创建视图并绘制简单图形
2012-02-01 16:47
405 查看
绘制一个图形,首先我们肯定需要一个视图view,在iOS中是UIView,下面用两种方式介绍如何在iphone上显示视图;
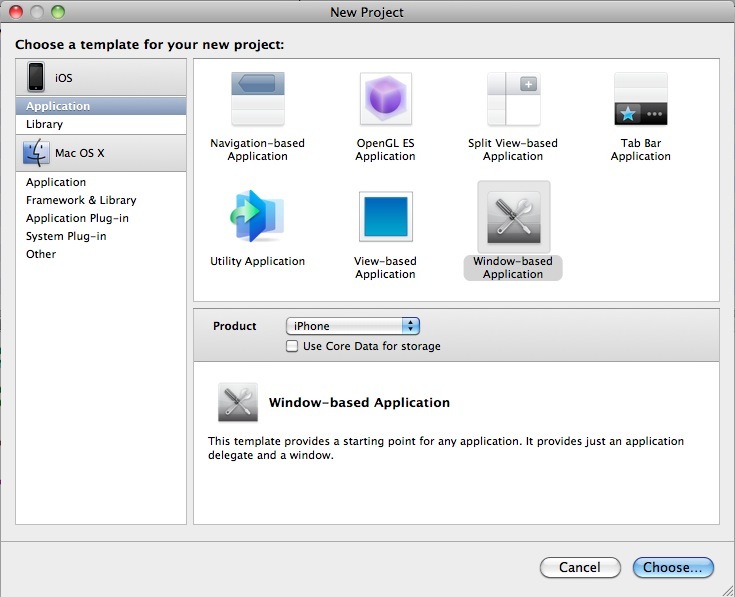
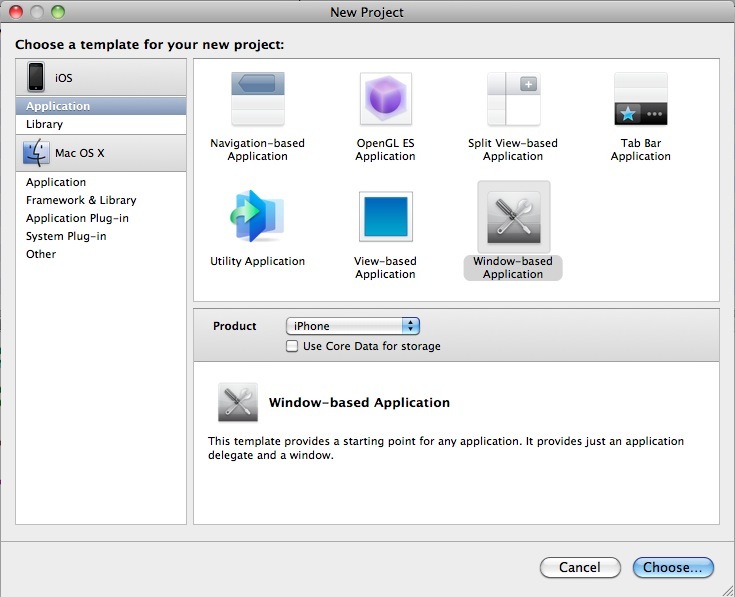
首先创建一个项目:(Window-based Application)

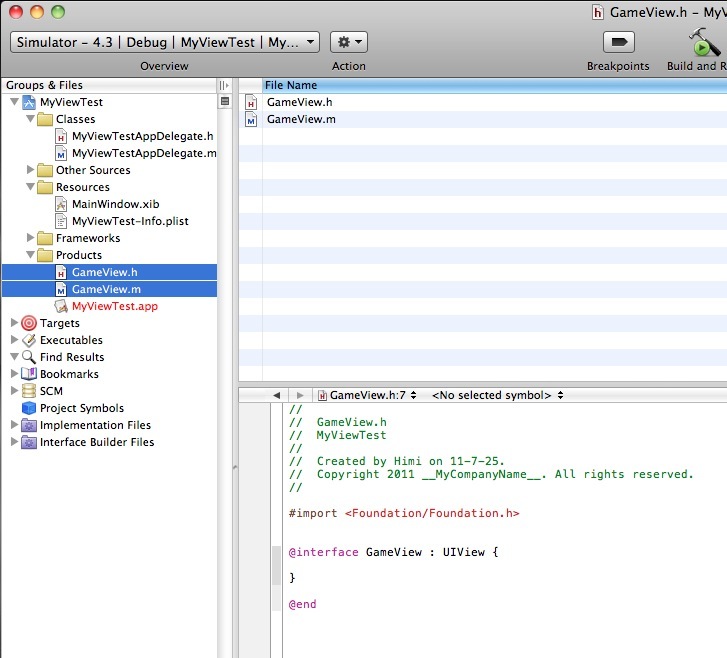
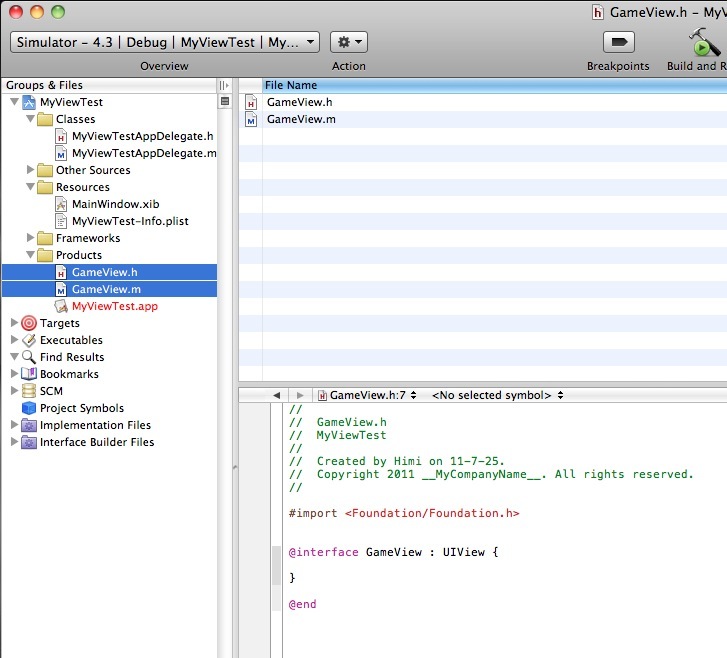
然后新建一个自定义的GameView类,继承UIView类;

Ok,除了继承UIVIew,其他什么都不用修改和改动,下面介绍显示视图的两种方式,
第一种方式: 利用Interface Builder工具进行视图绑定;
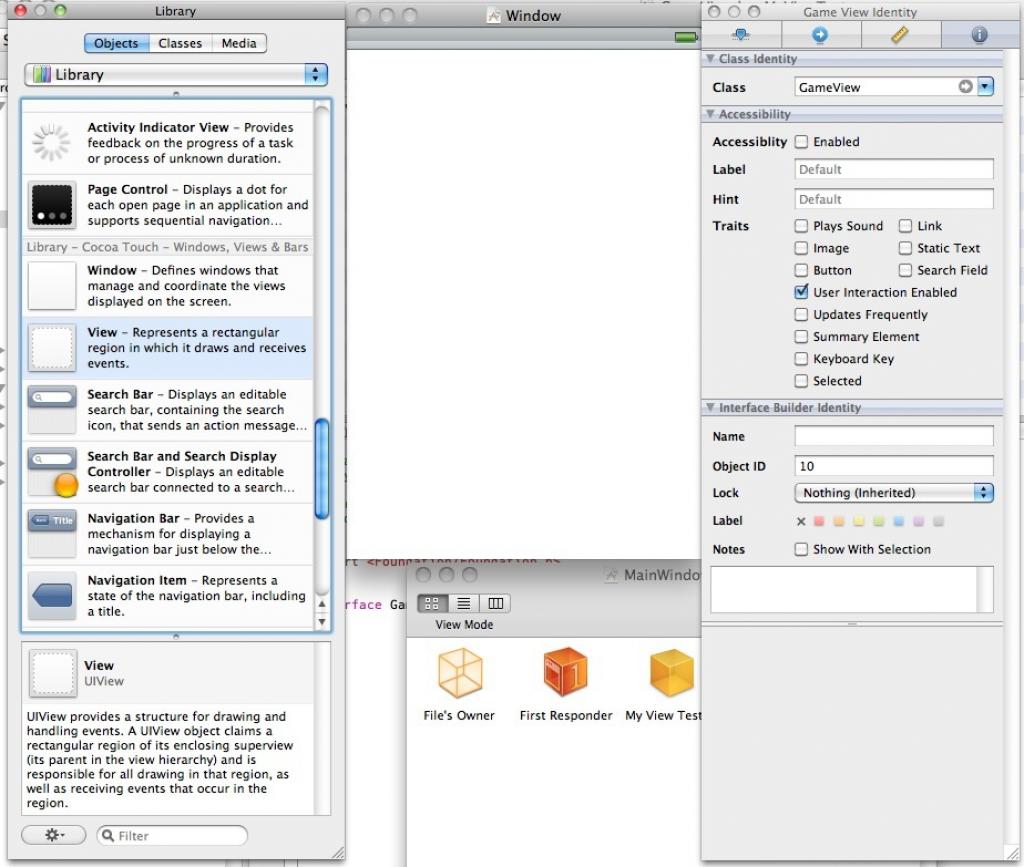
双击当前项目的,MainWindow.xib,启动 Interface Builder;
