w3.org出现HTML语法错误
2012-02-01 06:39
302 查看
======================================================
注:本文源代码点此下载
======================================================
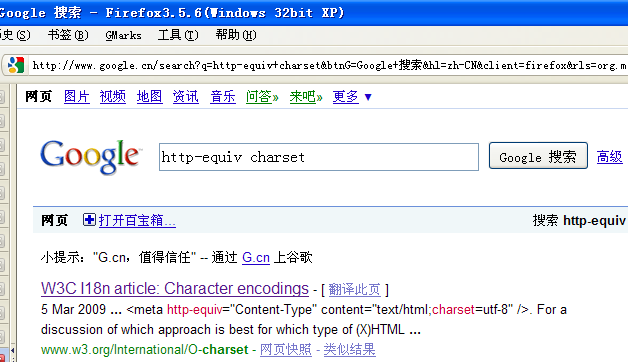
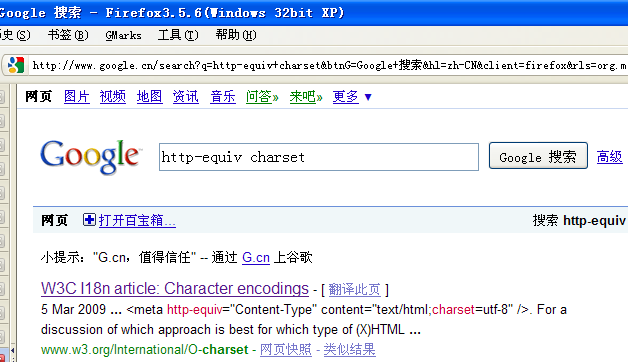
通过google搜索http-equiv charset ,进入 http://www.w3.org/international/o-charset

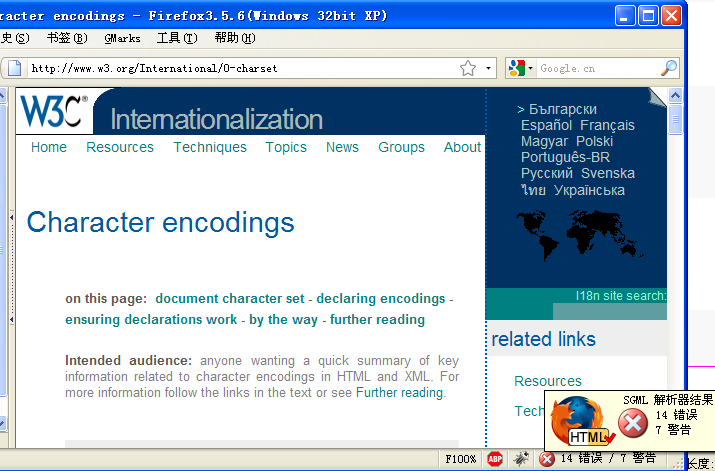
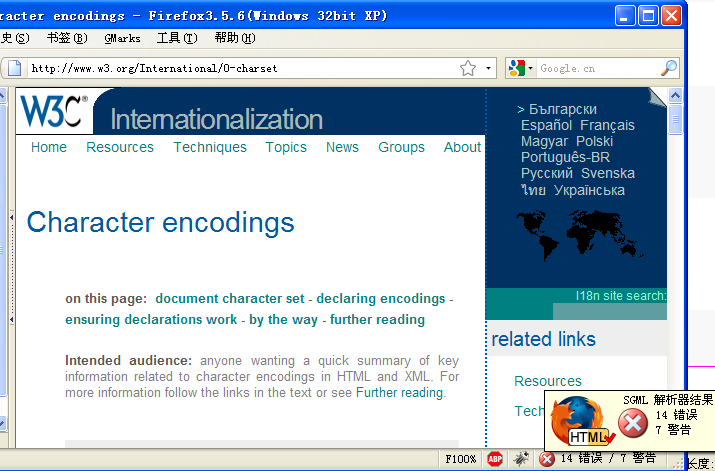
如果你安装了html validator for firefox实时检测html语法错误,就会看到右下角显示“14个错误/7个警告”。


