CSDN blog css -- 简约风格
2012-03-09 00:00
405 查看
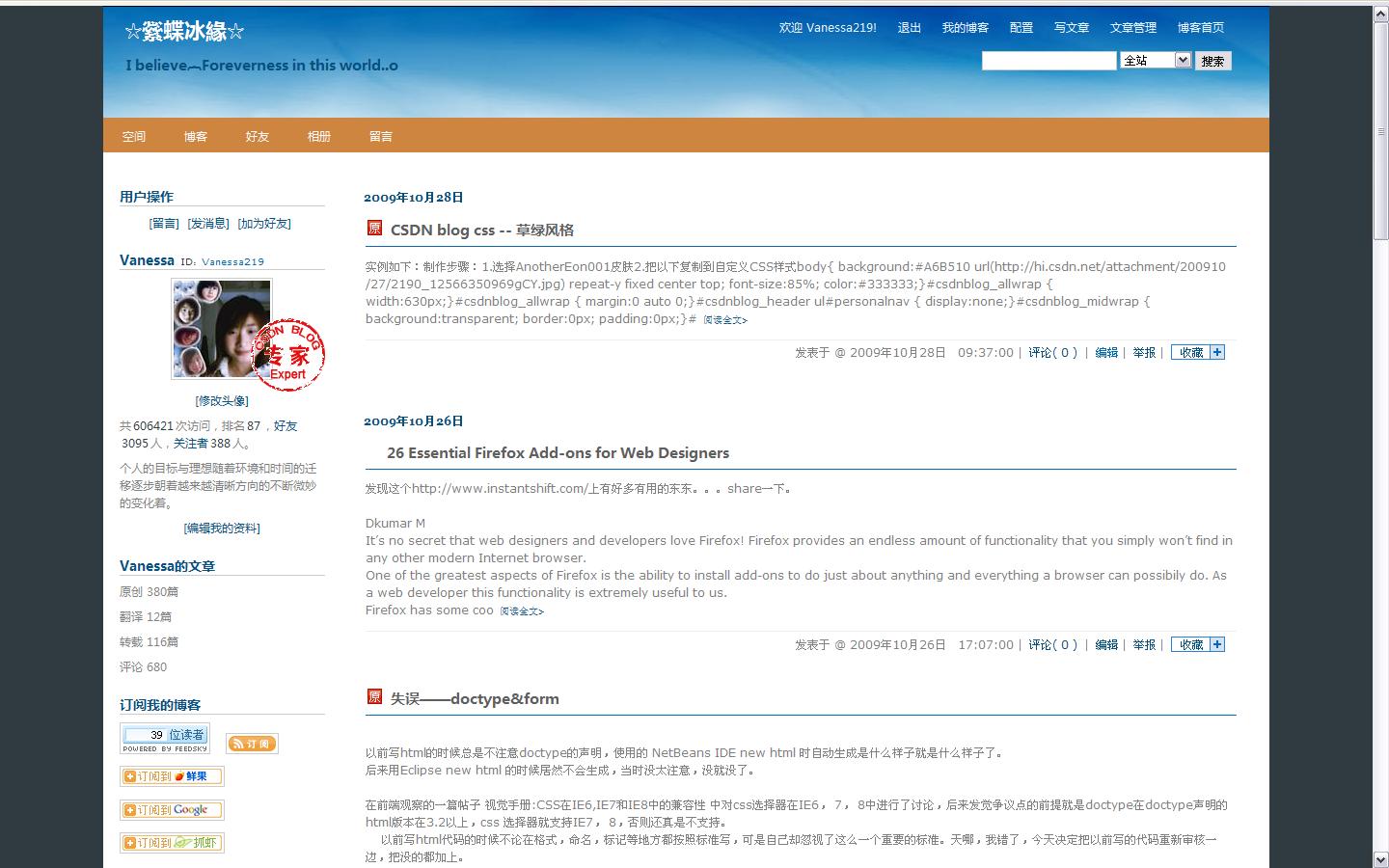
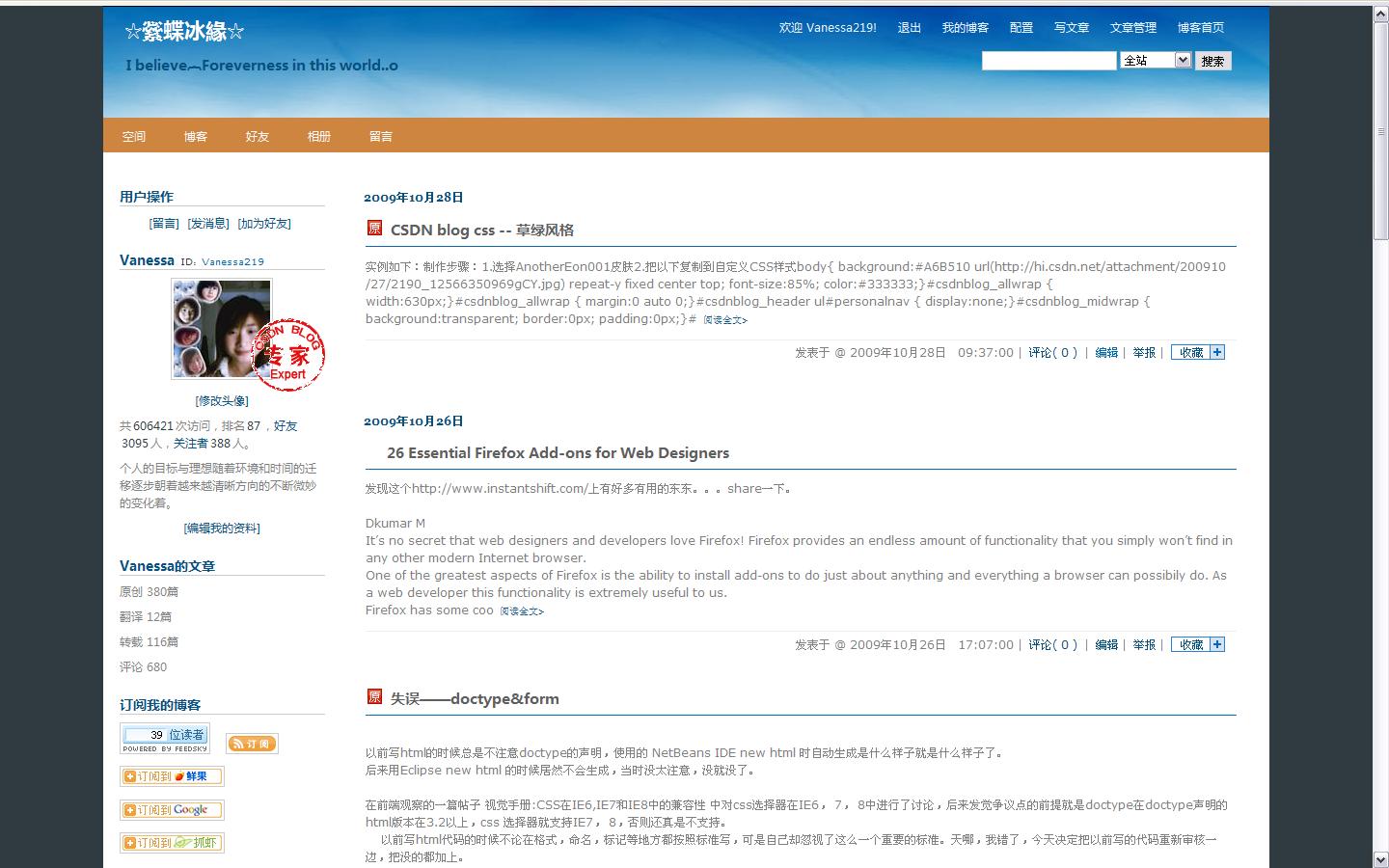
实例如下:

制作步骤:
1.选择AnotherEon001皮肤
2.把以下复制到自定义CSS样式
3.保存配置
$(document).ready(function(){dp.SyntaxHighlighter.HighlightAll('code');});
原文链接:
http://blog.csdn.net/vanessa219/article/details/4736873

制作步骤:
1.选择AnotherEon001皮肤
2.把以下复制到自定义CSS样式
body {
background:#303B41 none repeat scroll 0 0;
color:#808080;
}
#csdnblog_allwrap {
margin:0 auto 0;
}
#csdnblog_midwrap {
border-left:0px solid #000000;
border-right:0px solid #000000;
}
#csdnblog_header {
background:transparent url(http://hi.csdn.net/attachment/200909/20/2190_12534617548ZV0.jpg) repeat scroll 0 0;
height:150px;
}
#csdnblog_header h1 a {
color:#FFFFFF;
}
#csdnblog_header h2 {
color:#075181;
}
#csdnblog_header ul#personalnav li a {
color:#E0F5FF;
}
#csdnblog_header ul#menu li a {
color:#FFFFFF;
margin:0 10px;
padding:2px 10px 0;
}
#csdnblog_header ul#menu li a:hover {
color:#FFFFFF;
}
#csdnblog_midwrap {
background:#FFFFFF none repeat scroll 0 0;
}