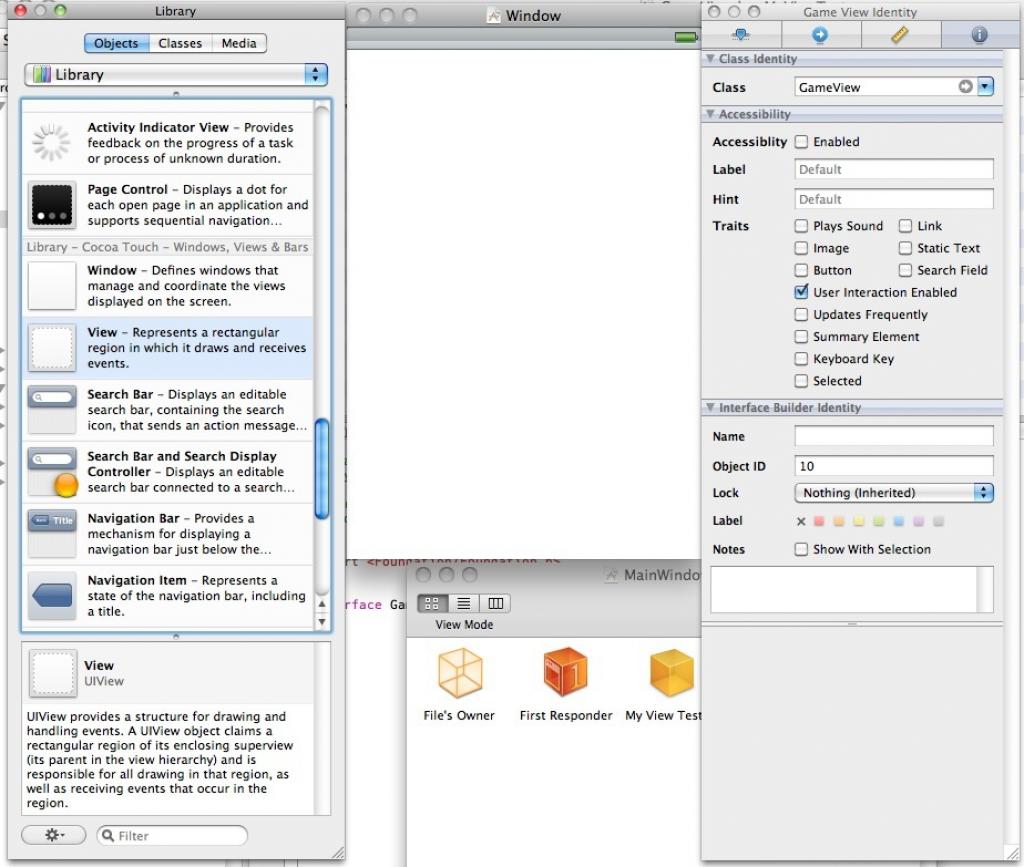
从Library中拖出一个VIew控件至Window中,(调整view填充屏幕即可),然后修改此View关联刚才创建的GameView的视图类,
关联其实就是在“Game View Identity”视图框中将Class 指向 GameView即可;然后保存;完成!

第二种方式: 直接把定义的UIView添加到Window中;
(创建完项目,系统默认生成这两个类。MyViewTestAppDelegate.h,MyViewTestAppDelegate.m )
修改 MyViewTestAppDelegate.h类,添加一个我们自定义的视图类:
GameView *view;
然后修改MyViewTestAppDelegate.m,实例我们自定义的视图类并且添加到window视图中;
//CGRect drawingArea=[window bounds]; //确定视图大小,这里默认为整个屏幕大小(除了状态栏)
CGRect square = CGRectMake(0, 0, 320, 480);//自定义屏幕大小(除了状态栏)
[window addSubview:[[GameView alloc] initWithFrame:square]];
到此两种显示视图的方法都介绍完了,其实都是类似,第一种通过可视化操作,让系统为我们生成视图添加到window中的代码关系,第二种则是我们通过代码直接让window添加自定义的视图类的实例而已;当然到此是看不到任何效果的,因为视图中没有绘制任何的东西;
下面我们来在我们的视图GameView中绘制个三角形吧;
其实绘制很容易,只要重写UIView的 -(void) drawRect:(CGRect)rect; 函数即可;至于如何绘制三角形,这里直接提供代码,很简单就不再详细讲解了,每行代码我也有相对应的备注的;
GameView.m的完整代码:
[cpp] view
plaincopy
//
// GameView.m
// MyViewTest
//
// Created by Himi on 11-7-25.
