ASP.NET给用户控件(.ascx)增加属性
2012-02-23 16:35
288 查看
我们常用ascx封装用户控件,但我们要访问ascx里的控件的值非常麻烦,如果能给用户控件封装几个属性,就可以在VS的属性面板里进行设置,或者在程序里直接访问“ascx控件.属性值”了。 其实做法很简单,因为用户控件也是一个类,所以我们可以给这个类增加属性,就像设计一个普通的类一样对待。注意,是C#的属性,是public的,而不是字段。 下面的代码演示了我如何将TinyMCE文本编辑器封装为一个Editor.ascx,并给它设置Text属性: ascx页面代码:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Editor.ascx.cs" Inherits="Console_Editor" %>
<script type="text/javascript" src="/Editor/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
// General options
mode: "textareas",
theme: "advanced",
width: "800",
height: "400"...
//tinyMCE的初始化代码......
});
</script>
<textarea id="content" cols="20" rows="2" runat="server"></textarea> C#代码:
using System;
public partial class Console_Editor : System.Web.UI.UserControl
{
public string Text
{
get { return this.content.InnerText; }
set { this.content.InnerText = value; }
}
protected void Page_Load(object sender, EventArgs e)
{
}
}
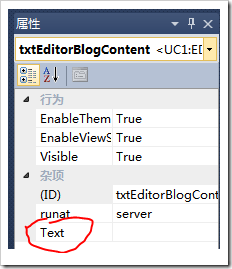
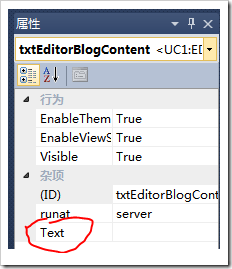
上面代码中的public string Text,就是给这个控件封装了一个名为Text的字符串类型的属性。用处是赋值和获取文本域(Textarea)的内容。于是,我们就可以在VS的属性设计器里看到这个ascx的变化了:

当然,我们在程序里也能直接通过控件ID.Text来给属性赋值(set),比如 txtEditorBlogContent.Text = “abc”;它最终会将ascx中id为content的文本域的内容置为“abc”。并且也可以读取(get),比如 model.Content = txtEditorBlogContent.Text;
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Editor.ascx.cs" Inherits="Console_Editor" %>
<script type="text/javascript" src="/Editor/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
// General options
mode: "textareas",
theme: "advanced",
width: "800",
height: "400"...
//tinyMCE的初始化代码......
});
</script>
<textarea id="content" cols="20" rows="2" runat="server"></textarea> C#代码:
using System;
public partial class Console_Editor : System.Web.UI.UserControl
{
public string Text
{
get { return this.content.InnerText; }
set { this.content.InnerText = value; }
}
protected void Page_Load(object sender, EventArgs e)
{
}
}
上面代码中的public string Text,就是给这个控件封装了一个名为Text的字符串类型的属性。用处是赋值和获取文本域(Textarea)的内容。于是,我们就可以在VS的属性设计器里看到这个ascx的变化了:

当然,我们在程序里也能直接通过控件ID.Text来给属性赋值(set),比如 txtEditorBlogContent.Text = “abc”;它最终会将ascx中id为content的文本域的内容置为“abc”。并且也可以读取(get),比如 model.Content = txtEditorBlogContent.Text;
相关文章推荐
- ASP.NET给用户控件(.ascx)增加属性
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
- Asp.net 2.0 自定义控件开发专题讲解[为用户控件增加DataSource属性, 能够自动识别不同数据源](示例代码下载)
