WebForm客户端调试工具log4javascript
2012-01-16 04:09
155 查看
======================================================
注:本文源代码点此下载
======================================================
上网查资料,无意间找到了这个小东东,在博客园里搜了下,相关资料不多.这里我写下,希望给更多的朋友带来便利.
从字面上很明显,它属于日志记录的工具,在webform客户端使用,这个我们就可以避免在需要调试的时候加window.alert()方法来查看调试结果了.是不是和log4j和log4net很相似啊,没错,就是按照这个类库设计的,而且是支持多浏览器的
官网地址:http://log4javascript.org/index.html目前最新版本是1.4.1,在我提供的压缩文件中也有的
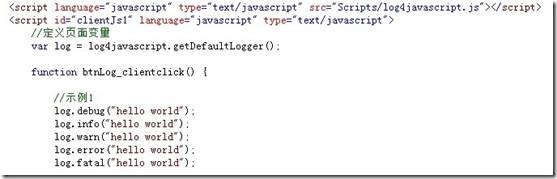
先看下如何使用吧?调用方式很简单!如图-1所示

图-1
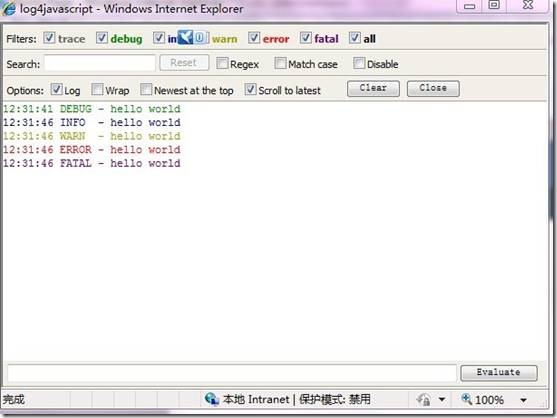
引入js文件后,在页面级别定义变量,就可以了,结果如图-2所示

图-2
再发一篇参考博文:http://j2ee.blog.sohu.com/62086962.html
在看demo过程中,发现还可以将信息输入至后台,使用ajax方法,如图-3所示.这种写法确实可以触发后台代码的事件.这里我使用的是generic handler文件,比较方便.
ajaxappender方法的参数是url,即后台页面地址.本来我以为直接写log.degub的话,degub字符串的信息会直接传递到后台的,试了一下发现没有.如果通过图-3所示的方法是可行的,不过,是不是有些画蛇添足呢?有兴趣的童鞋可以继续研究下!

图-3
总得来说,我们又可以轻松了一些,有这个工具,调试webform前台页面代码就方便很多的.
文件
log4javascript-1.4.1
examplewebform(vs2010)
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
注:本文源代码点此下载
======================================================
上网查资料,无意间找到了这个小东东,在博客园里搜了下,相关资料不多.这里我写下,希望给更多的朋友带来便利.
从字面上很明显,它属于日志记录的工具,在webform客户端使用,这个我们就可以避免在需要调试的时候加window.alert()方法来查看调试结果了.是不是和log4j和log4net很相似啊,没错,就是按照这个类库设计的,而且是支持多浏览器的
官网地址:http://log4javascript.org/index.html目前最新版本是1.4.1,在我提供的压缩文件中也有的
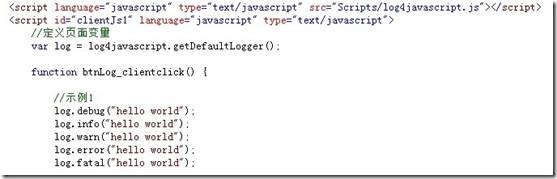
先看下如何使用吧?调用方式很简单!如图-1所示

图-1
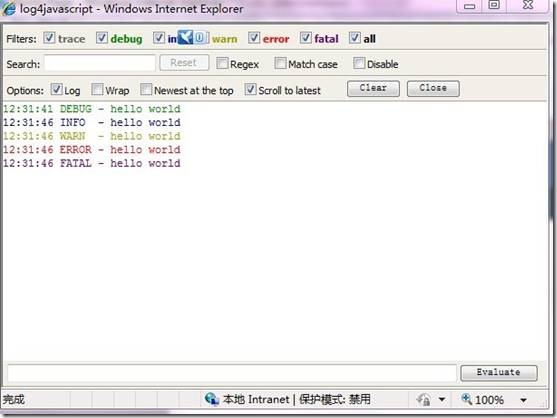
引入js文件后,在页面级别定义变量,就可以了,结果如图-2所示

图-2
再发一篇参考博文:http://j2ee.blog.sohu.com/62086962.html
在看demo过程中,发现还可以将信息输入至后台,使用ajax方法,如图-3所示.这种写法确实可以触发后台代码的事件.这里我使用的是generic handler文件,比较方便.
ajaxappender方法的参数是url,即后台页面地址.本来我以为直接写log.degub的话,degub字符串的信息会直接传递到后台的,试了一下发现没有.如果通过图-3所示的方法是可行的,不过,是不是有些画蛇添足呢?有兴趣的童鞋可以继续研究下!

图-3
总得来说,我们又可以轻松了一些,有这个工具,调试webform前台页面代码就方便很多的.
文件
log4javascript-1.4.1
examplewebform(vs2010)
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
相关文章推荐
- 关于web程序调试相关工具谷歌访问助手,和测试 POST 请求客户端工具,Advanced REST Client的下载和安装
- 干货--微信公众平台客户端调试工具-初试WPF开发
- IE8开发人员工具,让web开发的客户端调试畅通无阻
- IE8开发人员工具,让web开发的客户端调试畅通无阻
- web 客户端 移动设备 各种调试工具
- windows客户端开发调试工具
- 微信开发本地调试工具(模拟微信客户端)
- 微信开发本地调试工具(模拟微信客户端)
- 命令行web客户端与HTTP REST API调试工具
- 微信公众平台客户端调试工具
- windows客户端开发调试工具
- Javascript 客户端调试工具一览
- windows客户端开发调试工具
- cordova混合移动app调试工具GapDebug+ripple emulate
- IE下的js调试工具
- linux php 调试工具 xdebug 安装
- ASP.NET MVC性能调试工具-MvcMiniProfiler
- RESTDebugger-我们的REST调试工具!!
- 前端开发 IE 中的常用调试工具
- Visual C++开发工具与调试技巧整理
