Web前端开发一些必备手册下载(啥都有,很全)
2012-03-09 00:00
931 查看
向大家推荐一些前端开发时必备的参考手册,它们能够让你在开发页面的时候查询一些必要的语法。这些手册(Cheat sheet)包括目前比较流行的编程语言,比如jQuery, Mootools, Prototype, CSS,HTML,Django等…Cheat sheet这个词组如果直译成中文,意思大概是”作弊小抄”之类的词,但Cheat sheet这个词的实际意思已经并非是贬义了,虽然中文还没有实际的对应词能够很好的翻译”Cheat sheet”,但大致意思就是用于参考的简洁手册,就像是考试作弊时将必备的数学公式等写在一张纸上,以便考试时查询。











下面是一些关于后台开发和SEO的相关手册(Cheat sheet)





原文链接:
http://www.cnblogs.com/hnyei/archive/2011/09/21/2183144.html
1.CSS Cheat Sheet

2.HTML Cheat Sheet

3.Javascript Cheat Sheet

4. jQuery Cheat Sheet

5.Mootools Cheat Sheet

6.Django Cheat Sheet

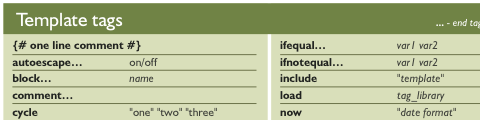
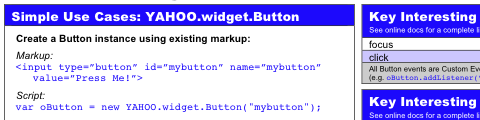
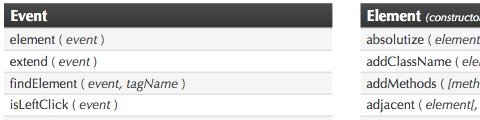
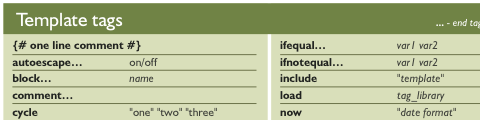
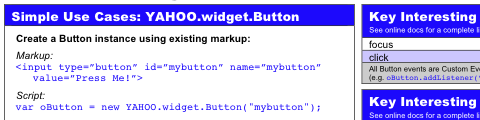
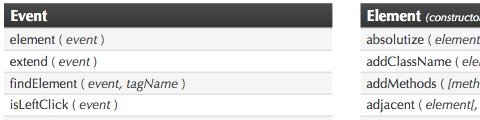
7.YUI Cheat Sheet

8.Prototype Cheat Sheet

9.extJs Cheat Sheet

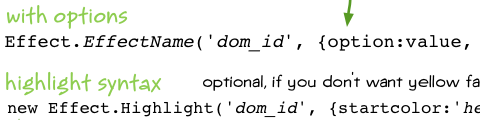
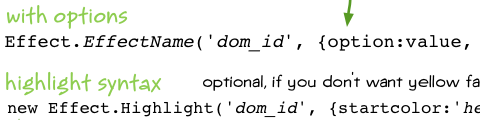
10.Scriptaculous Cheat Sheet

11.正则表达式手册下载

下面是一些关于后台开发和SEO的相关手册(Cheat sheet)
1.SEO Cheat Sheet

2.MySQL Cheat Sheet

3.PHP Cheat Sheet

4.Mod_Rewrite Cheat Sheet

5.Ruby on Rails Cheat Sheet

原文链接:
http://www.cnblogs.com/hnyei/archive/2011/09/21/2183144.html
相关文章推荐
- Web前端开发一些必备手册下载(啥都有,很全)
- Web前端开发必备手册下载
- Web前端开发必备手册下载
- Web前端开发必备手册下载
- 收藏各种Web前端开发必备手册
- 最近开发webview和前端进行文件下载和上传的一些文章
- 移动Web 开发中的一些前端知识收集汇总
- web前端开发入门提高 js书籍(附下载地址)
- Web前端开发必备网站
- 分享一些前端开发人员必备的工具,脚本和资源
- Web前端开发一些有趣的新书
- 前端开发必备!Emmet使用手册--转载
- 前端开发必备!Emmet使用手册
- Web前端开发规范手册
- 程序猿必备的10款web前端开发插件一
- Web前端开发基础 第四课(CSS一些性质)
- 对Web开发中前端框架与前端类库的一些思考
- 『编写高质量代码Web前端开发修炼手册』读书笔记--高质量的CSS
- Web前端开发规范手册
- web前端开发参考手册系列——CSS参考手册
