读书笔记—编写高质量代码(第1-3章)
2012-03-05 16:43
344 查看
这本书其实是上周五就看完了,我没有很仔细地看,因为很多基础的东西我知道得七七八八,我把重点都作了记号,准备边写总结边复习一次,这样我看这本书的目的也已经答到,看这本书的第一天,就让我找到之前面试的三道题的答案,那三道题我MS都没听说过,所以答得很没谱。。果然,答的也是错的。所以真要好好学习学习了。不多废话了,开始吧。黄色背景是我曾在面试中遇到的笔试题
第一章:从网站重构说起
1、通过举例引出网站重构的基础是:Web标准--结构、样式、行为的分离(我的理解是:html,css,js三者的分离)
其实这个观点老早就有听说过,只是,貌似有人还是难有执行力。像我来现在这家公司接手的项目,也是能多乱就有多乱,页面上有HTML\CSS\JS\PHP,而且,CSS还分头部,行内,啥都有。乱成一堆就是了,确实改起来很杯具。当初碍于人手缘故,也没法推翻重做,只能杯具地修改着别人的代码。
2、明确指出本书的意思:所谓高质量的代码,在WEB标准的思想指导下,在实现结构、
样式和行为分离的基础上,还要做到"精简、重用、有序"
第二章:团队合作
1、以盛大公司一则前端攻城师招聘要求为例,说明前端工程师的职责以及技术要求,但指出flash虽然从广义上属于前端开发的范畴,可在大多数的招聘要求中并未提及,它从前端开发中被分离出来。
2、必须要强调,前端工程师需关注的知识面非常广,上游有交互设计师和视觉设计师,下游有服务器端工程师。所以位于网站开发中游的前端工程师就必须和他们沟通。。

这张图足以说明,其范畴之广。
3、老话题,注释狠重要,是滴,注释在所有编程中都重要,你亲手写的代码,如果功能复杂,代码量大的话,时间长了,你也认不得它了
4、重用,重用这件事,在编程中也很重要,一个是提高开发效率,一个也方便维护和护展,可是,要提取公共组件,可不是一件易事,当年我写.NET的时候,同组一男孩子,提公用方法,提得是乱七八糟,这个,与经验有关,与人把握全局的能力也有关(个人意见,仅供参考)
5、麿刀不误砍柴工--其实我一直很BS什么都不问,什么都不管就直接让你做的行为,前期如果规划得好,后期工作起来顺利,也会快速,如果没规划,走一步算一步,感觉很容易崩溃。万一出现一个问题,需要改变方法,那极有可能全部推翻重来,劳民伤财啊。
6、关于制订规范和团队合作,要合作就要有规范,我前几天也写了一份7页的word文档,专门制订了一系列的规范。比如命名规范,比如合作时的方式方法等等.像一些稍微像样的公司,你一入职,他们会先发给你一份开发规范文档,目的就是为了今后的团队合作。
第三章:高质量的HTML
1、部分标签的全称和中文翻译对照表,常见的标签中,只有div和span是无主义的,
2、语义化对SEO的重要性(语义化,我这么理解,把写好的页面去掉CSS,仍然看得懂意思的,那叫语义化良好)
3、语义化的N个例子
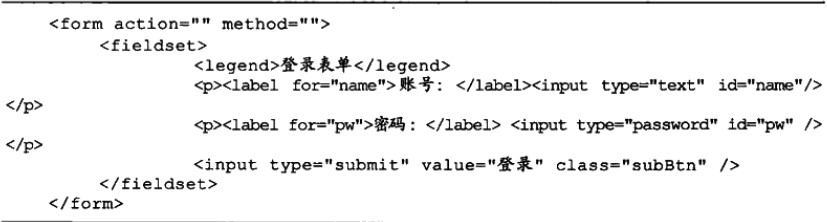
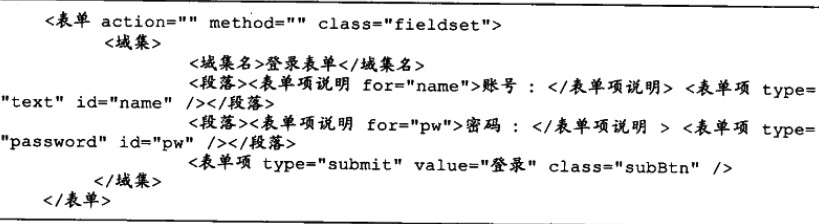
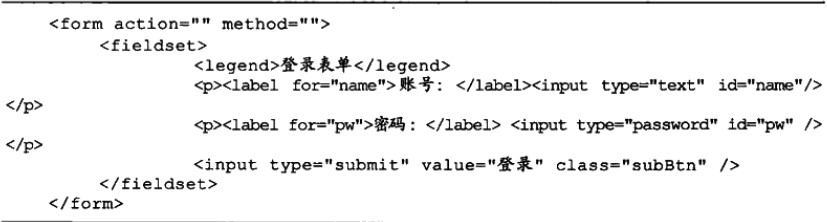
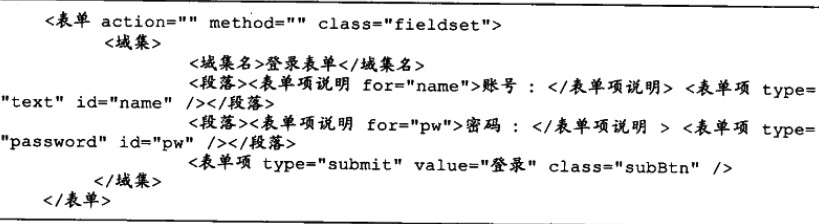
<form>可以用<fieldset>和<legend>去编写