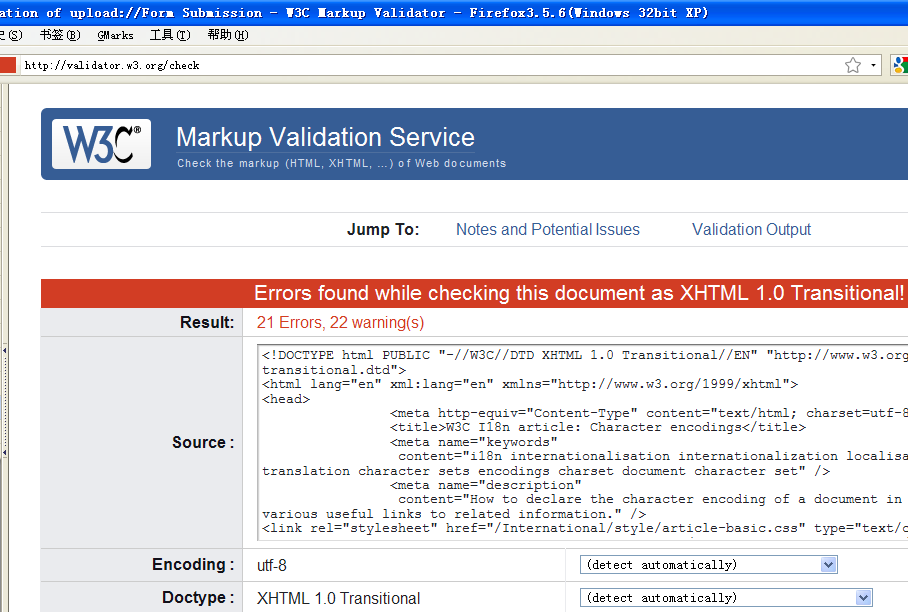
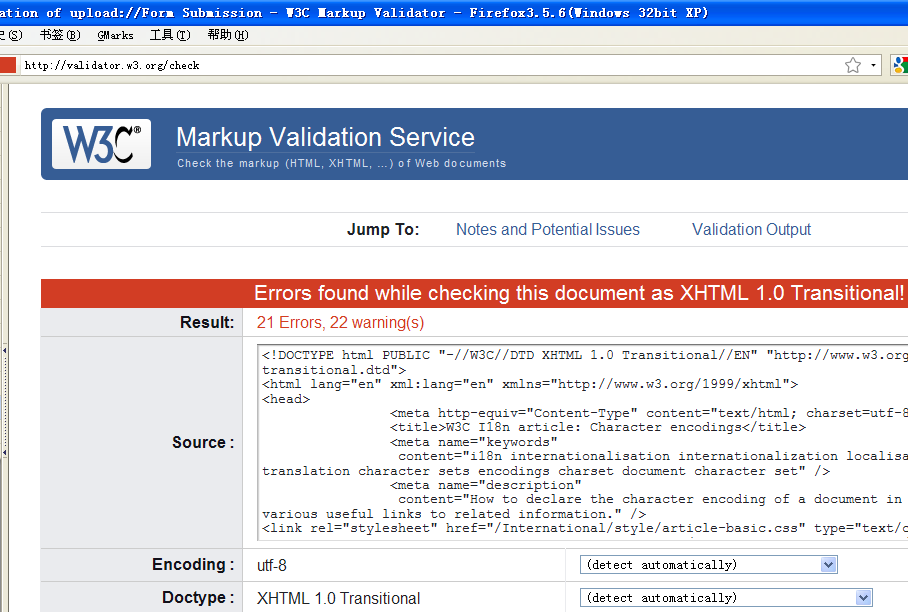
右键“查看页面源代码” ,到 http://validator.w3.org 进行检测,结果是“21 errors, 22 warning(s) ”。

html validator显示错误原因: &应该转义成&
html validator给出的解决办法: 143行,&转义成&
&btng=google ... />
应该修改成
&btng=google ... />
作为web标准组织,w3.org的网页一般是0错误的,但是也有出错的时候。
做个广告:html validator for firefox(https://addons.mozilla.org/addon/249),实时检测,保证网页0错误,谁用谁知道。
如果使用validate by uri 进行html语法验证,结果是0错误的,因为通过google搜索进入,才产生了这个元素。 http://validator.w3.org/check?uri=http%3a%2f%2fwww.w3.org%2finternational%2fo-charset

