8个简化CSS3开发的最佳工具
2012-02-20 15:43
239 查看
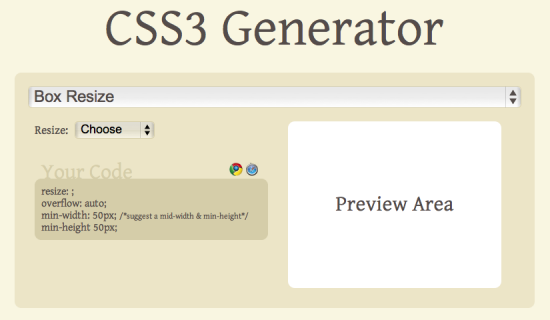
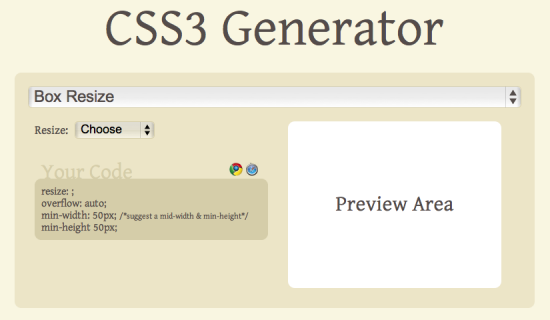
1)CSS3 Generator
这是一个非常有用的CSS3代码生成器,能为许多最受欢迎的css3属性生成代码,如:text-shadow, border-radius, Box Resize等

2)CSS3 Pie
CSS3带来了一些非凡的样式特性:圆角、阴影、梯度填充等等,这些都是设计者们乐于使用的,但是实现起来困难而耗时。

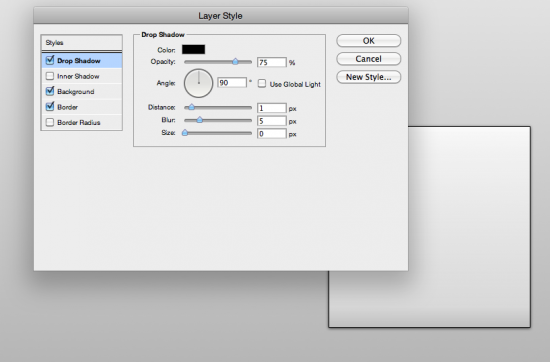
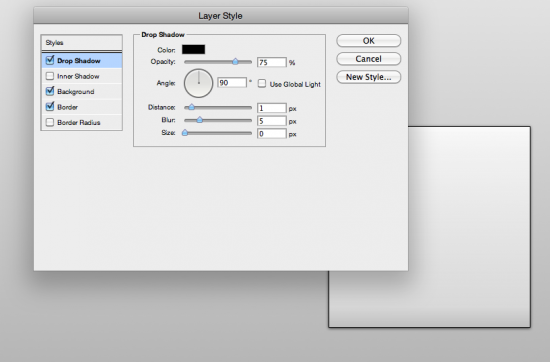
3)Layer Styles
它使用起来就像浏览器中你最爱的图片编辑器一般,而它能够帮助你生成CSS。

4)Cascader
Cascader是一个能够将你的Html中内嵌的CSS代码独立分离的工具。

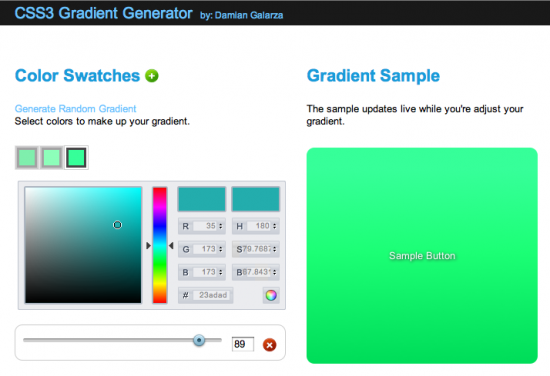
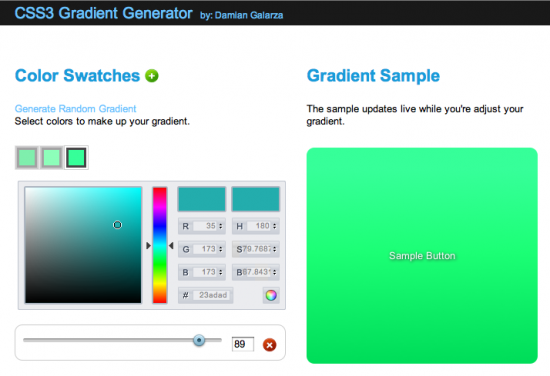
5)CSS3 Gradients Generator
它能够帮助你选取颜色,在你选择好颜色后,它将生成对应的样式代码