#csdnblog_header ul#menu {
padding:5px 0;
top:115px;
background:peru none repeat scroll 0 0;
}
.default_contents h4.notice {
display:none;
}
#csdnblog_content {
background:#FFFFFF none repeat scroll 0 0;
}
#csdnblog_sidebar div.gutter {
background:#FFFFFF none repeat scroll 0 0;
}
.writeblog {
display:none;
}
.aboutauthor dt {
color:#075181;
}
.user_article h1.title_txt a {
color:#5F5F5F;
}
a:hover {
color:#68ADD5;
text-decoration:underline;
}
a{
color:#075181;
text-decoration:none;
}
.user_article h1.title_txt a:hover {
color:#68ADD5;
text-decoration:none;
}
.user_article p code a {
color:#075181;
margin:0 0 0 6px;
text-decoration:none;
}
.user_article p code a:hover {
color:#68ADD5;
text-decoration:underline;
}
.user_article p.articalinfo {
background:#FFFFFF none repeat scroll 0 0;
border-top:1px solid #EEEEEE;
color:#808080;
}
.user_article h1.title_txt {
border-bottom:1px solid #036CB4;
color:#075181;
}
.default_contents h6.pubtime {
border-bottom:0px;
color:#075181;
}
.default_contents{
border:0px;
}
#csdnblog_header h1 a:hover{
text-decoration:none;