后续处理情况:
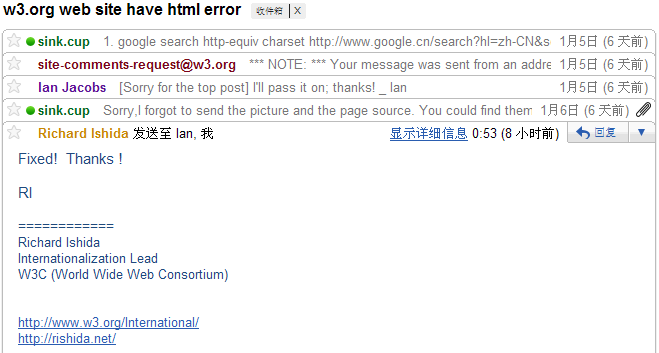
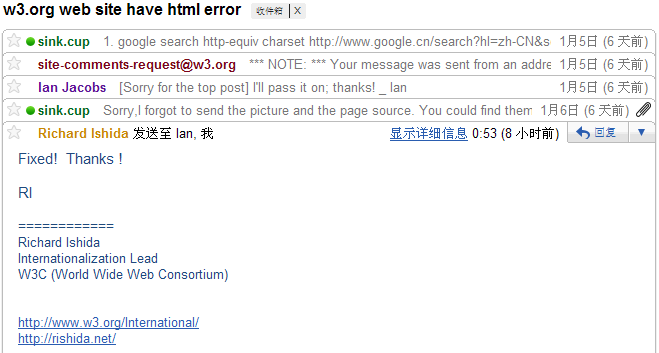
2010-1-5 发送bug至w3.org
2010-1-12 html error已修改,问题解决。

标签:
w3c, html,
validator
绿色通道:好文要顶关注我收藏该文与我联系

======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
注:本文源代码点此下载
======================================================
通过google搜索http-equiv charset ,进入 http://www.w3.org/international/o-charset

如果你安装了html validator for firefox实时检测html语法错误,就会看到右下角显示“14个错误/7个警告”。


右键“查看页面源代码” ,到 http://validator.w3.org 进行检测,结果是“21 errors, 22 warning(s) ”。

html validator显示错误原因: &应该转义成&
html validator给出的解决办法: 143行,&转义成&
&btng=google ... />
应该修改成
&btng=google ... />
作为web标准组织,w3.org的网页一般是0错误的,但是也有出错的时候。
做个广告:html validator for firefox(https://addons.mozilla.org/addon/249),实时检测,保证网页0错误,谁用谁知道。
如果使用validate by uri 进行html语法验证,结果是0错误的,因为通过google搜索进入,才产生了这个元素。 http://validator.w3.org/check?uri=http%3a%2f%2fwww.w3.org%2finternational%2fo-charset

后续处理情况:
2010-1-5 发送bug至w3.org
2010-1-12 html error已修改,问题解决。

标签:
w3c, html,
validator
绿色通道:好文要顶关注我收藏该文与我联系
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
相关文章推荐
- w3.org出现HTML语法错误
- 【Python】 关于Python 3.x中,使用print函数时出现的语法错误(SyntaxError: invalid syntax)的问题的原因
- Python脚本运行出现语法错误:IndentationError:unexpected indent
- IE Bug 1 - 错误识别出现在javascript脚本中的字符串,导致HTML标签解析错误
- python脚本运行出现语法错误:IndentationError: unindent does not match any outer indentation level
- ruby环境sass编译,写入中文出现语法错误
- Access 不能有Note 字段名,出现Insert into 语法错误
- myeclipse9中导入的jquery文件报错(出现红叉叉,提示语法错误)
- 添加变量出现“语法错误”
- myibatis中出现“@P0' 附近有语法错误。”
- 容易出现insert into语句的语法错误的原因
- android repo android.git.kernel.org 在未预料的“newline”附近出现语法错误
- html页面出现404错误
- ASP.NET 程序中出现语法错误,影响ajax调用
- C#FTP下载文件出现远程服务器返回错误: (500) 语法错误,无法识别命令
- 在调用Web Service时, 出现这样的错误: 客户端发现响应内容类型为“text/html; charset=utf-8”,但应该是“text/xml”
- Access 不能有Note 字段名,出现Insert into 语法错误
- myBatis 使用Select top 动态参数出现“´@P0´ 附近有语法错误”的解决
- 将aspx重写成.html后缀的伪静态地址后,如果后台需要调用Session,可能会出现如下错误:
- MyEclipse10中导入的jquery文件报错(出现红叉叉,提示语法错误)