表单域要用fieldset标签包起来,并用legend标签说明表单用途。(fieldset和legend都有默认边框,因此要设border:0)
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置ID属性,在label标签中设置“for=someld” 让说明文本和相应的input关联起来
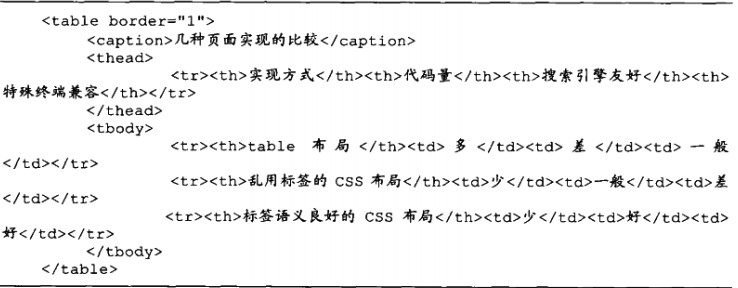
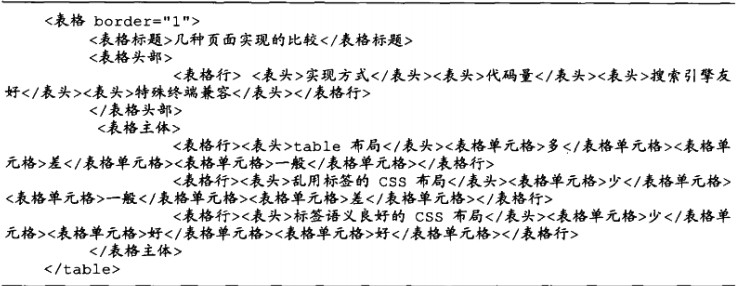
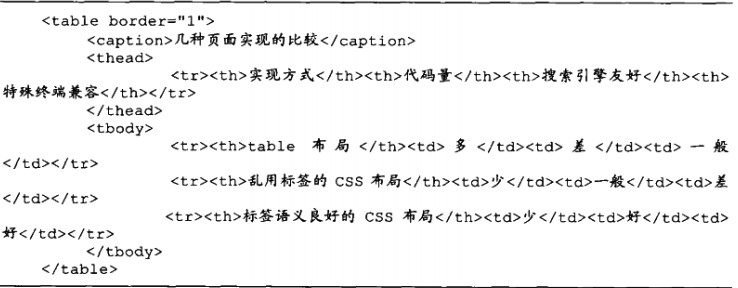
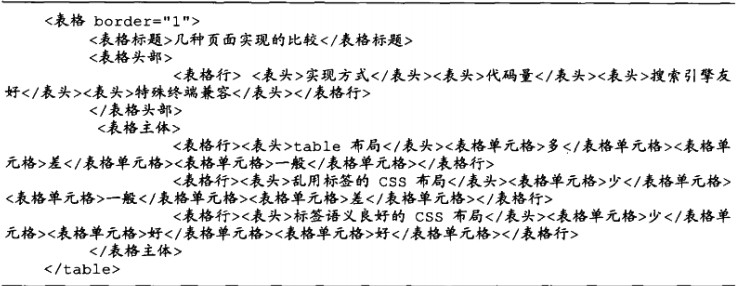
table标题要用caption,表头要用thead包围,主体用tbody包围,尾部用tfoot包围,表头用th,单元格用td


