事件
}
});
}
private void loadApps() {
Intent intent = new Intent(Intent.ACTION_MAIN, null);
intent.addCategory(Intent.CATEGORY_LAUNCHER);
apps = getPackageManager().queryIntentActivities(intent, 0);
}
public class GridAdapter extends BaseAdapter {
public GridAdapter() {
}
public int getCount() {
// TODO Auto-generated method stub
return apps.size();
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return apps.get(position);
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView = null;
if (convertView == null) {
imageView = new ImageView(Chouti.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new GridView.LayoutParams(50, 50));
} else {
imageView = (ImageView) convertView;
}
ResolveInfo ri = apps.get(position);
imageView.setImageDrawable(ri.activityInfo
.loadIcon(getPackageManager()));
return imageView;
}
}
}
loadApps方法是得到主界面上的图片和文字。
然后设置的自定义adapter中去。
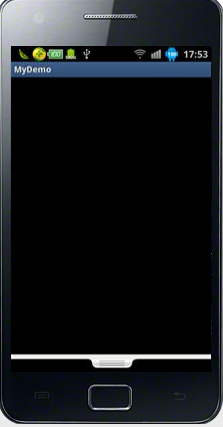
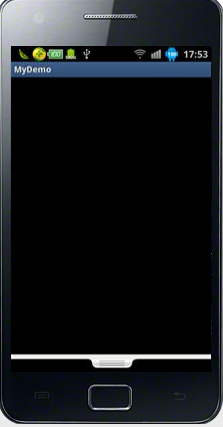
看下运行后效果:

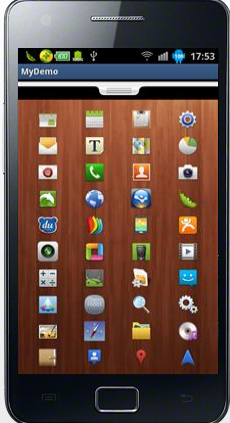
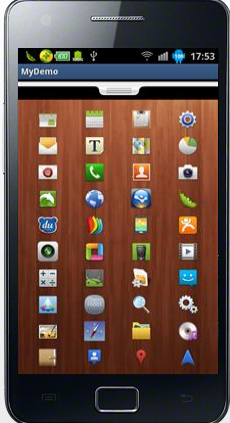
向上滑动imageview按钮后:

为了体现更好的效果,可以用两张滑动图片,一张朝上的,一张朝下的。根据监听器做相应的切换。
[html] view
plaincopy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<SlidingDrawer
android:id="@+id/sliding"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:content="@+id/allApps"
android:handle="@+id/imageViewIcon"
android:orientation="vertical" >
<GridView
android:id="@+id/allApps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bk"
android:columnWidth="60dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:padding="10dp"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
<ImageView
android:id="@+id/imageViewIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/touch_handler" />
</SlidingDrawer>
</RelativeLayout>
SlidingDrawer就是重要的抽屉控件 ,handle是抽屉的拖动按钮,content是抽屉中的内容。
然后建立 chouti的activity类:
[html] view
plaincopy
import android.app.Activity;
import android.content.Intent;
import android.content.pm.ResolveInfo;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SlidingDrawer;
public class Chouti extends Activity {
private GridView gv;
private SlidingDrawer sd;
private ImageView iv;
private List<ResolveInfo> apps;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.slidingdrawer);
loadApps();
gv = (GridView) findViewById(R.id.allApps);
sd = (SlidingDrawer) findViewById(R.id.sliding);
iv = (ImageView) findViewById(R.id.imageViewIcon);
gv.setAdapter(new GridAdapter());
sd.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()// 开抽屉
{
@Override
public void onDrawerOpened() {
iv.setImageResource(R.drawable.touch_handler);// 响应开抽屉事件
}
});
sd.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
iv.setImageResource(R.drawable.touch_handler);// 响应关抽屉事件
}
});
}
private void loadApps() {
Intent intent = new Intent(Intent.ACTION_MAIN, null);
intent.addCategory(Intent.CATEGORY_LAUNCHER);
apps = getPackageManager().queryIntentActivities(intent, 0);
}
public class GridAdapter extends BaseAdapter {
public GridAdapter() {
}
public int getCount() {
// TODO Auto-generated method stub
return apps.size();
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return apps.get(position);
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView = null;
if (convertView == null) {
imageView = new ImageView(Chouti.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new GridView.LayoutParams(50, 50));
} else {
imageView = (ImageView) convertView;
}
ResolveInfo ri = apps.get(position);
imageView.setImageDrawable(ri.activityInfo
.loadIcon(getPackageManager()));
return imageView;
}
}
}
loadApps方法是得到主界面上的图片和文字。
然后设置的自定义adapter中去。
看下运行后效果:

向上滑动imageview按钮后:

为了体现更好的效果,可以用两张滑动图片,一张朝上的,一张朝下的。根据监听器做相应的切换。
相关文章推荐
- Android抽屉(SlidingDrawer --类似android通知栏下拉效果)
- android下拉抽屉
- Android抽屉(SlidingDrawer --类似android通知栏下拉效果)
- Android抽屉(SlidingDrawer --类似android通知栏下拉效果)
- Android Spinner 下拉样式 拒绝弹出
- 【React Native开发】React Native控件之DrawerLayoutAndroid抽屉导航切换组件解说(13)
- Android自定义单选多选下拉列表
- Android中抽屉(SlidingDrawer)的使用介绍及实例记录
- Android控件之SlidingDrawer(滑动式抽屉)详解与实例
- 使用Android开源工具PullToRefresh实现上啦刷新下拉加载
- Android常用控件——下拉列表的设置
- Android XListView 如何实现 自动下拉刷新
- Android下拉刷新完全解析,教你如何一分钟实现下拉刷新功能
- Android提高第十九篇之"多方向"抽屉
- android ExpandableListView 下拉图标记的替换
- Android用NavigationView实现抽屉菜单界面
- 【Android】通用系列 —— 下拉刷新之继承ListView的下拉刷新
- Android实现三级联动下拉框 城市选择器(简单)
- [置顶] 【Android】可以下拉刷新的webview,使你的webview效果更加好看,封装自己的WebView
- Android学习之ListView显示下拉列表
