android游戏引擎andengine学习系列四:绘制特效的动画文字
2012-02-15 15:42
281 查看
如何高效的学习,这才是我们最值得去学习的。
关于文字的绘制以及特效,andengine demo中给出了5种文字绘制例子,在此,我提炼出其中的三种,自己写了一个小demo,当明白这个后,剩下的就都会明白了。
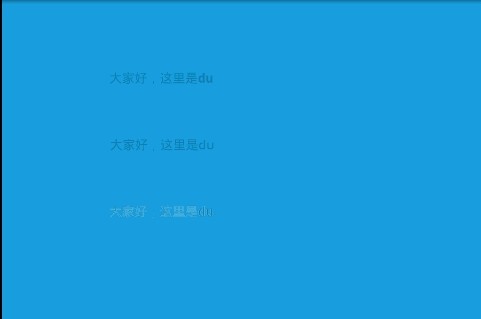
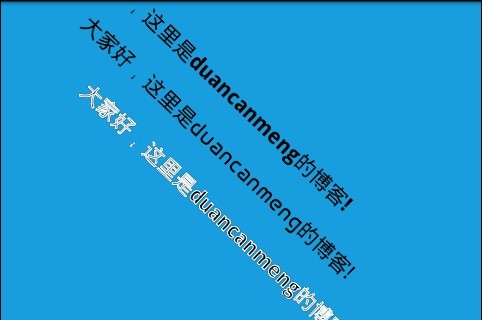
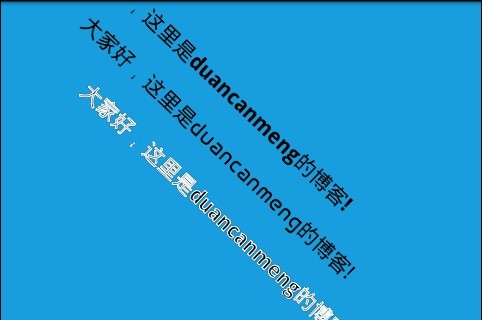
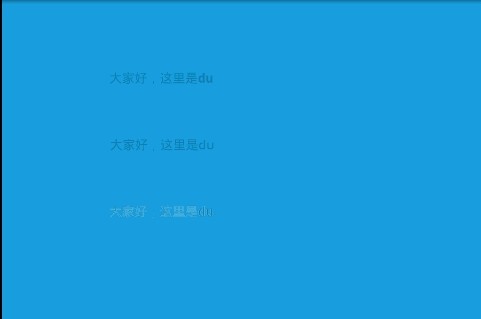
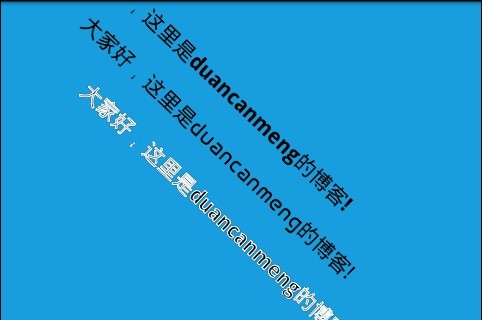
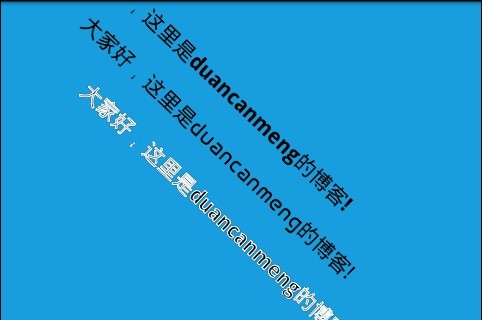
先上效果图:




该demo中定义了三种字体,第一种就是最上面那个为默认的黑体;第二中为自定义的一种字体,字体样式可以下载;第三种是为普通的字体描边。
在这里还是先了一些特效,从透明到不透明,然后再旋转。关于这些字体和特效的控制请看如下代码:
整体代码结构和以前一样,这里我只给出关键性的代码:
onLoadResources()方法:
onLoadScene()方法:
备注1:该处的字体样式可以到http://download.csdn.net/detail/duancanmeng/4065568下载,里面提供了五种不同的效果,注意:字体样式文件放在assets的文件夹下。
备注2:关于TickerText构造方法中的参数,前面的都好理解,最后两个我解释一下:倒数第二个是表示字体是居中对齐,倒数第一个是表示一秒钟显示的字符的个数,也就是绘制文字的速度。可以看到特效是从代码text.addShapeModifier的时候加载进来的,SequenceShapeModifier是表示里面的所有动作按照先后顺序执行,ParallelShapeModifier表示里面的所有动作同时执行,而这些所有的Modifier中的参数,第一个是代表执行的时间,第二个是执行前的状态,第三个是执行后的状态。例如:new
AlphaModifier(10,0.0f,1.0f)代表10秒钟之内文字从透明的变成不透明的。
关于文字的绘制以及特效,andengine demo中给出了5种文字绘制例子,在此,我提炼出其中的三种,自己写了一个小demo,当明白这个后,剩下的就都会明白了。
先上效果图:




该demo中定义了三种字体,第一种就是最上面那个为默认的黑体;第二中为自定义的一种字体,字体样式可以下载;第三种是为普通的字体描边。
在这里还是先了一些特效,从透明到不透明,然后再旋转。关于这些字体和特效的控制请看如下代码:
整体代码结构和以前一样,这里我只给出关键性的代码:
onLoadResources()方法:
public void onLoadResources() {
this.mFontTexture = new Texture(256, 256, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
this.mDroidFontTexture = new Texture(256, 256, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
this.mStrokeFontTexture = new Texture(256, 256, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
//定义默认字体,其中的参数:第一个为上面定义的纹理,第二个为字体样式,第三个为字体大小,第四个为是否消锯齿,第五个为颜色
this.mFont = new Font(this.mFontTexture, Typeface.create(Typeface.DEFAULT, Typeface.BOLD), 32, true, Color.BLACK);
fontList.add(this.mFont);
//自定义的字体,其中的参数:第一个为上面定义的纹理,第二个为本context,第三个为字体的路径,第四个为字体的大小,第五个为是否消锯齿,第六个为颜色
this.iFont = FontFactory.createFromAsset(this.mDroidFontTexture, this, "Droid.ttf", 32, true, Color.BLACK);
fontList.add(this.iFont); //备注1
//定义字体的描边,其中的参数:第一个参数为上面定义的纹理,第二个参数为字体样式,第三个参数为字体的大小,第四个参数为是否消锯齿,第五个参数为字体颜色,第六个参数为字体边的宽度,第七个参数为秒边的颜色
this.mStrokeFont = new StrokeFont(this.mStrokeFontTexture, Typeface.create(Typeface.DEFAULT, Typeface.BOLD), 32, true, Color.BLACK, 2, Color.WHITE);