// Copyright 2011 __MyCompanyName__. All rights reserved.
//
#import "GameView.h"
@implementation GameView
-(void) drawRect:(CGRect)rect{
//-------以下方式只用UIKIT 提供的画图类进行,此方式非常简单
// CGRect recte = [self bounds];//自定义绘图区域(大小默认屏幕大小)
// [[UIColor greenColor] set];//设置颜色为绿色
// UIRectFill(recte);//填充绿色区域
// CGRect square = CGRectMake(50, 50, 100, 100);//自定义区域
// [[UIColor yellowColor] set];//设置颜色为黄色
// UIRectFill(square);//填充黄色区域
// [[UIColor blackColor] set];//设置黑色
// UIRectFrame(square);//这里不是填充,为黄色区域绘制黑色边框
//-------以下方式只用CG 提供的画图类进行,此方式可以绘制复杂的绘制
//填充背景为绿色
[[UIColor greenColor]set];
UIRectFill([self bounds]);
//拿到当前视图准备好的画板
CGContextRef context = UIGraphicsGetCurrentContext();
//利用path进行绘制三角形
CGContextBeginPath(context);//标记
CGContextMoveToPoint(context, 50, 30);//设置起点
CGContextAddLineToPoint(context, 10, 150);
CGContextAddLineToPoint(context, 100, 150);
CGContextClosePath(context);//路径结束标志,不写默认封闭
[[UIColor yellowColor] setFill];
[[UIColor blackColor] setStroke];
CGContextDrawPath(context, kCGPathFillStroke);//绘制路径path
}
@end
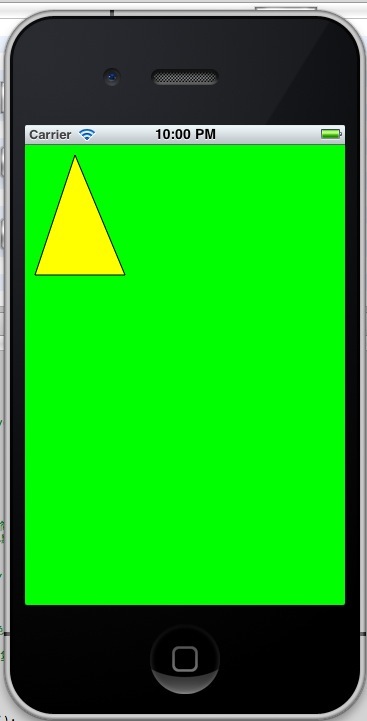
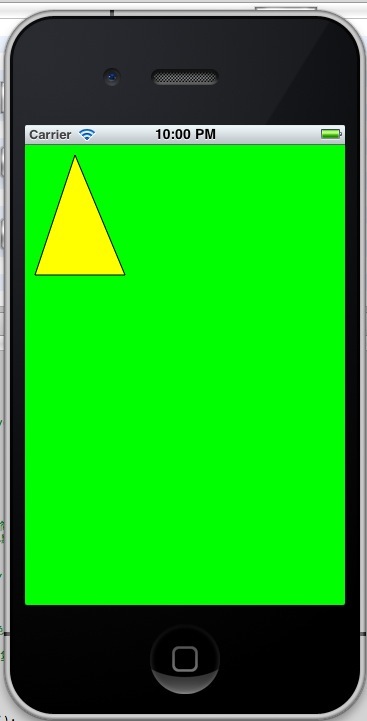
项目截图:

源码下载地址:http://download.csdn.net/source/3468835
首先创建一个项目:(Window-based Application)

然后新建一个自定义的GameView类,继承UIView类;

Ok,除了继承UIVIew,其他什么都不用修改和改动,下面介绍显示视图的两种方式,
第一种方式: 利用Interface Builder工具进行视图绑定;
双击当前项目的,MainWindow.xib,启动 Interface Builder;
从Library中拖出一个VIew控件至Window中,(调整view填充屏幕即可),然后修改此View关联刚才创建的GameView的视图类,
关联其实就是在“Game View Identity”视图框中将Class 指向 GameView即可;然后保存;完成!