6)CSS3 Cheat Sheet
备忘单在开发过程中扮演了重要的角色,次备忘单囊括了所有CSS3的功能和样式

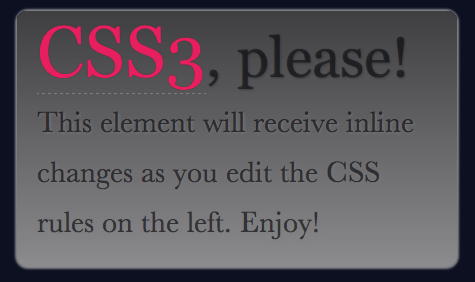
7)CSS3 Please
你可以编辑css文件中需要设定下划线的值,但不用担心匹配页面上对应的值,这些CSS3 Please会为你做好

8)CSS3 Button Maker
利用CSS3中的圆角、阴影能够创造出卓越的按钮效果,在旧版浏览器中,则已另一种无阴影,直角样式显示。

via webinsightlab
这是一个非常有用的CSS3代码生成器,能为许多最受欢迎的css3属性生成代码,如:text-shadow, border-radius, Box Resize等

2)CSS3 Pie
CSS3带来了一些非凡的样式特性:圆角、阴影、梯度填充等等,这些都是设计者们乐于使用的,但是实现起来困难而耗时。

3)Layer Styles
它使用起来就像浏览器中你最爱的图片编辑器一般,而它能够帮助你生成CSS。

4)Cascader
Cascader是一个能够将你的Html中内嵌的CSS代码独立分离的工具。

5)CSS3 Gradients Generator
它能够帮助你选取颜色,在你选择好颜色后,它将生成对应的样式代码

6)CSS3 Cheat Sheet
备忘单在开发过程中扮演了重要的角色,次备忘单囊括了所有CSS3的功能和样式

7)CSS3 Please
你可以编辑css文件中需要设定下划线的值,但不用担心匹配页面上对应的值,这些CSS3 Please会为你做好

8)CSS3 Button Maker
利用CSS3中的圆角、阴影能够创造出卓越的按钮效果,在旧版浏览器中,则已另一种无阴影,直角样式显示。

via webinsightlab
相关文章推荐
- 12款有助于简化CSS3开发的工具
- 12款有助于简化CSS3开发的工具
- 12款有助于简化CSS3开发的工具
- 12款有助于简化CSS3开发的工具
- 12款有助于简化CSS3开发的工具
- 12款有助于简化CSS3开发的工具
- 12款有助于简化CSS3开发的工具
- 2012年度最佳WEB开发工具和框架(…
- 分享8个对于Web设计和开发人员非常有用的在线工具
- 极大提高Web开发效率的8个工具和建议(含教程)
- 2012年度最佳Web前端开发工具和框架(下)
- 2012年度最佳 Web 前端开发工具和框架——《上篇》
- 使用MyEclipse工具简化Hibernate数据库开发
- 优秀开发工具:推荐8个在线调试代码的网站
- 每个Java程序员需要了解的8个Java开发工具
- 优秀开发工具:推荐8个在线调试代码的网站
- 利用snapcraft-gui工具来简化我们的snap开发
- 2012年度最佳WEB开发工具和框架(…
- 使Android开发方便快捷的8个好工具
- 应用 Rational 工具简化基于 J2EE 的项目第 6 部分 :早期开发