从这里开始,我将选取个人认为比较需要知道的要点,而不是基础哦,大部分我懂的基础,我略过了。请谅解...
第四章:高质量的CSS
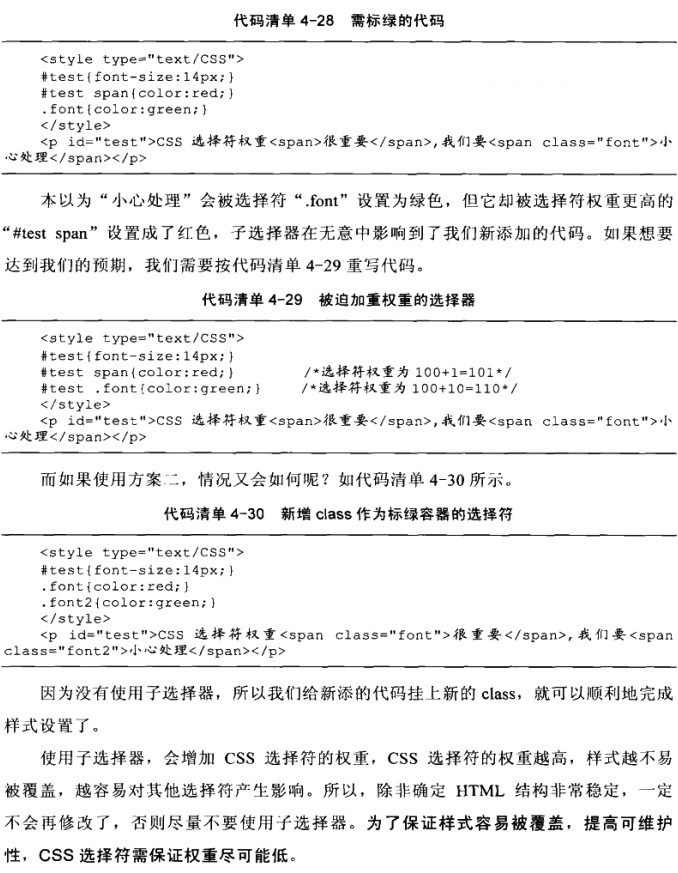
1、关于css命名过长