第二种方式: 直接把定义的UIView添加到Window中;
(创建完项目,系统默认生成这两个类。MyViewTestAppDelegate.h,MyViewTestAppDelegate.m )
修改 MyViewTestAppDelegate.h类,添加一个我们自定义的视图类:
GameView *view;
然后修改MyViewTestAppDelegate.m,实例我们自定义的视图类并且添加到window视图中;
//CGRect drawingArea=[window bounds]; //确定视图大小,这里默认为整个屏幕大小(除了状态栏)
CGRect square = CGRectMake(0, 0, 320, 480);//自定义屏幕大小(除了状态栏)
[window addSubview:[[GameView alloc] initWithFrame:square]];
到此两种显示视图的方法都介绍完了,其实都是类似,第一种通过可视化操作,让系统为我们生成视图添加到window中的代码关系,第二种则是我们通过代码直接让window添加自定义的视图类的实例而已;当然到此是看不到任何效果的,因为视图中没有绘制任何的东西;
下面我们来在我们的视图GameView中绘制个三角形吧;
其实绘制很容易,只要重写UIView的 -(void) drawRect:(CGRect)rect; 函数即可;至于如何绘制三角形,这里直接提供代码,很简单就不再详细讲解了,每行代码我也有相对应的备注的;
GameView.m的完整代码:
[cpp] view
plaincopy
//
// GameView.m
// MyViewTest
//
// Created by Himi on 11-7-25.
// Copyright 2011 __MyCompanyName__. All rights reserved.
//
#import "GameView.h"
@implementation GameView
-(void) drawRect:(CGRect)rect{
//-------以下方式只用UIKIT 提供的画图类进行,此方式非常简单
// CGRect recte = [self bounds];//自定义绘图区域(大小默认屏幕大小)
// [[UIColor greenColor] set];//设置颜色为绿色
// UIRectFill(recte);//填充绿色区域
// CGRect square = CGRectMake(50, 50, 100, 100);//自定义区域
// [[UIColor yellowColor] set];//设置颜色为黄色
// UIRectFill(square);//填充黄色区域
// [[UIColor blackColor] set];//设置黑色
// UIRectFrame(square);//这里不是填充,为黄色区域绘制黑色边框
//-------以下方式只用CG 提供的画图类进行,此方式可以绘制复杂的绘制
//填充背景为绿色
[[UIColor greenColor]set];
UIRectFill([self bounds]);
//拿到当前视图准备好的画板
CGContextRef context = UIGraphicsGetCurrentContext();
//利用path进行绘制三角形
CGContextBeginPath(context);//标记
CGContextMoveToPoint(context, 50, 30);//设置起点
CGContextAddLineToPoint(context, 10, 150);
CGContextAddLineToPoint(context, 100, 150);
CGContextClosePath(context);//路径结束标志,不写默认封闭
[[UIColor yellowColor] setFill];
[[UIColor blackColor] setStroke];
CGContextDrawPath(context, kCGPathFillStroke);//绘制路径path
}
@end
项目截图:

源码下载地址:http://download.csdn.net/source/3468835
相关文章推荐
- 【Iphone 游戏开发之一】创建视图并绘制简单图形
- [Object-C语言随笔之四]创建视图并绘制简单图形
- 【Iphone 游戏开发之一】创建视图并绘制简单图形 推荐
- 创建视图并绘制简单图形
- 【Iphone 游戏开发之一】创建视图并绘制简单图形
- [Object-C语言随笔之四]创建视图并绘制简单图形
- opencv for python 之 创建图片绘制简单几何图形
- opencv3 for python 之 创建图片绘制简单几何图形
- iOS上使用Quartz 2D绘制简单图形
- 第二章 2绘制线条简单图形
- Android中使用Canvas绘制简单的图形(一)
- 简单图形的绘制识别
- 转:oracle 视图创建和操作,创建简单,复杂的视图,创建基表不存在的视图,视图增删改,查看视图的结构
- Android shape drawable XML 可绘制图形的创建与使用
- 十一、Qt 2D绘图(一)绘制简单图形
- OpenGLES 1.1教程(二)-简单图形的绘制
- GDI绘制简单的图形
- iOS 绘制简单图形---UIBezierPath篇
- MFC简单自学图形绘制2
- Android中创建简单的视图分隔符