fontList.add(this.mStrokeFont);
//加载三种纹理
this.mEngine.getTextureManager().loadTextures(this.mFontTexture,this.mDroidFontTexture,this.mStrokeFontTexture);
//加载三种字体
this.mEngine.getFontManager().loadFonts(this.mFont,this.iFont,this.mStrokeFont);
}onLoadScene()方法:
public Scene onLoadScene() {
this.mEngine.registerUpdateHandler(new FPSLogger());
final Scene scene = new Scene(1);
scene.setBackground(new ColorBackground(0.09804f, 0.6274f, 0.8784f));
for (int i = 0; i < fontList.size(); i++) {
TickerText text = new TickerText(50, (i+1)*100, fontList.get(i),"大家好,这里是duancanmeng的博客!",HorizontalAlign.CENTER,5);
text.addShapeModifier(new SequenceShapeModifier(
new ParallelShapeModifier(
new AlphaModifier(10, 0.0f, 1.0f),
new ScaleModifier(10, 0.5f, 1.0f)
),
new RotationModifier(5, 0, 360)
)); //备注2
text.setBlendFunction(GL10.GL_SRC_ALPHA, GL10.GL_ONE_MINUS_SRC_ALPHA); //这里前面几篇都讲过
scene.getTopLayer().addEntity(text);
}
return scene;
}备注1:该处的字体样式可以到http://download.csdn.net/detail/duancanmeng/4065568下载,里面提供了五种不同的效果,注意:字体样式文件放在assets的文件夹下。
备注2:关于TickerText构造方法中的参数,前面的都好理解,最后两个我解释一下:倒数第二个是表示字体是居中对齐,倒数第一个是表示一秒钟显示的字符的个数,也就是绘制文字的速度。可以看到特效是从代码text.addShapeModifier的时候加载进来的,SequenceShapeModifier是表示里面的所有动作按照先后顺序执行,ParallelShapeModifier表示里面的所有动作同时执行,而这些所有的Modifier中的参数,第一个是代表执行的时间,第二个是执行前的状态,第三个是执行后的状态。例如:new
AlphaModifier(10,0.0f,1.0f)代表10秒钟之内文字从透明的变成不透明的。
相关文章推荐
- android游戏引擎andengine学习系列三:绘制游戏虚拟摇杆
- android游戏引擎andengine学习系列六:Physics物理碰撞效果理解
- android游戏引擎andengine学习系列六:Physics物理碰撞效果理解
- android游戏引擎andengine学习系列五:粒子发射器形成的超炫效果
- android游戏引擎andengine学习系列五:粒子发射器形成的超炫效果
- android游戏引擎andengine学习系列七:纹理贴图的理解
- android游戏引擎andengine学习系列七:纹理贴图的理解
- android游戏引擎andengine学习系列二:简单的例子
- android游戏引擎andengine学习系列六:Physics物理碰撞效果理解
- android游戏引擎andengine学习系列一:运行examples
- Android游戏开发的入门学习(andEngine引擎)
- 【Android LibGDX游戏引擎开发教程】第05期:图形图像的绘制(上)基础类的使用和详解
- HTML5 2D游戏引擎研发系列 第六章 <Canvas技术篇-画布技术-混色特效和粒子>
- 学习Android Opengles 做游戏引擎笔记(二)
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十三) 锦上添花之魔法特效装饰
- 【Cocos2d-html5游戏引擎学习笔记(10)】自定义精灵动画
- HTML5 2D游戏引擎研发系列 第四章 <Canvas技术篇-画布技术-基于手动切片动画>
- 2014-11-6Android学习------activity切换特效--------动画Animation学习篇
- android 动画学习系列(一)
- 2014-11-6Android学习------苹果切水果游戏手指滑动效果实现--------动画Animation学习篇