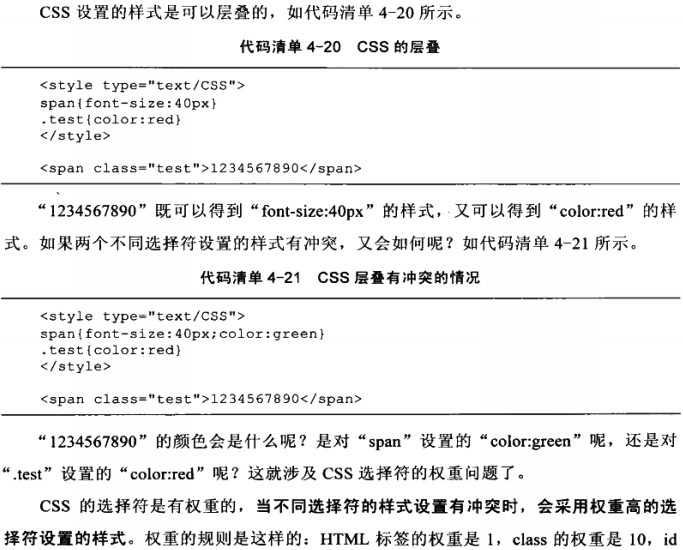
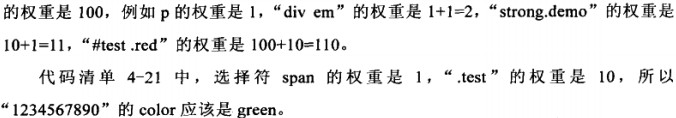
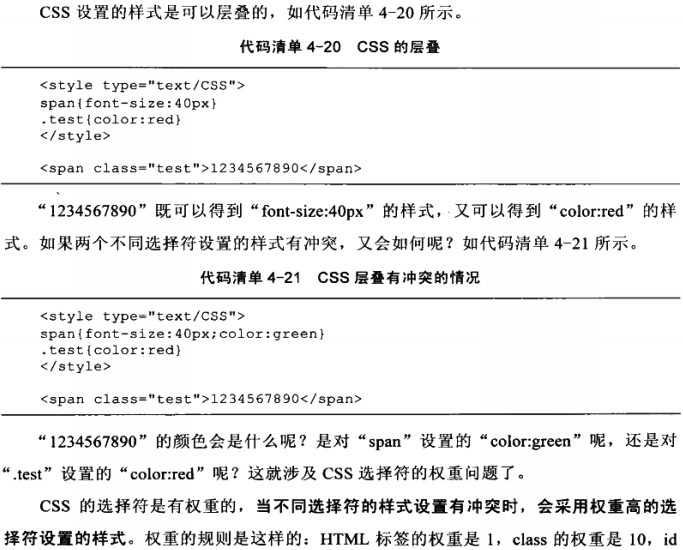
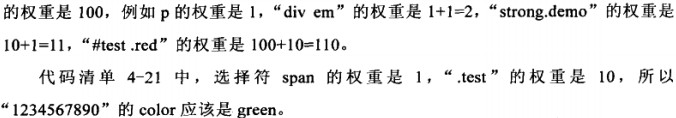
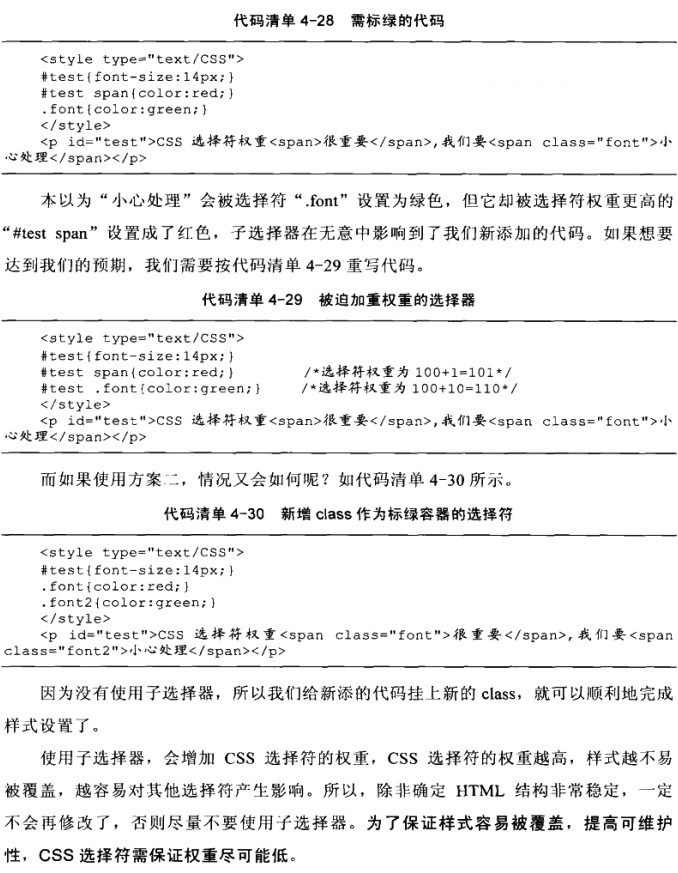
2、css低权重原则-避免滥用子选择器


