HTML无序列表和表格实例
2012-02-27 17:56
405 查看
HTML无序列表如下
效果如下

然后是表格实例
效果如下

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>无序列表.html</title> </head> <body> <ul type="circle"> <li>反恐</li> <li>红警</li> <li>传奇</li> </ul> <br/>**************有序列表************<br/> <ol type="I"> <li>反恐</li> <li>红警</li> <li>传奇</li> </ol> </body> </html>
效果如下

然后是表格实例
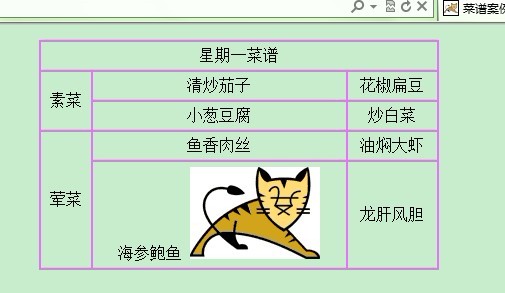
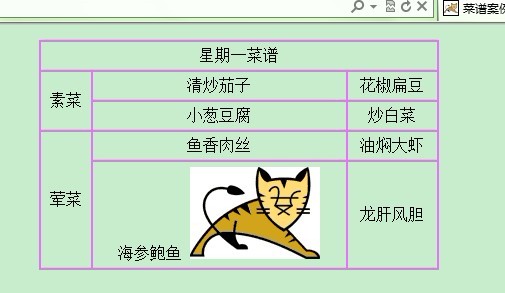
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>菜谱案例</title> </head> <body> <table border="1" bordercolor="#E674FA" width="400px" align="center" cellspacing="0" cellpadding="5"> <tr align="center"> <td colspan="3">星期一菜谱</td> </tr> <tr align="center"> <td rowspan="2">素菜</td> <td>清炒茄子</td> <td>花椒扁豆</td></tr> <tr align="center"> <td>小葱豆腐</td> <td>炒白菜</td></tr> <tr align="center"> <td rowspan="2">荤菜</td> <td>鱼香肉丝</td> <td>油焖大虾</td></tr> <tr align="center"> <td>海参鲍鱼 <img alt="小猫" src="/HTML/img/tomcat.gif"></td> <td>龙肝风胆</td></tr> </table> </body> </html>
效果如下

相关文章推荐
- HTML无序列表和表格实例
- html中meta标签link标签无序有序列表表格表单
- HTML日记一(表格,图片,超链接,无序列表,frameset框架集)
- Html之有序列表和无序列表用法_ol_li_ul_实例
- HTML学习笔记五 列表标签+表格标签
- Html标签使用——文字、列表、表格、超链接
- Html之表格在网页中的对齐_实例
- 06 html无序列表 、有序列表、 框架和综合练习
- <学习html>第四天笔记-注释标签;相对路径,绝对路径;有序列表,无序列表,自定义列表;总结
- 2015.7.6 第一课 课程重点(html:认识html、列表、表格、相对路径、超链接)
- html有序列表和无序列表
- 入门HTML之标尺线 有序无序列表
- html无序列表标签和有序列表标签使用示例
- 怎么设在html中无序列表<li>之间的距离
- CSS+HTML实例集合三,用户自定义创建表格并删除指定行、列,对表格中的数据进行排序,radio单选摁扭之调查问卷、之选择题
- HTML 无序列表和有序列表
- JQuery 实例:表格列表数据 增删改查 窗口(隐藏层)
- html无序有序列表嵌套
- HTML_表格实例
- Html标签使用——文字、列表、表格、超链接