}
.user_article p.articalinfo a {
text-decoration:none;
}
.user_article p.articalinfo a:hover {
text-decoration:underline;
}
#csdnblog_header ul#personalnav li a:hover {
color:#E0F5FF;
text-decoration:underline;
}
.pagelist a:hover {
background:#68ADD5 none repeat scroll 0 0;
}
.default_contents h3.pagego {
border:0px;
}
.aboutauthor dd em, .aboutauthor dt span {
color:#303B41;
}3.保存配置
$(document).ready(function(){dp.SyntaxHighlighter.HighlightAll('code');});
原文链接:
http://blog.csdn.net/vanessa219/article/details/4736873
相关文章推荐
- CSDN blog css -- 简约风格
- CSDN blog css -- 简约风格
- CSDN blog css -- 简约风格
- CSDN blog css -- 天藍风格 [转载, 改BUG]
- CSDN blog css -- 草绿风格[转载]
- CSDN blog css -- 天藍风格
- CSDN blog css -- 天藍风格
- CSDN blog css -- 草绿风格
- CSDN blog css -- 天藍风格
- CSDN blog css -- 草绿风格
- CSDN blog css -- 草绿风格
- CSDN blog css -- 天藍风格
- CSDN blog css -- 草绿风格
- 打造CSDN里最有个性的Blog版面(HTML+CSS)
- csdn Blog Css丢失事件.
- 打造CSDN里最有个性的Blog版面(HTML+CSS)
- 打造CSDN里最有个性的Blog版面(HTML+CSS)
- Csdn Blog模板CSS代码(9):初升的太阳
- BLOG风格美化之 偷别人的CSS
- csdn blog css自定义设置介绍