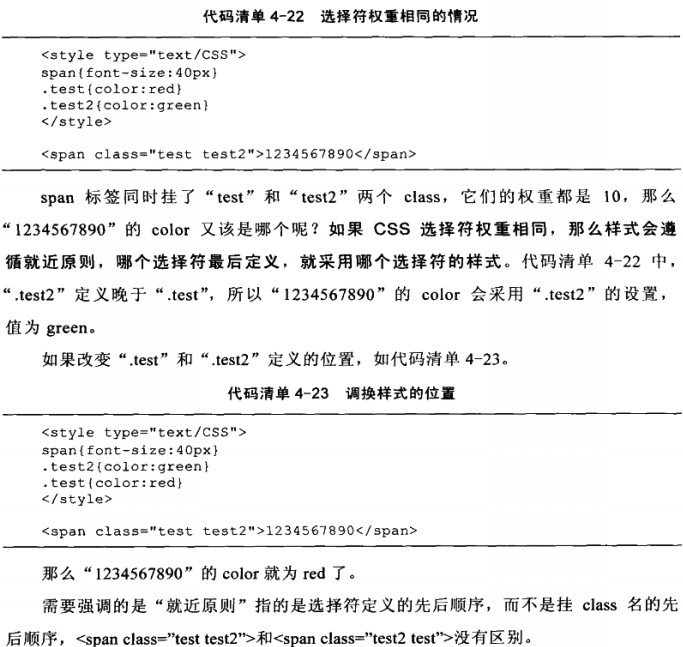
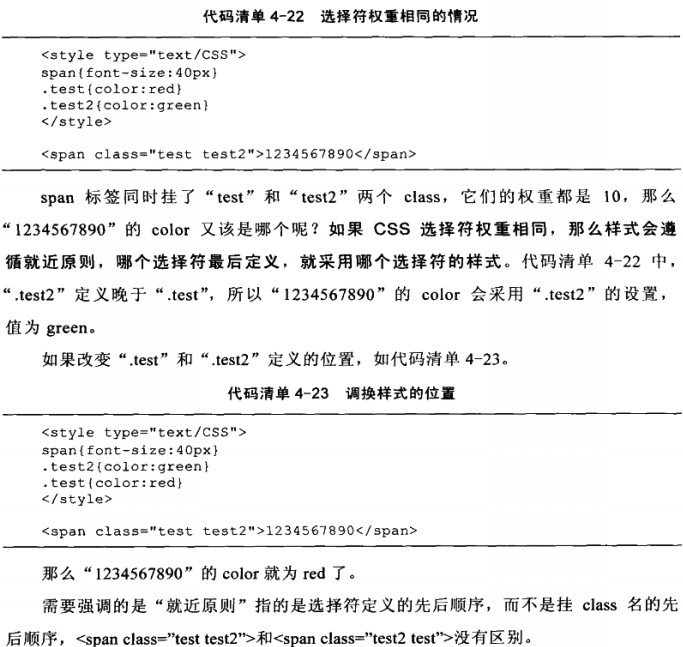
3、css就近原则

4、尽量不使用子选择器

5、是否选择css sprite取决于网站流量


6、触发hasLayout


7、IE6和IE7不支持display:inline-block,而是display:inline-block令行内元素触发haslayout属性,其效果与设置zoom:1是一样的。但FF不支持zoom:1,所以我们为了兼容IE8和FF,还是使用 display:inline-block
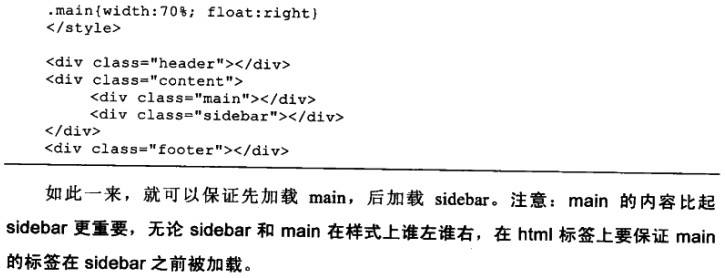
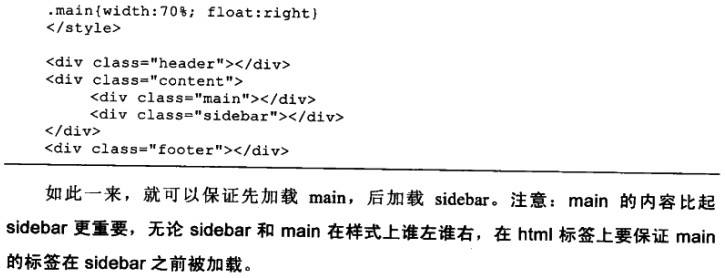
8、保证main先加载

9、负数z-index
z-index 为负数的元素,位于z-index 为0的body之下,被透明的body遮住,所以无法点鼠标点击到,不能写一些单击事件效果
多个元素重叠,除了设置position为relative或absolute激活z-index外,还有一种特殊情况,它并未激活z-index ,但仍然让元素发生重叠--负边距
如果不设置z-index 值,那么z-index 默认为0,但它仍然会浮于body之上,如果多个元素z-index值相同,那么HTML标签中后出现的元素,会浮在先出现元素之上
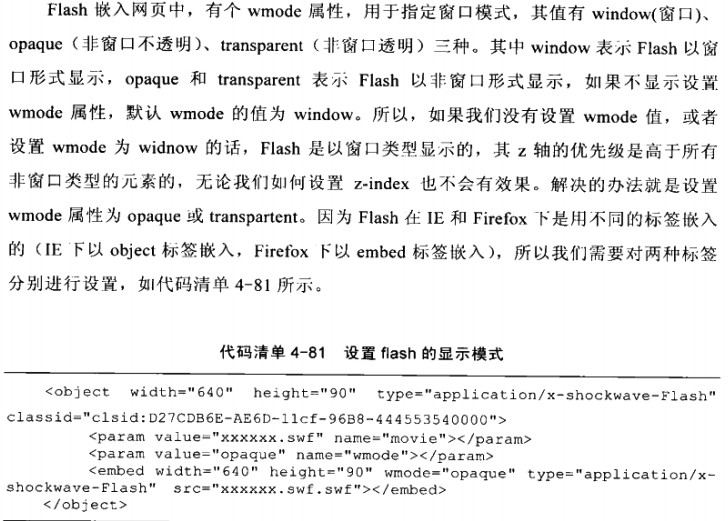
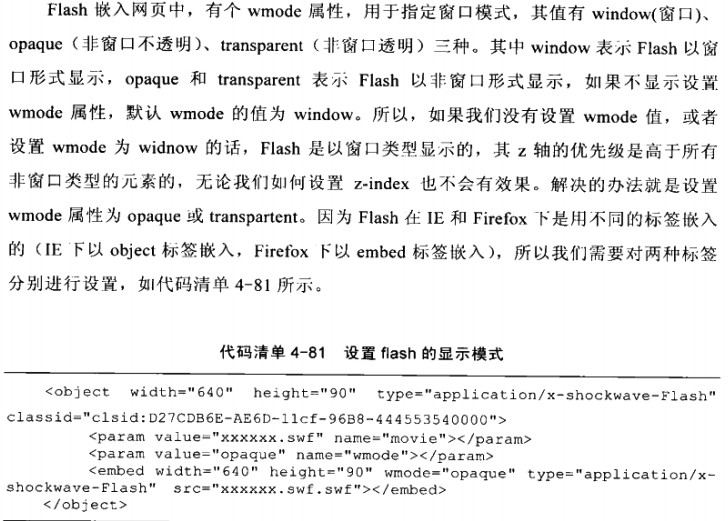
flash如果和其他元素有重叠,无论如何设置z-index ,Flash都会始终浮在其他元素之上,这个与z-index 无关(浏览器解析页面时,会先判断元素类型,如果是窗口类型,会优先于非窗口类型的元素,显示在页面最顶端,如果同属非窗口类型,才会判断z-index 的大小)

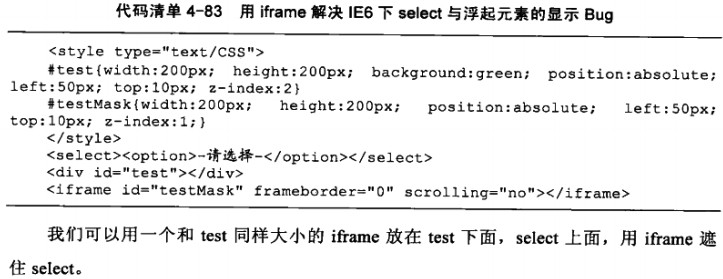
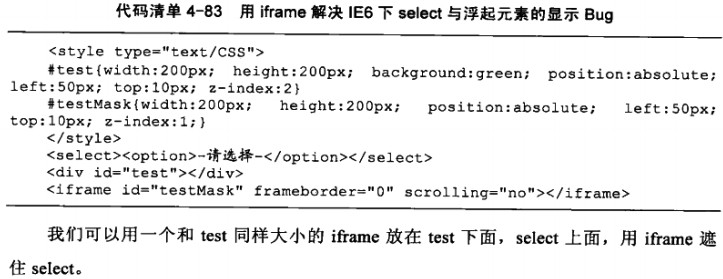
select元素在IE 6下也是以窗口形式显示的,这是IE6的一个bug

第一章:从网站重构说起
1、通过举例引出网站重构的基础是:Web标准--结构、样式、行为的分离(我的理解是:html,css,js三者的分离)
其实这个观点老早就有听说过,只是,貌似有人还是难有执行力。像我来现在这家公司接手的项目,也是能多乱就有多乱,页面上有HTML\CSS\JS\PHP,而且,CSS还分头部,行内,啥都有。乱成一堆就是了,确实改起来很杯具。当初碍于人手缘故,也没法推翻重做,只能杯具地修改着别人的代码。
2、明确指出本书的意思:所谓高质量的代码,在WEB标准的思想指导下,在实现结构、
样式和行为分离的基础上,还要做到"精简、重用、有序"
第二章:团队合作
1、以盛大公司一则前端攻城师招聘要求为例,说明前端工程师的职责以及技术要求,但指出flash虽然从广义上属于前端开发的范畴,可在大多数的招聘要求中并未提及,它从前端开发中被分离出来。
2、必须要强调,前端工程师需关注的知识面非常广,上游有交互设计师和视觉设计师,下游有服务器端工程师。所以位于网站开发中游的前端工程师就必须和他们沟通。。

这张图足以说明,其范畴之广。
3、老话题,注释狠重要,是滴,注释在所有编程中都重要,你亲手写的代码,如果功能复杂,代码量大的话,时间长了,你也认不得它了
4、重用,重用这件事,在编程中也很重要,一个是提高开发效率,一个也方便维护和护展,可是,要提取公共组件,可不是一件易事,当年我写.NET的时候,同组一男孩子,提公用方法,提得是乱七八糟,这个,与经验有关,与人把握全局的能力也有关(个人意见,仅供参考)
5、麿刀不误砍柴工--其实我一直很BS什么都不问,什么都不管就直接让你做的行为,前期如果规划得好,后期工作起来顺利,也会快速,如果没规划,走一步算一步,感觉很容易崩溃。万一出现一个问题,需要改变方法,那极有可能全部推翻重来,劳民伤财啊。
6、关于制订规范和团队合作,要合作就要有规范,我前几天也写了一份7页的word文档,专门制订了一系列的规范。比如命名规范,比如合作时的方式方法等等.像一些稍微像样的公司,你一入职,他们会先发给你一份开发规范文档,目的就是为了今后的团队合作。
第三章:高质量的HTML
1、部分标签的全称和中文翻译对照表,常见的标签中,只有div和span是无主义的,
2、语义化对SEO的重要性(语义化,我这么理解,把写好的页面去掉CSS,仍然看得懂意思的,那叫语义化良好)
3、语义化的N个例子
<form>可以用<fieldset>和<legend>去编写


表单域要用fieldset标签包起来,并用legend标签说明表单用途。(fieldset和legend都有默认边框,因此要设border:0)
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置ID属性,在label标签中设置“for=someld” 让说明文本和相应的input关联起来
table标题要用caption,表头要用thead包围,主体用tbody包围,尾部用tfoot包围,表头用th,单元格用td


从这里开始,我将选取个人认为比较需要知道的要点,而不是基础哦,大部分我懂的基础,我略过了。请谅解...
第四章:高质量的CSS
1、关于css命名过长

2、css低权重原则-避免滥用子选择器


3、css就近原则

4、尽量不使用子选择器

5、是否选择css sprite取决于网站流量
6、触发hasLayout


7、IE6和IE7不支持display:inline-block,而是display:inline-block令行内元素触发haslayout属性,其效果与设置zoom:1是一样的。但FF不支持zoom:1,所以我们为了兼容IE8和FF,还是使用 display:inline-block
8、保证main先加载

9、负数z-index
z-index 为负数的元素,位于z-index 为0的body之下,被透明的body遮住,所以无法点鼠标点击到,不能写一些单击事件效果
多个元素重叠,除了设置position为relative或absolute激活z-index外,还有一种特殊情况,它并未激活z-index ,但仍然让元素发生重叠--负边距
如果不设置z-index 值,那么z-index 默认为0,但它仍然会浮于body之上,如果多个元素z-index值相同,那么HTML标签中后出现的元素,会浮在先出现元素之上
flash如果和其他元素有重叠,无论如何设置z-index ,Flash都会始终浮在其他元素之上,这个与z-index 无关(浏览器解析页面时,会先判断元素类型,如果是窗口类型,会优先于非窗口类型的元素,显示在页面最顶端,如果同属非窗口类型,才会判断z-index 的大小)

select元素在IE 6下也是以窗口形式显示的,这是IE6的一个bug

相关文章推荐
- 读书笔记—编写高质量代码(第1-3章)
- 【读书笔记】--编写高质量的代码CSS篇
- 《Effective Objective-C 2.0 编写高质量iOS与OS X代码的52个有效方法》--读书笔记
- 读书笔记—编写高质量代码(第4章)
- 读书笔记--编写高质量代码 改善java程序的151个建议(一)基础
- 《编写高质量代码 改善Java程序的151个建议》读书笔记
- 《编写高质量代码--Web前端开发修炼之道》读书笔记
- 【读书笔记】编写高质量代码:建议1
- 编写高质量代码之读书笔记2
- 编写高质量代码[读书笔记]
- 读书笔记《编写高质量代码》高质量的HTML
- 《编写高质量的代码》读书笔记
- 编写高质量代码之读书笔记3
- 读书笔记--编写高质量代码 改善java程序的151个建议(六)枚举与注解
- 读书笔记--编写高质量代码:改善java程序的151个建议(二)匿名类与构造代码块
- 编写高质量代码--Web前端开发修炼之道 读书笔记
- 《编写高质量代码:改善C++程序的150个建议》读书笔记3
- 《编写高质量代码 Web前端开发修炼之道》读书笔记
- 《Effective Objective C 2.0 编写高质量iOS与OS X代码的52个有效方法》读书笔记
- 《编写高质量代码 : 改善C#程序的157个建议》读书笔记 1-10
